관리자 같은 특정 사용자만 특정 url에 접근해야 하는 경우가 있을 수 있습니다.
경로에 대해 접근을 제한하려고 할때 앵귤러에서는 어떻게 해야할까요? 혹은 입력 페이지를 작성한 후 다른 페이지로 이동할때 저장 여부는 어떻게 확인해야 할까요?
앵귤러의 라우팅 가드에 대해 알아 보겠습니다.
이번 포스트는 아래 내용을 다루고 있습니다.
- 라우트 가드 종류
- CanActivate 가드 만들기
라우트 가드 종류
앵귤러 라우터는 경로 탐색을 보호하기 위한 CanActivate, 현재 경로에서 벗어나는걸 보호하기 위한 CanDeactivate, 경로를 활성화하기 전에 데이터를 프리패치 하기위한 Resolve, 비동기 라우팅 방지하기 위한 CanLoad등 여러가지 보호 기능을 제공하고 있습니다.
이번 포스트에서는 CanActivate가드를 구현하는 방법을 살펴보겠습니다. 다른 가드들도 CanActivate구현과 비슷하게 라우트 가드를 구현 할 수 있을 것입니다.
예제에서는 특정 조건이 참이 아닌 한 영화 상세 페이지로의 이동을 방지하는 가드를 구축해 보겠습니다.
CanActivate 가드 만들기
url매개변수가 유효하지 않은 경우 MovieDetailComponent로의 이동을 방지하는 가드를 만드려고 합니다.
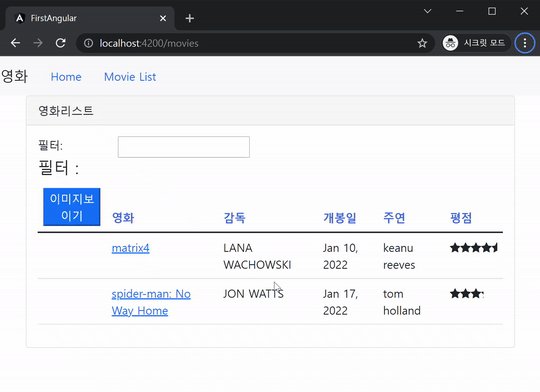
현재 영화 목록 페이지에서 영화 상세 페이지로 이동을 할 때는 0이상 숫자 형식의 id가 매개변수로 건네지고 있습니다.
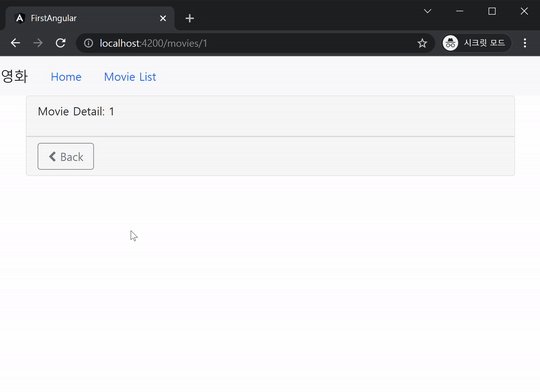
만약 url에 직접 hi 쓴다면 아래와 같이 화면이 나오고 이런 경우는 방지해야 합니다.

가드를 적용시키는 첫 번째 단계는 가드 클래스 파일을 만드는 것 입니다.
파일은 수동으로도 Angular CLI로도 만들 수 있습니다. cli로 작성해 보겠습니다.
ng g g movies/movie-detail/movie-detail형식은 angular cli를 호출하는 ng, 생성을 의미하는 g, 가드를 의미하는 g, 패스명/가드이름 순으로 적어줍니다.
커맨드를 실행하면, 아래와 같은 선택이 나오고 하나 이상의 가드를 선택할수 있습니다. 예제 에서는 CanActivate를 선택주었습니다.


커맨드 실행 후 movie-detail.guard.spec.ts와 movie-detail.guard.ts파일이 생성 됩니다.
MovieDetailGuard작성
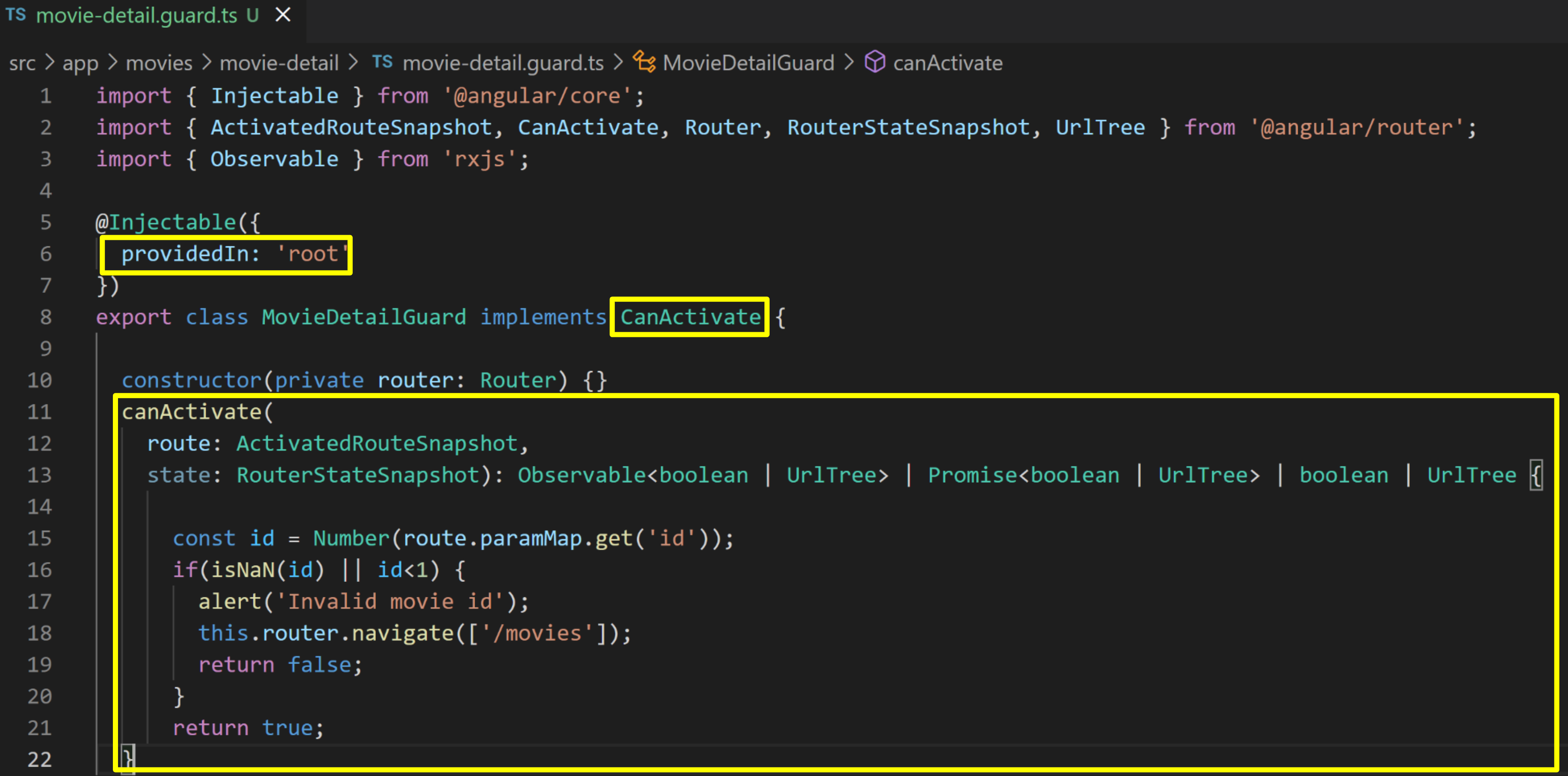
생성된 가드클래스 파일을 열어 추가 수정해 보겠습니다.

가드는 서비스이므로 앵귤러 인젝터에 등록해야합니다.
데코레이터를 보면 루트 애플리케이션 인젝터에 등록하고 있는걸 알수 있습니다.
클래스는 CanActivate인터페이스를 구현하고, canActivate메서드를 작성하고 있습니다.
canActivate메서드에서는 현재 경로 정보를 제공하는 ActivatedRouteSnapshot과 라우터 상태 정보를 제공하는 RouterStateSnapshot이라고 하는 두 매개 변수를 받을 수 있습니다.
또한 메서드는 Observable, Promise, boolean 값등을 반환 할 수 있습니다.
canActivate메서드를 살펴보겠습니다. 이 canActivate메서드의 역할은 경로 URL을 확인하고 전달 된 id가 유효한지 확인하는것 입니다.
ActivatedRouteSnapshot의 paramMap을 이용해서 경로의 파라미터인 id값을 가져오고 id가 넘버가 아니거나 1보다 작으면 경고를 표시하고, 영화 리스트로 다시 경로를 변경한 후 false를 리턴해 주도록 작성하였습니다.
id가 숫자이거나 1이하가 아닌경우는 true가 리턴되 가드를 통과하게 되고 영화 상세 화면으로 계속 진행하게 됩니다.
이제 가드를 사용할 준비가 되었습니다.
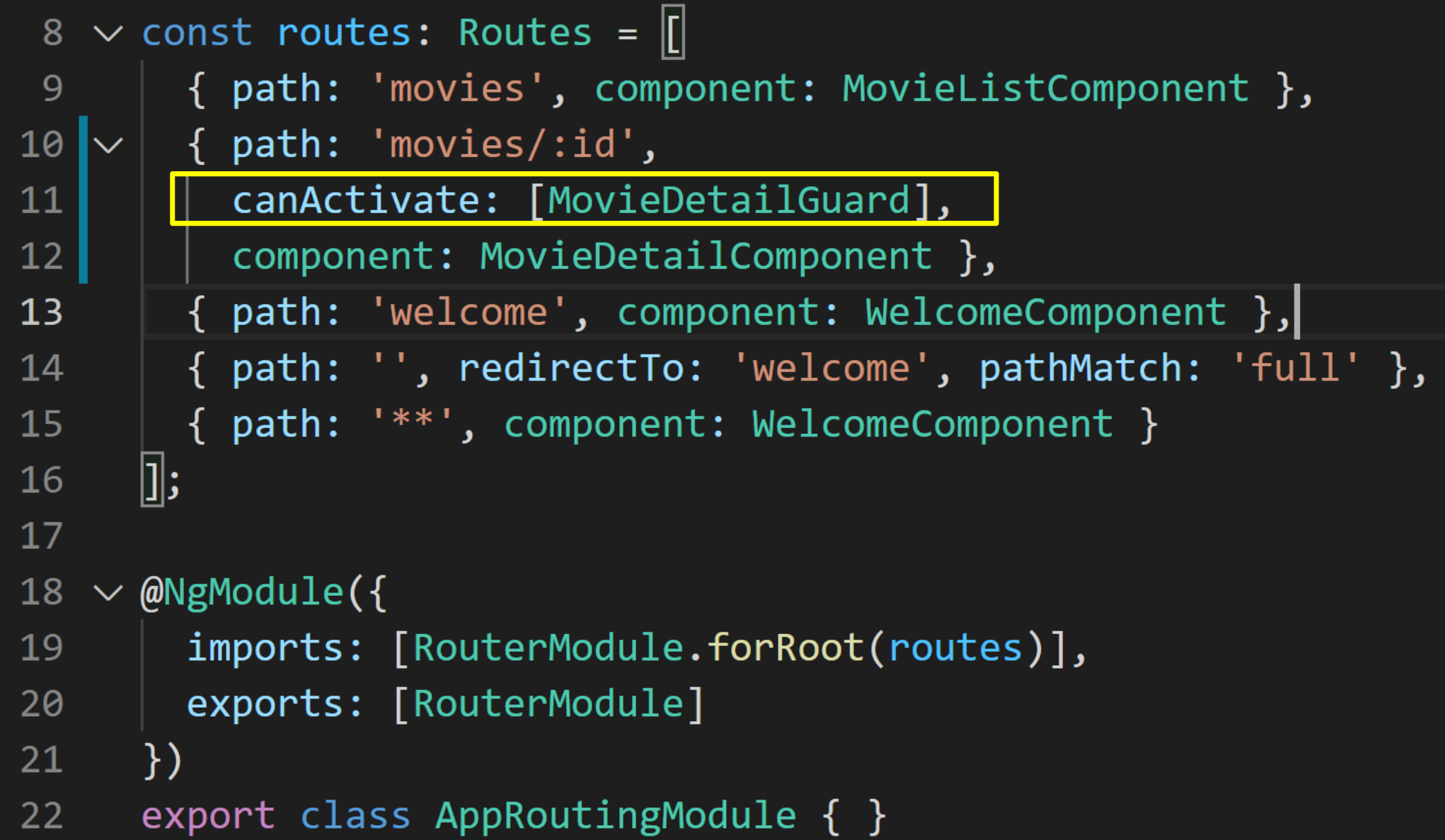
마지막으로 라우팅 모듈에 가드의 설정을 추가 하겠습니다.

MovieDetailComponent의 경로 정의에 canActivate속성을 추가하고 가드 담당 클래스를 배열로 추가 하였습니다.
브라우저에서 동작을 살펴보겠습니다.

가드가 원활이 잘 작동하네요.
영화 목록 페이지에서 영화를 선택하여 이동하면 url이 유효 하므로 상세 페이지로 이동하고, 숫자가 아닌 url을 입력하면 메시지가 표시되고 영화 목록 페이지로 리다이렉션 됩니다.
여기까지 수고하셨습니다.
경로에 대한 접근을 차단하거나 경로에서 벗어나는 내비게이션 확인, 또는 화면에서 필요한 데이터를 미리 로드할 경우 가드를 먼저 떠올려 주세요.
다음 포스트에선 앵귤러 모듈의 못다한 이야기를 해보겠습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| 앵귤러 기초(Angular basic) 31. 기능 모듈, 모듈 분리 (0) | 2022.02.10 |
|---|---|
| 앵귤러 기초(Angular basic) 30. 앵귤러 모듈(Angular Module) (0) | 2022.02.10 |
| 앵귤러 기초(Angular basic) 28. 코드에서 라우팅 하기 (0) | 2022.02.07 |
| 앵귤러 기초(Angular basic) 27. 라우팅 파라미터 건네기 (0) | 2022.02.07 |
| 앵귤러 기초(Angular basic) 26. 라우팅, 메뉴 만들기 (0) | 2022.02.04 |




댓글