앵귤러에서 http 통신을 하는 서비스를 만들어 보겠습니다.
지난 포스트에서 다뤘던 Observable의 개념을 잘 염두하고 따라와 주세요.
이번 포스트에서는 아래의 내용을 다루고 있습니다.
- 앵귤러 http 통신 흐름
- http get을 호출하는 서비스 만들기
- HttpClientModule
앵귤러 Http 통신 흐름
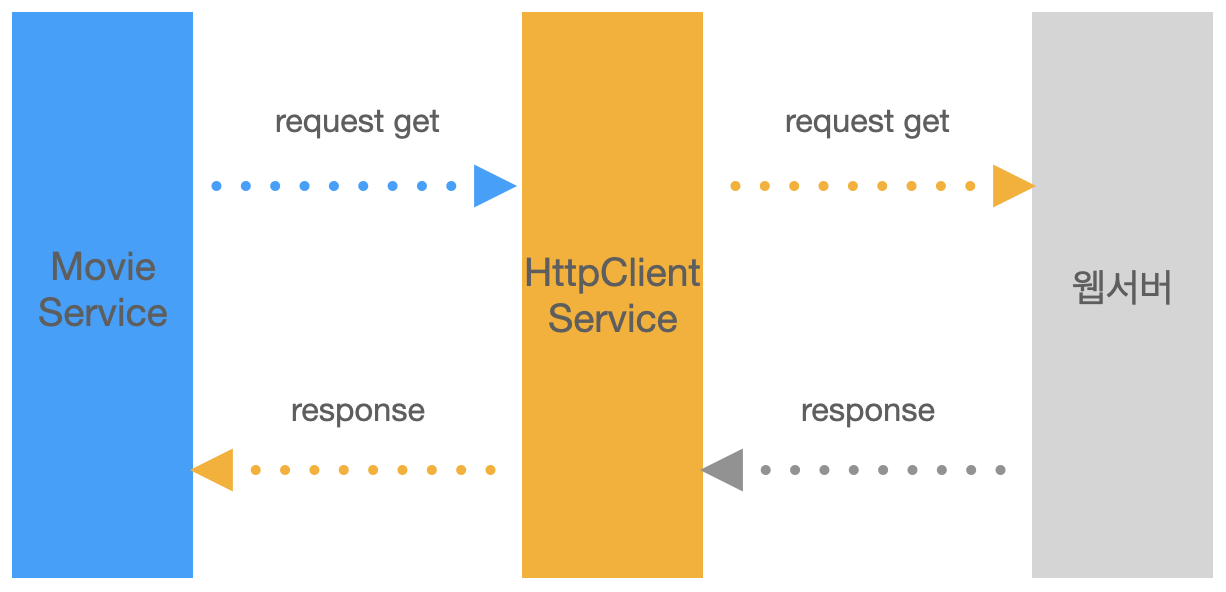
Angular는 HTTP 요청 및 응답 프로토콜을 사용하여 백엔드 웹 서버와 통신할 수 있는 HttpClient 서비스를 제공합니다.

위 그림의 MovieService는 예제에서 작성하고 있는 서비스입니다.
MovieService의 역할은 웹서버에서 데이터를 가져오는 것입니다.
서버와 통신을 하기 위해 MovieService에서 Observable을 반환하는 HttpClientService의 get메소드를 호출하고 있습니다.
그리고 해당 Observable을 구독하면 HttpClient서비스가 웹서버에 get요청을 보냅니다.
웹서버의 응답은 HttpClient 서비스로 반환되고 Observable은 response를 제공하는 "next" 알림을 내 보냅니다.
next알림이 왔을 때 우리는 웹서버에서 온 데이터를 얻을 수 있고, 화면에 출력을 할 수 있을 것입니다.
Http 서비스 만들기
서비스를 만들어 보겠습니다.

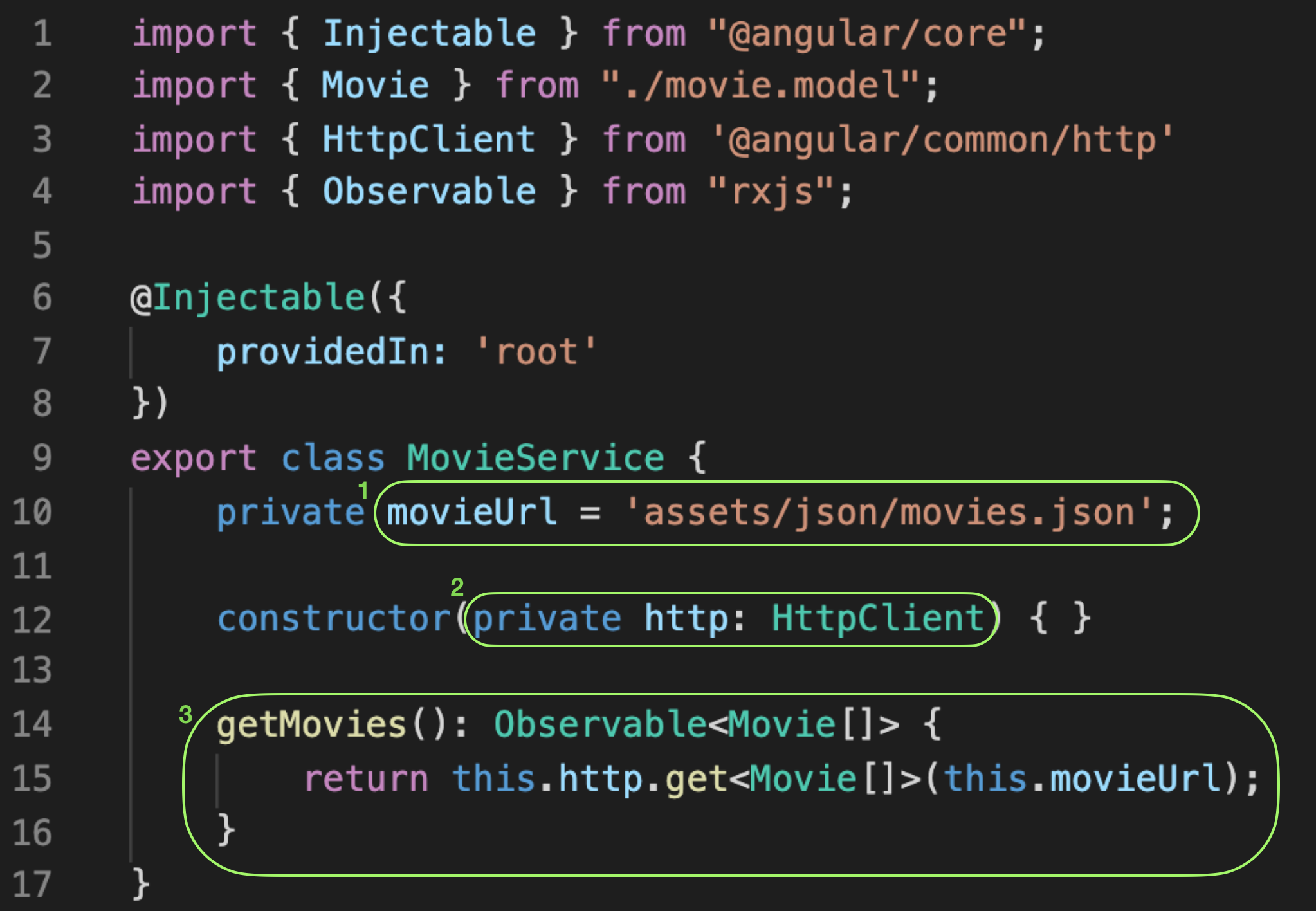
위 코드는 웹 서버로부터 영화 데이터 가져오기를 담당하고 있는 MovieService입니다.
1.먼저 우리는 웹 서버상의 영화 데이터에 대한 URL을 지정합니다.
movieUrl은 웹 서버에 대한 유효한 URL이 아닙니다. 예제를 간단히 하기 위해 지금은 로컬 json파일에서 데이터를 읽어 오도록 하고 있습니다. 이렇게 하면 아직 웹서버가 존재하지 않을 때도 http통신을 하는 테스트가 가능해집니다.
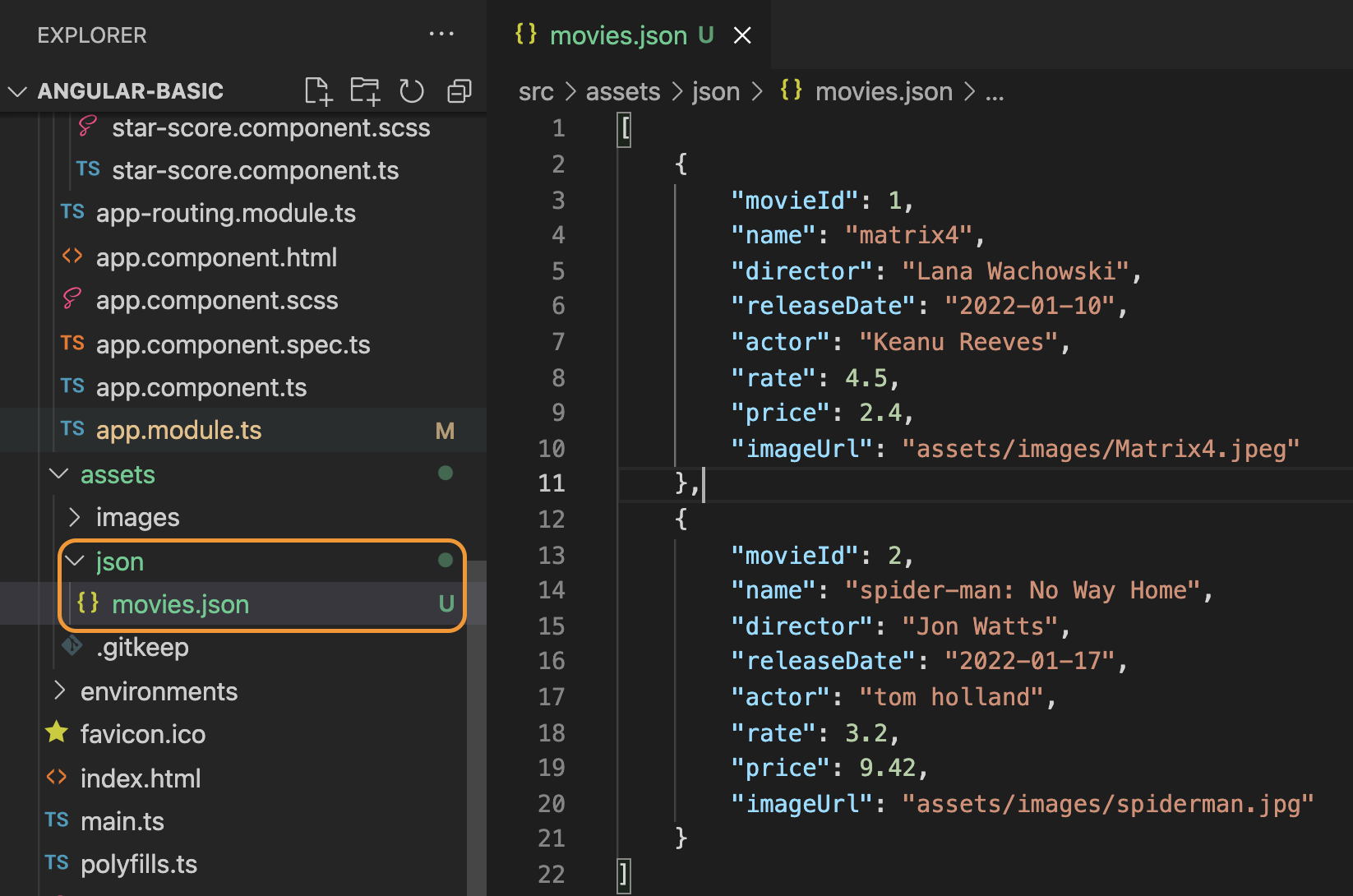
assets/json/movie.json 파일은 다음과 같습니다.

2. 다음으로 생성자를 추가하고, 생성자를 사용하여 의존성을 주입합니다.

http통신을 하기 위해서 Angular의 HttpClient가 필요로 합니다.
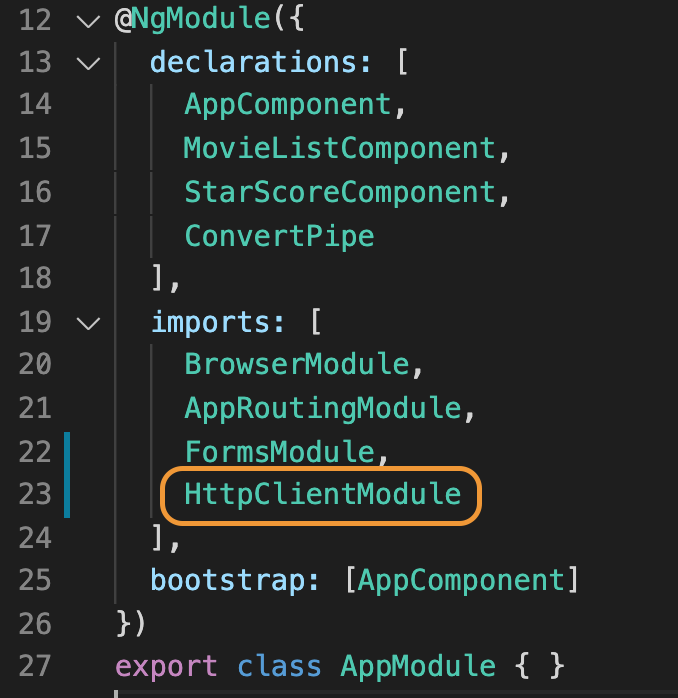
의존성으로 서비스를 주입하기 위해선 해당 서비스 공급자를 Angular의 인젝터에 등록해야 하는데, HTTP 서비스 공급자 등록은 HttpClientModule에서 이루어집니다.

앱에 외부 패키지의 기능을 포함시키기 위해 앱의 Angular 모듈인 AppModule의 imports 배열에 HttpClientModule을 추가하였습니다. 이로써 HttpClient가 인젝터에 등록될 것이고 MovieService의 생성자를 사용하여 HttpClient의 의존성 주입도 가능해집니다.
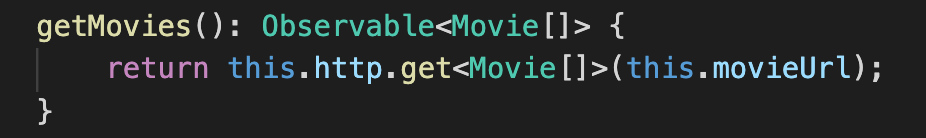
3.getMovies에서는 주입된 HTTP 서비스 인스턴스를 사용하고 URL을 전달하여 get 메서드를 호출합니다.

http get 메서드는 제네릭 매개 변수를 설정하여 response의 예상 유형을 지정합니다.
제네릭 매개 변수를 사용하면 메서드가 작동하는 데이터의 유형을 정의할 수 있습니다. Movie[]을 예상하기 때문에 제네릭 매개 변수를 Movie[]로 설정 했습니다.
http.get 메서드는 관찰 가능한 값을 반환하므로, 응답이 백엔드 서버에서 반환될 때 알림을 받게 됩니다.
메서드의 리턴타입이 Observable<Movie[]>로 되어 있는 이유가 예상되시나요?
이 메서드는 http.get의 결과를 반환하고 http.get은 Observable을 결과를 반환하므로, 결과적으로 getMovie메소드는 Observable 값을 리턴 합니다.
Observable의 방출 값을 생각해보면, HttpClient 서비스에 응답을 Movie 배열에 매핑하도록 지시했기 때문에, 리턴하는 Observable은 Movie배열을 방출합니다.
따라서 리턴 타입은 Observable<Movie[]>이 되는 것입니다.
하지만 기억해야 할 것은 해당 Observable을 구독할 때까지 Observable은 아무것도 하지 않습니다.
여기까지 수고하셨습니다.
다음 포스트에서는 서비스에 에러 핸들링을 추가하고 컴포넌트에서 해당 서비스를 이용해 보겠습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| 앵귤러 기초(Angular basic) 25. 라우팅 모듈 (0) | 2022.02.04 |
|---|---|
| 앵귤러 기초(Angular basic) 24. Http서비스 만들기2 (0) | 2022.02.02 |
| 앵귤러 기초(Angular basic) 22. RxJS, Observable (0) | 2022.01.31 |
| 앵귤러 기초(Angular basic) 21. 서비스 만들기 (0) | 2022.01.30 |
| 앵귤러 기초(Angular basic) 20. Service, Injector, 의존성 주입(DI) (0) | 2022.01.29 |




댓글