RxJS의 작업을 수행하다가 원치 않은 결과를 얻은 적이 있을 때 어떻게 디버그해야 할까요? rxjs의 디버그를 할 때는 tap을 적극 사용해보세요.
tap 연산자란?
탭 연산자의 목적은 방출된 항목에 영향을 주지 않는 작업을 수행하는 것입니다. 아래 예에서는 방출한 각 항목을 수정하지 않고 콘솔에 기록합니다.

이 tap 연산자로 들어오는 각 항목에 대해 동일한 항목을 옵저버블로 배출합니다. 따라서 tap을 사용하여 디버깅을 수행하거나 데이터 흐름 밖에서 작업을 수행할 수 있습니다. 이러한 작업은 사이드 이펙트(side effect) 일으키기도 하는데요. 여기서 사이드 이펙트는 무엇을 의미할까요? 함수는 반환 값에 영향을 미치지 않는 상태를 변경할 경우 사이 이펙트를 수행한다고 합니다. 예를 들어 탭을 사용해서 외부 변수의 카운터를 증가시키거나, 로딩 표시를 끄거나 하는 작업을 하면 사이드 이펙트를 수행한다고 할 수 있습니다. 이러한 작업은 사이드 이펙트라는 말 그대로 부작용을 일으킬 수 있는 작업이니 버그가 발생하지 않도록 주의해야 합니다. RxJS를 처음 배우기 시작하면 익기히도 쉽고, 디버깅하는 용도로 파이프라인에 tap을 자주 추가하곤 합니다. 아래 예는 디버깅을 위해 tap연산자를 사용하고 있습니다.

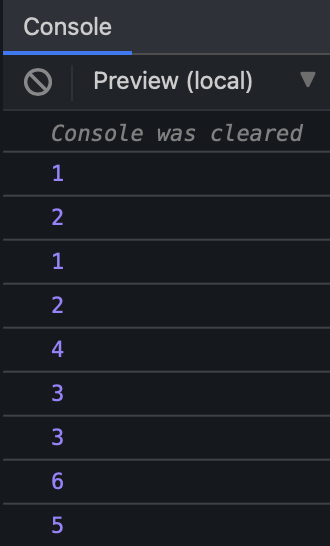
tap을 사용해서 방출된 값 맵 뒤의 값 및 결과 값을 출력하고 있습니다. 콘솔에 어떻게 출력 될까요? 다음은 브라우저의 결과입니다.

1이 방출되면 tap을 통해 콘솔에 출력되고, map 연산자를 통해 2로 변환됩니다. 그리고 탭 연산자를 통해 다시 콘솔에 2가 출력되고 두 번째 맵 연산자를 통해 1로 변환됩니다. 한 번 더 tap을 통해 콘솔에 1을 출력한 후 첫 번째 방출 값의 파이프는 끝이 납니다. 같은 과정을 2와, 3 방출 값도 거치게 되고 콘솔에 위 결과와 같이 출력되었습니다.
tap 마블 다이어그램
지난 포스트에서 다룬 마블 다이어그램이 생각 나시나요? 마블 다이어그램으로 표시한 tap은 아래와 같습니다.

마블 다이어그램의 읽는 법이 생소하시다면 이쪽글을 참고해주세요.
tap정리
tap은 스트림을 수정하지 않으므로 입력 옵저버블은 출력 옵저버블과 동일합니다. 좀 더 공식적으로 탭은 유틸리티 연산자입니다. 항목이 입력된 옵저버블에서 배출될 때, tap은 제공된 함수에 지정된 대로 side effect을 수행합니다. 그런 다음 원본 항목을 배출합니다. 가장 기억해야 할 점은 tap은 항상 입력 옵저버블과 동일한 옵저버블을 출력한다는 것입니다.
여기까지 수고하셨습니다. tap을 사용하면 디버그도 쉽게 할 수 있고, 원하는 타이밍에 외부 작업도 수행하게 해주는 편리한 함수입니다. 다음 포스트는 take에 대해 알아보겠습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| [RxJS / angular] 9. http 절차적 조회 패턴과 Async 파이프 사용하기 (0) | 2022.07.06 |
|---|---|
| [RxJS / angular] 8. take 연산자 (0) | 2022.07.05 |
| [RxJS / angular] 6. map 연산자, 마블 다이어그램 읽는 법 (0) | 2022.07.01 |
| [RxJS / angular] 5. RxJS 오퍼레이터(연산자) 개요, pipe 동작 이해하기 (0) | 2022.06.29 |
| [RxJS / angular] 4. 옵저버블 생성 함수(of, from, interval, fromEvent) (0) | 2022.06.27 |




댓글