TabBar를 이용한 플러터 앱에서 간단히 화면 전환을 하는 법을 알아보도록 하겠습니다.
*바로 코드를 확인하고 싶으시면 맨 아래로 내려주세요.
TabBar 란?
TabBar는 TabBarController, 탭이 포함된 TabBar, child를 가지는 TabBarView의 세 부분으로 구성됩니다.

TabBarController는 TabBar와 TabBarView 사이의 탭 선택을 컨트롤합니다. 위의 캡처와 같이 TabBar는 가로로 탭들이 표시가 되고, TabBar에서 탭 중 하나를 클릭하면 TabBarView에 위젯이 표시됩니다.
이제 코드에서 알아보도록 하겠습니다.
TabBar 만들기
runApp에서 호출되는 MyApp의 build 메소드에서 소스를 코딩하고 있습니다.

1. MaterialApp의 home에서 length가 3인 DefaultTabController를 만들고 있습니다. length는 유저에게 보여줄 탭의 수입니다.
2. 컨트롤러의 child는 Scaffold로 지정하고 있습니다.
3. AppBar의 bottom에 tabs 매개변수에 3개의 탭이 포함되어 있는 TabBar를 넣어주고 있습니다.
4. Tab은 아이콘과 텍스트를 가지고 있습니다.
이제 해야 할 것은 Scaffold의 Body설정을 하는 일입니다. 이어서 body 코드를 살펴보도록 하겠습니다. body에 사용자가 탭 중 하나를 클릭할 때 변경해야 하는 화면인 TabBarView가 포함하게 됩니다.

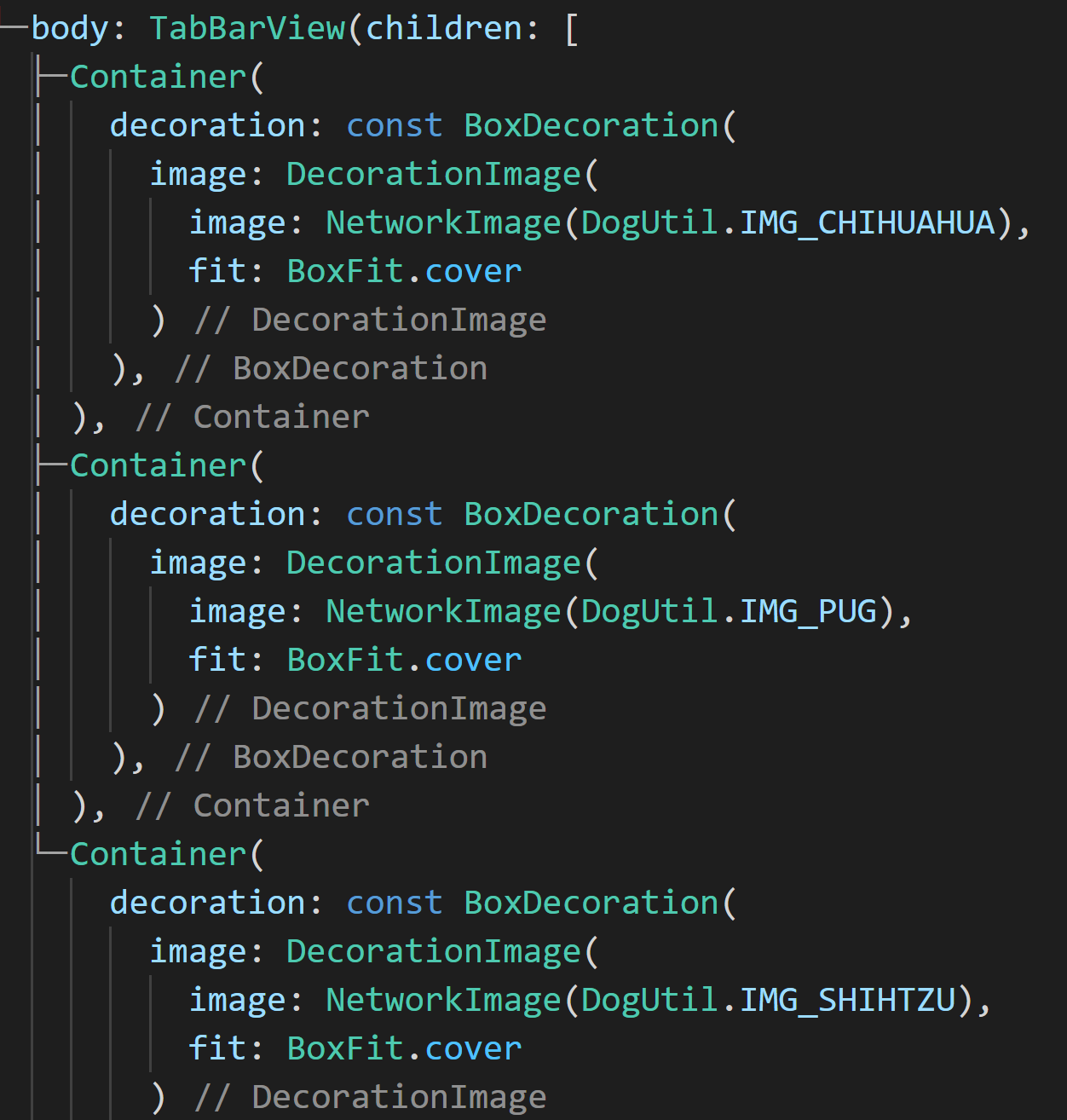
TabBarView에는 위젯 배열을 포함하는 children 매개 변수가 있습니다. children에 Container위젯 3개를 넣어주고 있습니다. 각 Container에는 decoration으로 BoxDecoration을 넣어주고 이미지를 넣어주고 있습니다. DogUitl.Imt_XXX는 이미지의 url를 가지는 문자열입니다. TabBar와 TabBarView는 1 대 1로 매칭하고 있습니다. 첫 번째 TabBar를 클릭하는 경우 TabBarView의 첫 번째 컨테이너가 TabBarView영역에 표시될 것입니다.
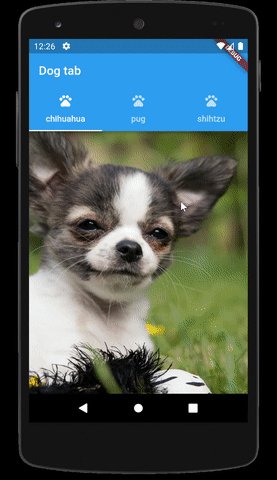
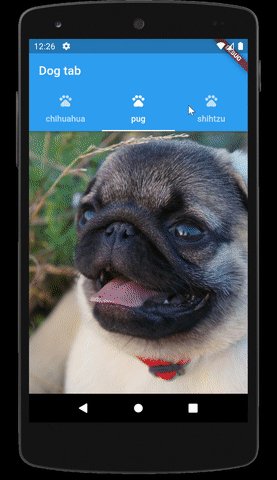
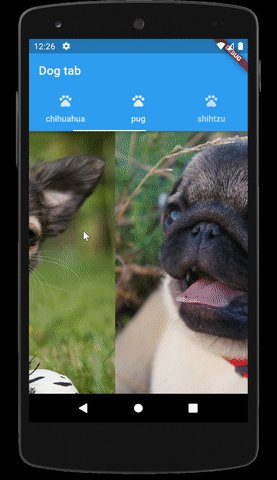
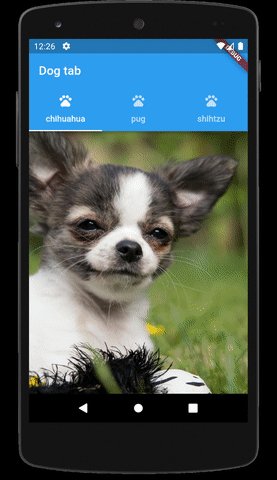
완성된 TabBar 화면은 아래입니다.

탭을 클릭하면 애니메이션과 함께 TabBarView영역이 바뀝니다. 스와이프 해도 탭이 바뀌면서 자연스럽게 표시됩니다. 너무나 간단하게 기능이 구현되는 걸 확인할 수 있었습니다. 이번 예제에서는 하나의 파일에 다 코딩하였지만 서로 다른 파일의 위젯으로 탭을 구성하여 내비게이션을 구현할 수도 있습니다.
예제에서 사용한 코드는 아래와 같습니다.
import 'package:flutter/material.dart';
import 'package:navigation_app/dog_util.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
title: const Text('Dog tab'),
bottom: const TabBar(tabs: [
Tab(icon: Icon(Icons.pets), text: DogUtil.CHIHUAHUA),
Tab(icon: Icon(Icons.pets), text: DogUtil.PUG),
Tab(icon: Icon(Icons.pets), text: DogUtil.SHIHTZU),
]),
),
body: TabBarView(children: [
Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: NetworkImage(DogUtil.IMG_CHIHUAHUA),
fit: BoxFit.cover
)
),
),
Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: NetworkImage(DogUtil.IMG_PUG),
fit: BoxFit.cover
)
),
),
Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: NetworkImage(DogUtil.IMG_SHIHTZU),
fit: BoxFit.cover
)
),
),
])
),
)
);
}
}
여기까지 수고하셨습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter] 플러터 앱에서 비동기 처리가 중요한 이유 (0) | 2022.05.05 |
|---|---|
| [Flutter Layout] 17. 플러터 Hero 위젯 애니메이션(화면 전환시 애니메이션 넣기) (6) | 2022.04.26 |
| [Flutter Layout] 15. PopupMenuButton(팝업메뉴버튼) 내비게이션 만들기 (0) | 2022.04.21 |
| [Flutter Layout] 14. 플러터 갤러리 만들기(using GirdView) (0) | 2022.04.15 |
| [Flutter Layout] 13. ListView와 ListTile로 연락처 목록 디자인 하기 (0) | 2022.04.13 |



댓글