지난 포스트에서 Observer와 Subscriber에 대한 정의를 알아보았습니다. 계속해서 RxJS의 개념 파악입니다. 이번은 Observable에 대해 정의를 생각해 보도록 하겠습니다.
옵저버에 대해서는 이쪽을 참고해주세요.
[RxJS / angular] 1. Observer와 Subscriber
본격적으로 rxjs에서 사용되는 용어에 대해 하나씩 정리해 보겠습니다. RxjJS에서 Observer와 Subscriber는 무엇을 의미하는 걸까요? 개념부터 차근차근 정리해 보겠습니다. Observer와 Subscriber는 과연
nayotutorial.tistory.com
Observable(옵저버블) 이란?
간단히 Observable은 시간이 흐름에 따라서 배출되는 이벤트 혹은 값의 모음입니다. 예를 들어 키보드를 누르거나, 마우스를 클릭, 마우스를 이동과 같은 유저의 인터렉션에 의해 발생하거나 앱의 라우팅, 폼 처리와 같은 어플 자체에서 발생할 수 있습니다. 또한 데이터는 HTTP 통신 또는 내부를 통해 백엔드 서버에서 가져올 수 있습니다.
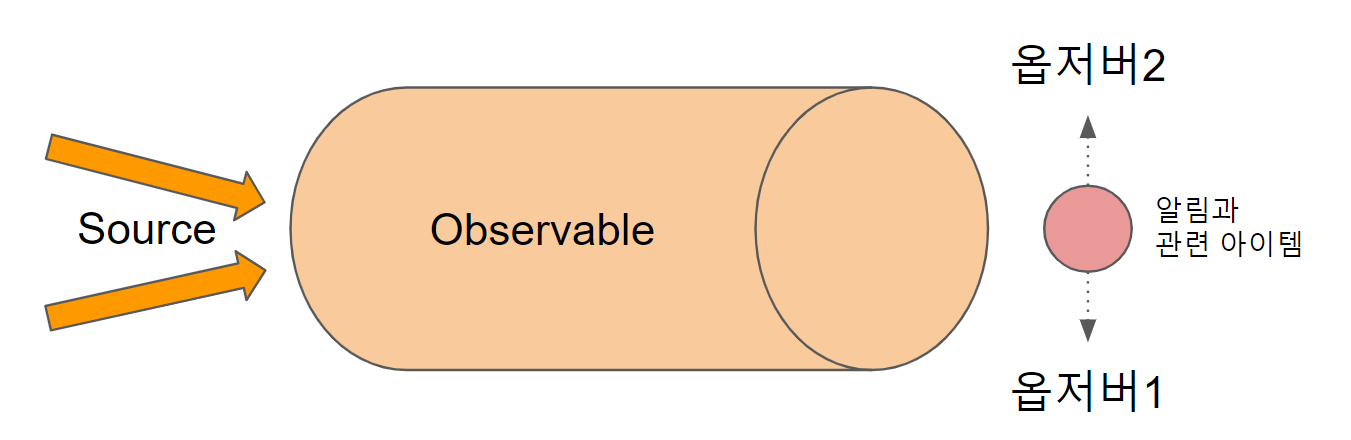
Observable을 옵저버에게 항목을 모으고 방출하는 배관 혹은 컨베이어라고 생각해보세요.

왼쪽에 이벤트 혹은 데이터 값의 소스가 들어옵니다. 이벤트가 발생하거나 값이 수신될 때마다 Observable은 관련 값과 함께 알림을 보냅니다. 옵저버블에 구독한 모든 옵저버는 알림을 받고 그 방출에 반응하게 됩니다. 그리고 만약 여러 개의 구독한 옵저버가 있다면, 각각의 옵저버는 통지를 받고 그 방출에 반응할 수 있습니다.
옵저버블이 방출(Emit)할 수 있는 것들
- Primitive(number, string, date)
- Event(mouse, key, valueChange, routing)
- Object(customer, movie)
- Array
- HTTP response
Observable은 모든 유형의 데이터를 내보낼 수 있습니다. 문자열 또는 date, 마우스 이동, 키 다운, 값 변경 또는 라우팅 이벤트와 같은 요소를 내보낼 수 있습니다. 또한 고객, 제품, 객체 또는 배열과 같은 객체를 방출할 수 있습니다. 그리고 일반적으로 Angular의 HTTP GET에서 반환된 옵저버블은 HTTP response를 방출합니다. 또 재미있는 것은 다른 옵저버블을 방출할 수도 있습니다. 옵저버블은 비동기가 될 수도 있고 동기화될 수도 있습니다. 배열 안에 들어있는 숫자를 유한히 방출하게 할 수도 있고 1초마다 끝나지 않고 무한한 횟수를 방출할 수도 있습니다.
옵저버블은 시간 경과에 따른 이벤트 또는 값의 모음
자바스크립트의 배열은 요소의 집합입니다. 우리는 배열의 map이나 filter, concat 같은 메소드를 사용해 배열 안의 요소를 쉽게 조작할 수 있습니다. 옵저버블 역시 배열과 마찬가지로 매핑, 필터링, 결합이 가능합니다.

또한 이러한 항목은 시간이 지남에 따라 도착하므로 지연, 시간 초과 및 기타 시간 기반 작업도 수행할 수 있습니다.
옵저버블과 옵저버(구독자)를 코드에서 살펴보겠습니다. 아래에 세 가지 메소드를 가진 옵저버와 옵저버블이 있습니다.

new 키워드를 사용해서 옵저버블을 생성할 수 있습니다. dough$ 변수에 옵저버블을 할당해 주었는데요. $는 데이터가 연속적으로 흐른다 하여 Stream에서 파생된 기호입니다. 달러 기호($)를 사용해줌으로 개발자들에게 이 변수가 Observable임을 시각적으로 알려줄 수 있습니다. 생성자에서 선택적으로 옵저버블이 구독(Subscribe)될 때 호출되는 함수를 제공합니다.

함수 내에서 해당 구독자를 사용하여 next를 호출하고, 오류를 발생시켜 오류를 발생시키거나, 완료하여 더 이상 내보낼 항목이 없음을 알릴 수 있습니다. 위 예에서는 next로 반죽 두 개를 방출한 후 complete을 호출하고 있습니다. 이러한 방법 이외에도 옵저버블을 쉽게 만들 수 있는 방법을 RxJS에서 제공하고 있습니다. 차차 다루도록 하겠습니다.
코드로 옵저버와 옵저버블을 정의했습니다. 그럼 이 코드가 반죽을 방출하게 될까요? 네 아닙니다. Observable을 Subscribe(구독)하기 전까지는 아무일도 일어나지 않습니다. 이제 옵저버블을 구독하는 방법에 대해 알아볼 차례입니다.
이번 포스트는 여기까지 입니다. 다음 포스트에서 Subscribing(구독)과 Unsubscribing(구독해제)에 대해 알아보도록 하겠습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| [RxJS / angular] 4. 옵저버블 생성 함수(of, from, interval, fromEvent) (0) | 2022.06.27 |
|---|---|
| [RxJS / angular] 3. 옵저버블의 Subscribe(구독), Unsubscribe(구독 취소) (0) | 2022.06.22 |
| [RxJS / angular] 1. Observer와 Subscriber (0) | 2022.06.20 |
| [RxJS / angular] RxJS를 사용하는 이유 (0) | 2022.06.17 |
| [RxJS / angular] RxJS 란? (0) | 2022.06.16 |



댓글