서버에서 받은 데이터가 우리 화면에 적합한 데이터 포맷이 아닌 경우가 많이 있습니다. 이번 포스트에서는 서버에서 반환되는 데이터를 프론트엔드에서 사용되는 포맷을 바꾸어 매핑하는 기술을 살펴보도록 하겠습니다.
데이터 매핑 작업의 필요성
백엔드 서버에서 반환된 데이터를 매핑하는 이유는 여러가지가 있습니다. 예를 들어 상품의 가격에 이벤트로 값을 10% 인하하거나 인상할 수도 있습니다. 또는 바인딩을 쉽게 하기 위해서 'Y'값을 true로 'N'값을 false로 변경할 수도 있습니다. 그리고 필드 이름을 변경하기 위해 매핑을 해야 하는 상황도 있습니다.
map 연산자
매핑작업에는 map연산자를 사용하게 됩니다. 이전 포스트에서 map연산자를 사용해서 옵저버블에서 방출된 각 항목을 변환하는 방법에 대해 알아보았었는데요. 간단히 살펴보겠습니다.

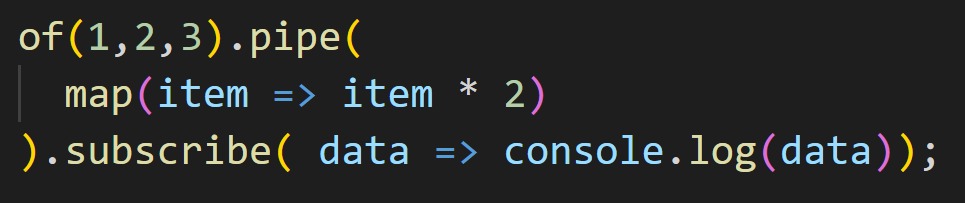
map연산자의 함수에서 각 항목에 2를 곱하고 다시 항목을 방출하고 있습니다. 콘솔에는 2, 4, 6이 출력됩니다. 이제 http get에서 반환된 response에서 비슷한 과정을 해보겠습니다.
map 작업전 샘플 코드 살펴보기
매핑 작업을 하기 전에 샘플 코드를 살펴보겠습니다.

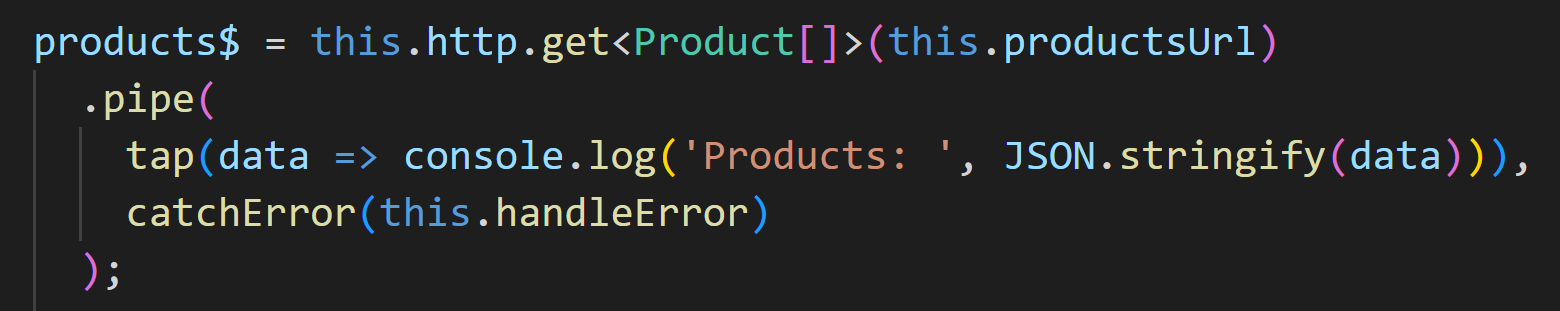
서비스 클래스에서 http.get으로 리턴되는 옵저버블 프로퍼티가 있습니다. 그리고 이 서비스를 이용하는 컴포넌트 코드는 아래와 같습니다.

컴포넌트에서 서비스의 products$ 옵저버블을 참조해서 다시 파이프로 에러 처리를 한 후 선언적으로 로컬 프로퍼티에 옵저버블을 할당해 주고 있습니다. 이 옵저버블을 이용하는 화면 템플릿 코드는 다음과 같습니다.

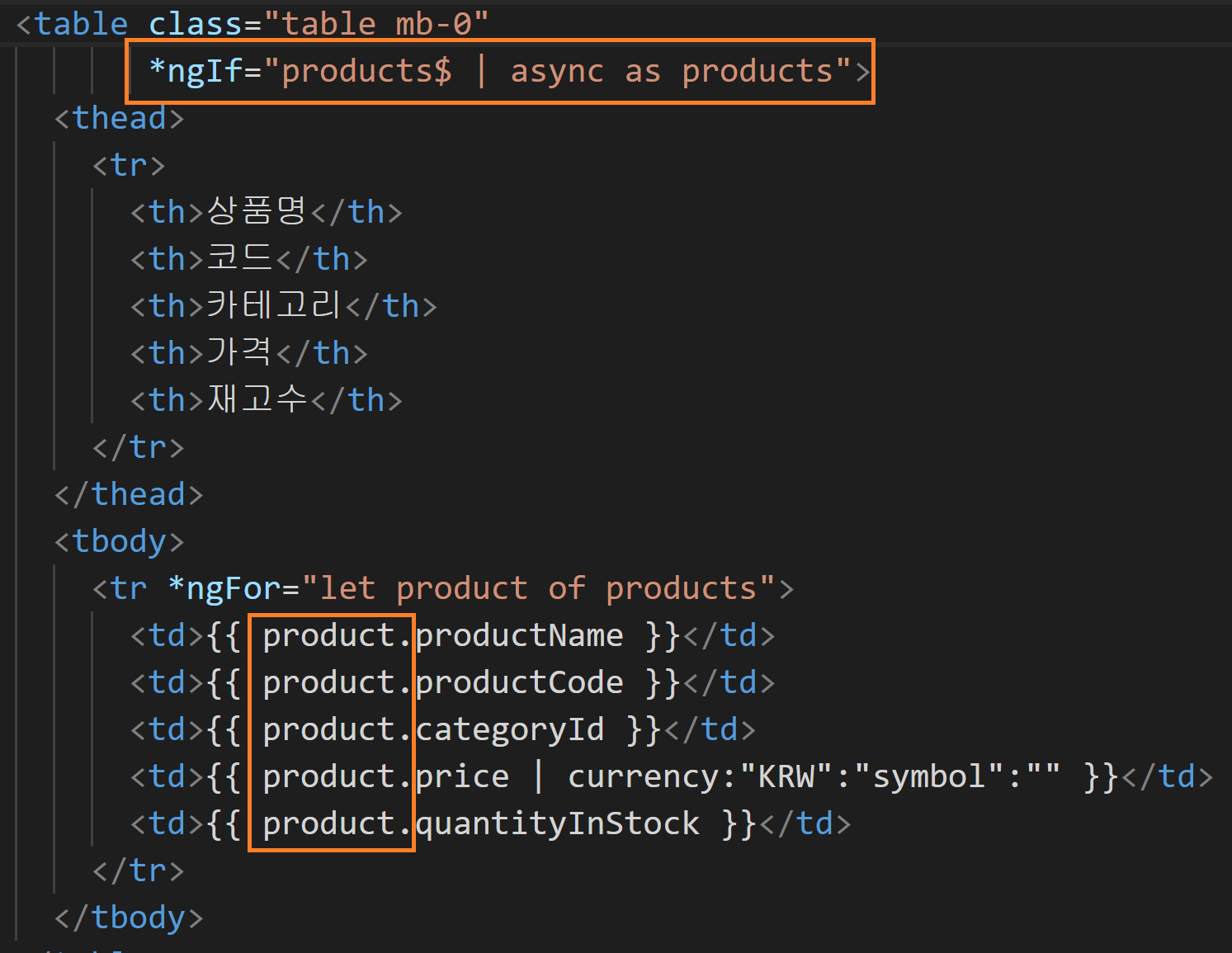
템플릿에서는 async파이프를 이용해서 products$ 옵저버블을 구독하고 있습니다. 이로서 response가 도착하면 데이터가 방출되고 원하는 데이터를 화면에 출력하게 됩니다.

화면은 위와 같은 모습을 하고 있습니다. 이제 여기서부터 개선해 나가겠습니다. 인플레이션이 심해져서 일시적으로 가격을 50% 인상하고 싶습니다. response 데이터를 매핑해서 가격을 반영해보도록 하겠습니다.
map 연산자 이용해서 데이터 매핑하기
우리의 목표는 가격을 50% 올리기 위해 맵연산자를 사용해서 각 제품의 가격에 1.5를 곱한 가격을 반영하는 것입니다.
수정전에 옵저버블 변수의 타입을 확인해보겠습니다. 옵저버블 변수에 마우스 오버를 해보면 타입을 쉽게 확인할 수 있습니다.

기존의 옵저버블의 타입은 Observable<Product[]>입니다. 이말은 방출되는 아이템이 Product의 배열로 방출된다는 의미입니다. Product가 하나씩 배열의 수만큼 방출되는 것이 아니라 Product의 리스트가 통째로 방출되는 걸 의미합니다. 이것을 머리에 넣어두고 매핑 작업을 하면 생각하기가 편합니다.

일차적인 수정으로 map 연산자를 넣어주었고 map에 넣어주는 함수에서는 products를 그대로 다시 리턴해주고 있습니다. map 연산자의 함수에서 인수 products는 소스 옵저버블에서 방출되는 항목 즉 response 값인 Product 배열입니다. 배열을 다시 그대로 리턴하고 있으니 이전 처리와 달라진 것이 없습니다. 조금 더 수정하겠습니다.

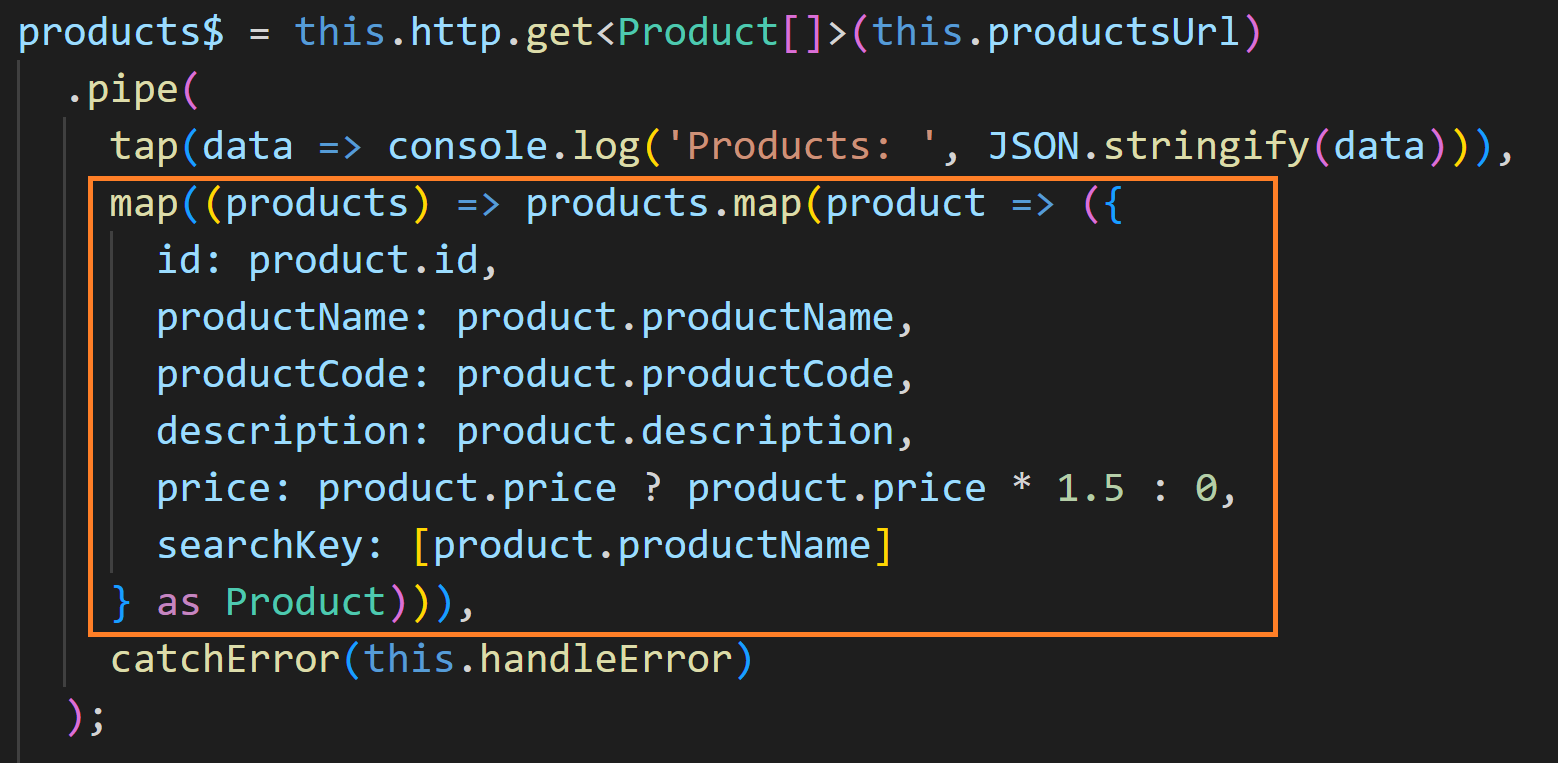
RxJS의 map 연산자 안의 함수에서 배열의 map 메소드 이용해서 함수를 호출한 결과를 모아 새로운 배열을 반환하고 있습니다. 객체 리터럴을 사용해서 원하는 새 product에 대한 속성을 정의하고 필요에 따라 원래 값을 사용하여 속성의 값을 정의하고 있습니다. 우리는 가격을 1.5배 하고 싶으므로 price프로퍼티에 1.5배 한 값을 재할당 해주고 있습니다. 추가적으로 searchKey 속성에는 제품 이름의 배열을 초기화해주고 있습니다(현 포스트 내용과 직접 관계는 없습니다).
위 소스로도 충분히 잘 작동하지만 너무 입력할 것이 많습니다. 조금 더 개선해 보도록하겠습니다.
스프레드 연산자 사용해서 쉽게 할당하기

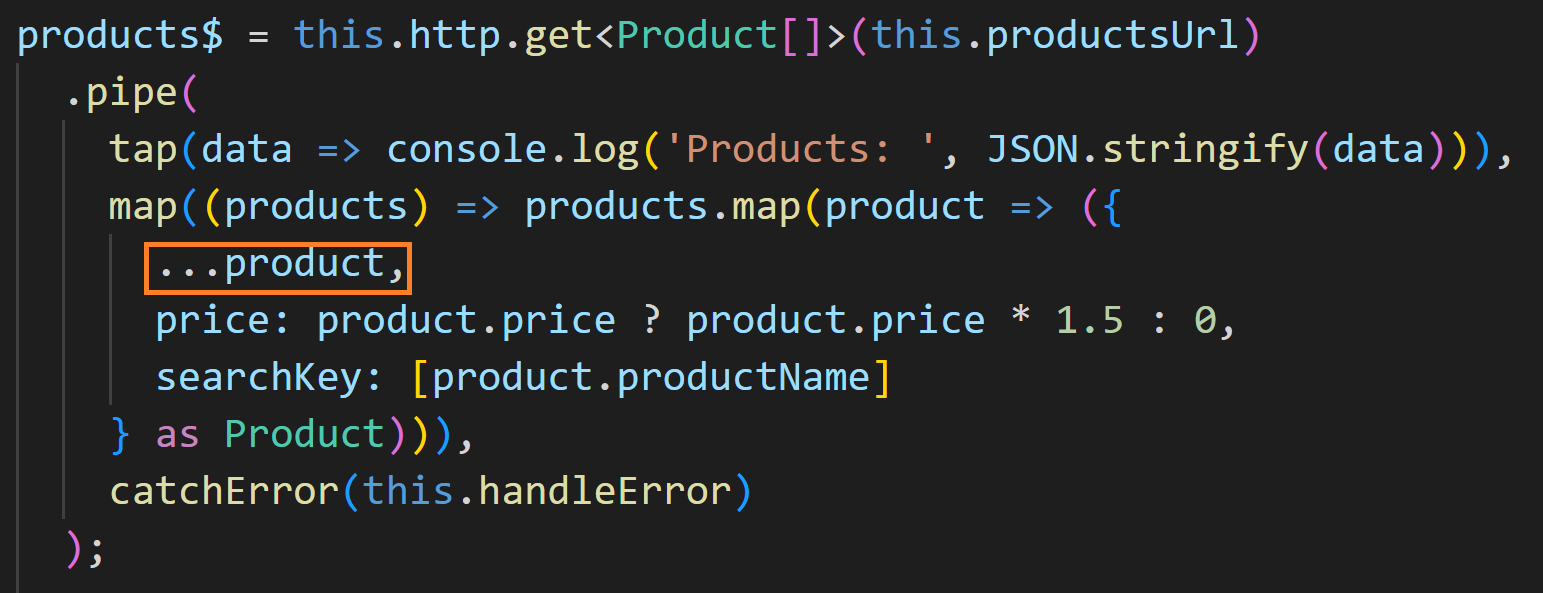
여기 세 개의 점은 자바스크립트의 스프레드 연산자입니다. 수정하기 전 소스와 완전히 같은 일을 해줍니다. 스프레드 연산자로 객체를 설정해준 후 수정되거나 추가된 속성과 값을 지정하면 됩니다. 예에서는 price 프로퍼티와 searchKey 프로퍼티의 값을 새로 설정하고 있습니다. 스프레드 연산자를 사용하면 어떤 값이 수정되고 덮어 쓰이는지 명확해져서 소스 코드가 분명해집니다.
매핑 작업이 끝이 났습니다. 브라우저에서 결과를 살펴보겠습니다.

매핑 작업을 통해 제품의 가격이 1.5배 되었습니다.
여기까지 수고하셨습니다!
다음 포스트는 옵저버블 스트림을 결합하는 방법에 대해 알아보도록 하겠습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| [RxJS / angular] 14. combineLatest 생성 함수 (0) | 2022.07.19 |
|---|---|
| [RxJS / angular] 13. 옵저버블 데이터 스트림 결합, 결합 연산자 유형 (0) | 2022.07.14 |
| [RxJS / angular] 11. 옵저버블 에러 처리 전략 (0) | 2022.07.12 |
| [RxJS / angular] 10. 옵저버블 에러 처리 (catchError, throwError, EMPTY) (0) | 2022.07.08 |
| [RxJS / angular] 9. http 절차적 조회 패턴과 Async 파이프 사용하기 (0) | 2022.07.06 |




댓글