이번 포스트부터 고차 옵저버블과 switchMap과 같은 고차 매핑 연산자에 대해 알아보게 됩니다.
옵저버블을 방출하는 옵저버블이 존재하는 걸까요?
고차 옵저버블(higher-order Observable)이란? 옵저버블을 방출하는 옵저버블?
우리에게 익숙한 옵저버블은 숫자나 문자열과 같은 기본 요소를 방출합니다.

위 예에서는 옵저버블이 2, 3, 4 숫자를 방출하고 있습니다.
하지만 옵저버블이 다시 옵저버블을 방출할 수 있습니다.

위 예제는 옵저버블을 방출하게 됩니다. of에서 생성된 옵저버블로 방출되는 숫자는 map 연산자에서 http get에 매핑됩니다. 따라서 소스 옵저버블에서 방출된 각 항목은 옵저버블을 출력 옵저버블로 방출합니다. 이렇게 옵저버블을 내보내는 옵저버블을 고차 옵저버블(higher-order observable)이라고 합니다.

흔히 소스 옵저버블을 외부 옵저버블이라고 하고 파이프 라인 내에 정의된 옵저버블을 내부 옵저버블이라고 합니다. 고차 매핑 연산자를 다룰 때 RxJS 문서에서 내부(Inner) 및 외부(Outer) 옵저버블이라는 용어를 자주 접하게 되니 기억해 주세요.
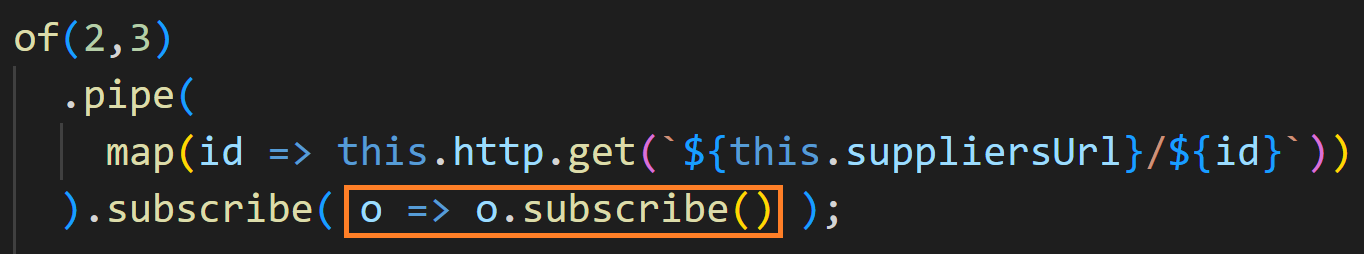
하지만 위 코드에는 문제가 있습니다. 눈치채셨나요? 현재 코드에서 내부 옵저버블 항목을 구독하고 있지 않습니다. 내부 옵저버블에서 객체를 방출하게 하기 위해서는 아래와 같이 옵저버블을 구독해야 합니다.

첫 번째 subscribe는 2와 3을 방출하는 외부 옵저버블을 구독합니다. 두 번째 중첩된 구독에서 내부 옵저버블의 항목을 구독하게 됩니다. 그러나 이러한 코드는 그다지 좋은 코드가 아닙니다. 중첩된 구독은 코드를 복잡하게 만들고 에러를 발생하기 쉽게 만듭니다. 만약 async와 같은 파이프를 사용한다면 내부 옵저버블을 어떻게 구독하고 취소할 수 있을까요? 불가능 합니다. 이러한 코드는 사용하지 않는다고 생각해야합니다. 코드에서는 중첩된 구독이 없는것이 바람직합니다.
그럼 코드를 작성해야 할까요? 해결책은 switchMap과 같은 고차 매핑 연산자에 있습니다. 고차 매핑 연산자를 사용하면 고차 옵저버블을 평면화 할 수 있습니다. 다시 말해 옵저버블 반환 타입을 Observable<Observable<T>>에서 Observable<T>로 바꿀 수 있습니다.
고차 매핑 연산자(Higer-order mapping operator)
고차 매핑 연산자는 이름은 Map으로 끝납니다. 고차 매핑 연산자는 소스 또는 외부 옵저버블의 각 값을 새로운 내부 옵저버블에 매핑합니다. 또한 자동으로 각 내부 옵저버블을 구독(subscribe) 및 구독 취소(unsubscribe)하므로 직접 구독 및 취소를 할 필요가 없고 결과 값 평면화하여 그 결과를 출력 옵저버블에 내보냅니다.
연산자가 결과를 내보내는 방법은 각 고차 매핑 연산자마다 다릅니다. 따라서 익숙하지 않다면 RxJS의 공식문서를 한번 읽어보는 것을 권해 드립니다. 고차 매핑 연산자의 예로는 concapMap, mergeMap, switchMap 등이 있습니다.
여기까지 수고하셨습니다. 다음 포스트에서 각 고차 매핑 연산자에 대해 이야기해보도록 하겠습니다. concatMap, mergeMap, switchMap에 대해 하나씩 알아보도록 하겠습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| [RxJS / angular] 23. mergeMap (옵저버블 매핑 + merge ) (0) | 2022.08.16 |
|---|---|
| [RxJS / angular] 22. concatMap 이해하기 (옵저버블 매핑 + concat ) (0) | 2022.08.12 |
| [RxJS / angular] 20. Observable 사용해 에러 메시지 표시하기(OnPush 전략 시 화면 갱신하기) (0) | 2022.08.04 |
| [RxJS / angular] 19. Subject 액션 스트림으로 데이터 필터링 하기 (0) | 2022.08.02 |
| [RxJS / angular] 18. Subject와 BehaviorSubject (0) | 2022.07.30 |




댓글