플러터와 다트의 비동기 처리에 대해 알아보고 있는데요. 이번 포스트는 비동기 처리에서 일어날 수 있는 에러를 대처하는 법에 대해 다뤄보겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- 에러 핸들링의 필요성
- 다트에서 에러를 처리하는 두 가지 방법
- catchError 사용하기
- try catch 사용하기
에러 핸들링의 필요성
우리는 프로그램을 만들 때 항상 올바른 순서로 실행되기를 원합니다. 프로그램 사용자들이 의도된 방식대로 우리가 생각한 흐름대로 이용할 거라 생각합니다. 그러나 거의 대부분 유저의 행동과 환경에 대처할 수 있는 완벽한 앱은 존재하지 않습니다.
코딩을 하고 에러를 최대한 발견하기 위해서 유닛테스트를 진행하게 되는데요. 하지만 100% 테스트가 통과되었다고 해도 여전히 코드의 통제 밖에 있는 것들이 존재합니다. 예를 들어 HTTP 리퀘스트를 처리하는 경유 시간 초과가 발생할 수 있습니다.
따라서 에러가 발생하더라도 에러에 맞춰 후처리를 해서 프로그램이 멈추는 일을 방지해야 합니다.
다트에서 에러를 처리하는 두 가지 방법
다트와 플러터 앱에서 에러를 어떻게 처리해야 할까요? 다트에서 에러로 완료되는 Future는 두 가지 방법으로 처리할 수 있습니다.
1. 첫 번째는 catchError 메서드를 Future에 연결하는 것입니다. Future의 then메서드와 함께 사용할 수 있습니다. catchError 메서드에 에러시에 해야 할 일을 하는 함수를 할당할 수 있습니다. catchError로 충분히 에러 처리를 처리할 수 있지만 then 호출을 사용하므로 지저분한 코드가 되는 경우가 있습니다.
2. 두 번째 방법은 에러가 발생할 수 있는 코드를 try 블록으로 묶고 catch 블록에서 에러를 처리할 수 있습니다. catchError에 비해 코드가 깔끔해집니다.
예제에서 실습을 해보도록 하겠습니다.

mockHttpRequest는 기본값이 false인 isError를 매개변수로 받아 isError가 true인 경우 Future.error를 반환하게 되고 에러를 시뮬레이션할 수 있는 함수입니다. 오류가 없다면 8초 후에 complete 되는 Future를 반환합니다.
catchError 사용하기
메인 함수에서 Future를 사용하여 명시적으로 에러를 처리하기 위해 then메서드 뒤에 catchError 메서드를 추가하겠습니다.

then메서드의 리턴 값으로 Future가 반환되고 다시 catchError을 호출하고 있습니다. then 메서드 자체가 Future를 반환한다는 사실을 주목해주세요. catchError 메서드에 에러를 핸들링하는 함수를 넣어주고, 예제에서는 에러를 출력하고 있습니다.
mockHttpRequest를 호출할 때 isError를 true로 설정해 호출하면 에러가 발행하게 됩니다.

에러가 발생하였고, catchError에서 할당한 에러 처리 함수가 호출된 걸 확인할 수 있습니다.
try catch 사용하기
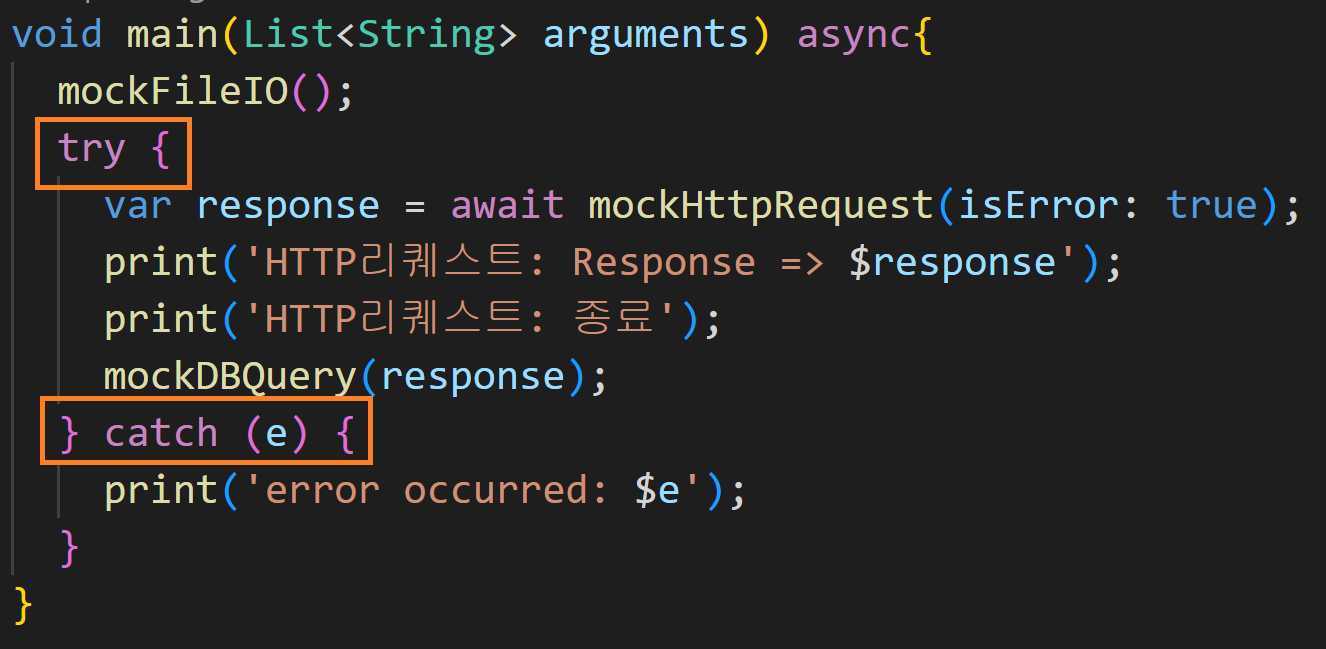
비동기 처리를 async와 await를 사용하도록 하고 try catch를 사용해서 에러 처리를 하도록 수정해 보겠습니다.

에러가 발생할 http처리를 try블록으로 감싸 주었고 catch 블록에 에러처리를 넣어주었습니다.

실행해보면 catch 블록에서 에러가 처리되고 있는 걸 확인할 수 있습니다.
수고하셨습니다. 여기까지 다트와 플래터의 비동기 코드에서 에러 처리를 하는 방법을 알아보았습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [flutter] Dart, json_annotation 패키지, json 자동 직렬화 (0) | 2022.05.28 |
|---|---|
| [flutter] Dart, JSON 수동 직렬화(Serialization) 하기 (0) | 2022.05.17 |
| [Flutter] Dart, async / await 비동기 처리 (0) | 2022.05.09 |
| [Flutter] Dart 비동기 처리, Future 사용하기 (0) | 2022.05.07 |
| [Flutter] 플러터 앱에서 비동기 처리가 중요한 이유 (0) | 2022.05.05 |




댓글