Observable를 시간의 흐름에 따른 이벤트 혹은 값이라고 했었습니다. 옵저버블이 있다고 해서 이것을 관찰하고 이용할 수 있는 건 아닙니다. 이러한 흐르는 이벤트와 값을 이용하기 위해서는 Subscribe(구독)이 필요합니다. 이번 포스트는 옵저버블의 구독(Subscribe)과 구독해지(Unsubscribe)에 대해 알아보도록 하겠습니다.
지난 글도 참고해 주세요.
Subscribe(구독) 이란?
RxJS에서는 Observable의 subscribe 메소드를 호출해서 알림을 수신하고 옵저버를 전달하여 옵저버블이 알림을 보낼 수 있도록 합니다. 이것을 "옵저버블을 구독한다"라고 합니다. Observable을 구독하지 않으면 알림을 받을 수 없고 관찰할 수 없습니다.
hot observable vs cold observable(핫 옵저버블, 콜드 옵저버블)
구독시 발생하는 일은 Observable이 설정하는 방식에 따라 다릅니다. 일부 옵저버블은 구독자가 없더라도 방출을 시작합니다. 구독을 하기 전부터 항목을 내보내는 작업을 이미 열심히 하기 때문에 이 작업을 Hot Observable이라고 합니다. 핫 옵저버블을 구독하면 옵저버는 이러한 방출에 관찰하고 반응하기 시작합니다. 구독한 다른 옵저버가 있다면 이러한 배출을 공유합니다.
다른 옵저버블은 구독자가 있을 때까지 방출하지 않습니다. HTTP GET이 그런 예 중 하나입니다. 구독자가 있기 전까지는 아무일도 하지 않기 때문에 이를 cold Observable이라고 부릅니다. 옵저버가 콜드 옵저버블을 구독하면 항목이 해당 구독자에게 방출 됩니다. 그 후 다른 옵저버가 구독하면 해당 구독자에게 또 다시 방출 됩니다. 각 가입자는 고유한 방출 세트를 얻게 됩니다. 따라서 콜드 옵저버블은 구독될 때까지는 방출을 하지 않고 구독을 하면 해당 구독자에게 각각 방출합니다.
구독을 코드에서는 살펴보도록 하겠습니다.

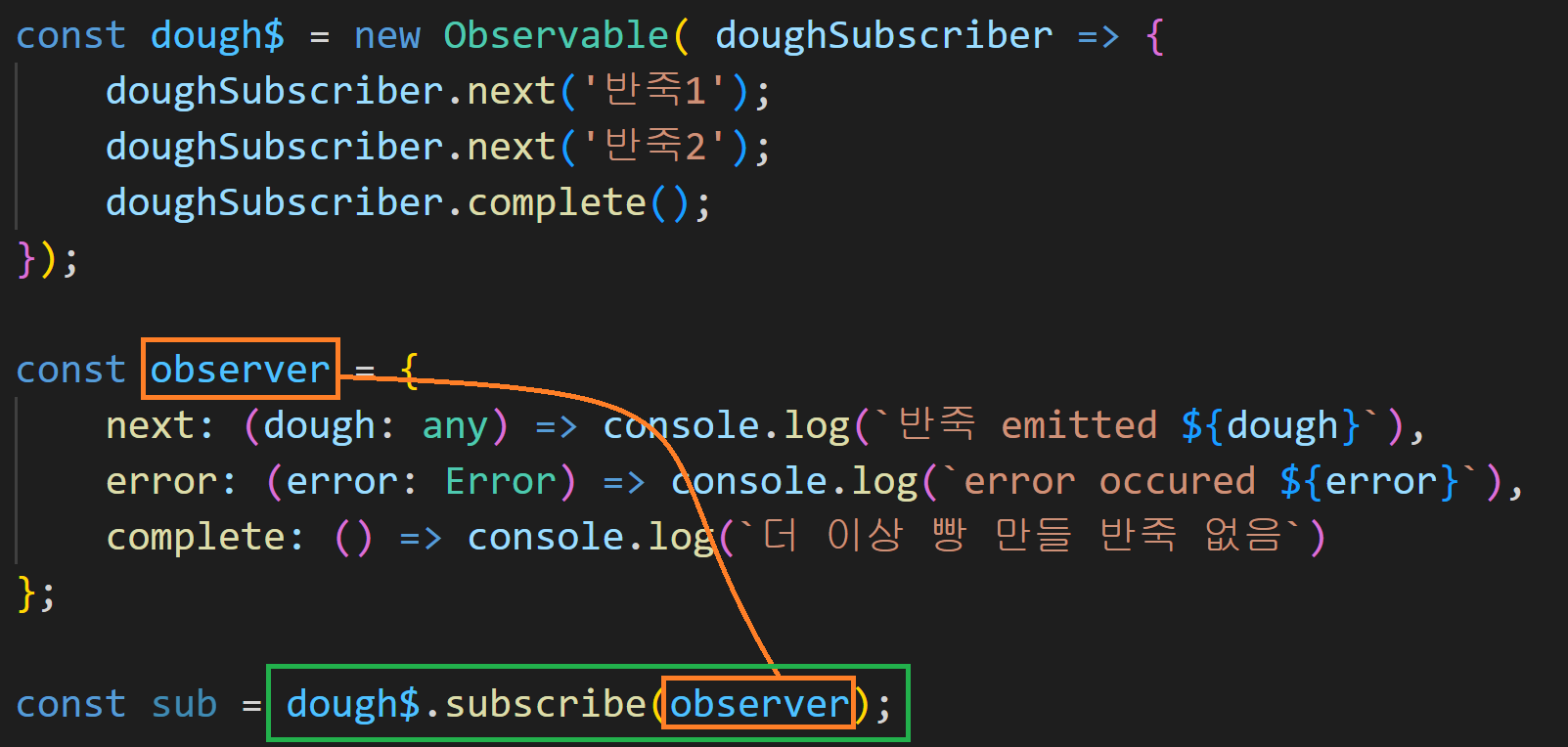
구독을 위해 Observable에서 subscribe 메소드를 호출 합니다. 구독할 때 Observer를 전달하게되고 Observer에 정의되어 있는 next, error, complete 메소드를 통해 항목이 방출될 때마다 반응을 하게 됩니다. 즉 구독 프로세스의 일부로 Observable에게 Observer를 전달하여 어떻게 관찰하고 행동해야 하는지 알려줍니다. subscribe메소드는 옵저버블의 실행을 나타내는 Subscription을 반환합니다.
Observable를 사용할 때는 일반적으로 같이 별도의 Observer를 생성하지 않고 subscribe 메소드에 직접 전달하는 형태를 많이 취합니다.

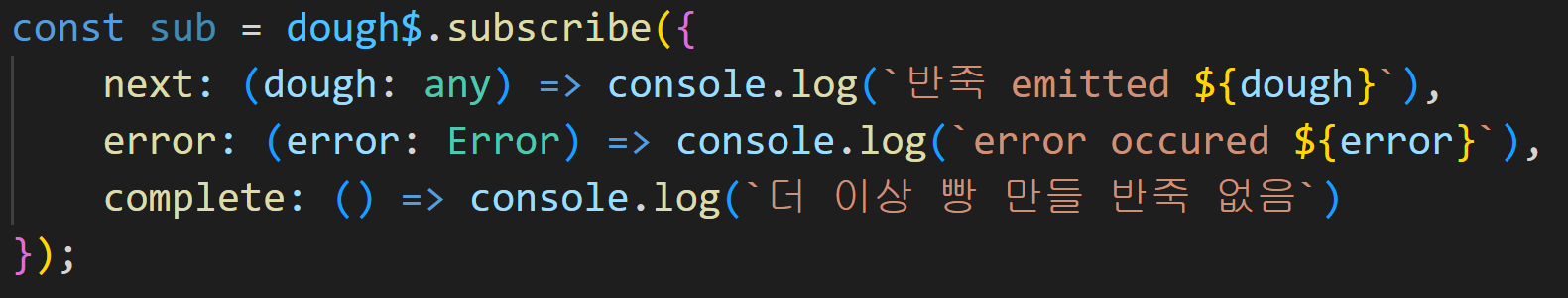
이제 subscribe 메소드를 호출할 때 next, error, complete 메소드가 있는 옵저버 객체를 직접 전달하고 있습니다.
error나 complete를 제외한 next메서드만 구현하려는 경우 아래와 같은 숏컷 구문을 사용할 수 있습니다.

Observer 객체를 전달하는 대신 next메서드를 subscribe에 직접 전달하는 방식을 취하고 있습니다.
이것으로 subscribe를 사용하여 수신을 시작하고 해당 알림에 반응할 Observer를 정의하는 방법을 알게 되었습니다. Observer의 complete 메소드가 호출되면 구독이 자동으로 취소됩니다. 하지만 구독을 직접 취소하려면 어떻게 해야 할까요? 이어서 구독 취소에 대해 알아보도록 하겠습니다.
Unsubscribe 구독 취소
RxJS에서는 옵저버블의 알림 수신 중지를 위해 subscribe메서드에서 반환된 subscription에 대해 unsubscribe메소드를 호출합니다. 정리하면 옵저버블의 수신을 위해 subscribe(구독)를 하고 수진중지를 위해 unsubscribe(구독 취소)를 해주면 됩니다. unsubscribe를 명시적으로 해줌으로써 앱 내에서 잠재적인 메모리 누수를 방지할 수 있습니다.
Observable 수신 중지하는 방법들
실제로 Observable에서 알림 수신을 중지되는 몇 가지 시나리오가 있습니다.
- 옵저버의 complete 메서드를 호출하면 모든 구독이 자동으로 취소됩니다.
- rxjs의 일부 오퍼레이터 및 연산자를 통한 구독은 모든 항목을 방출한 후 자동으로 완료(complete)됩니다.
- 에러 핸들링이 적절히 이루어지지 않은 uncaught error가 발생하고 Observable의 error메서드가 실행되면 모든 구독은 취소됩니다. 처리되지 않은 오류가 발생하면 Observable은 더 이상 항목을 내보내지 않습니다.
- unsubscribe를 호출하여 옵저버블의 알림 수신을 중지할 수 있습니다. unsubscribe는 옵저버의 complete 메서드를 호출하지 않습니다.
구독 취소를 코드에서 살펴보겠습니다.

subscribe메소드는 subscription(구독)을 반환하므로 해당 구독을 변수에 저장하고 구독 변수를 사용하여 구독을 취소할 수 있습니다. 각 옵저버블에서 적절하게 구독을 취소하면 애플리케이션에서 메모리 누수를 방지하는데 큰 도움이 됩니다. 현장에 따라 구독을 했으면 구독취소를 강제하는 코딩 룰을 정하는 곳도 많습니다.
정리
이제 옵저버블로 코딩하기 위한 기본 용어와 구문을 알게 되었습니다. Observable을 만들고 Observer를 전달하여 구독합니다. 구독을 위해서는 subscribe 메소드를 호출하게 되고 Subscription을 반환하게 됩니다. subscribe를 호출하면 옵저버블에 알림을 받을 준비가 된 것 입니다. 구독하고 사용이 완료된 후에는 코드의 어딘가에서 unsubscribe 메소드를 호출해서 구독을 취소하는 것이 좋습니다.
여기까지 수고하셨습니다. 다음 포스트에서는 옵저버블을 생성할 수 있는 편리한 생성 함수에 대해 알아보도록 하겠습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| [RxJS / angular] 5. RxJS 오퍼레이터(연산자) 개요, pipe 동작 이해하기 (0) | 2022.06.29 |
|---|---|
| [RxJS / angular] 4. 옵저버블 생성 함수(of, from, interval, fromEvent) (0) | 2022.06.27 |
| [RxJS / angular] 2. Observable(옵저버블) 이란 무엇인가? (0) | 2022.06.21 |
| [RxJS / angular] 1. Observer와 Subscriber (0) | 2022.06.20 |
| [RxJS / angular] RxJS를 사용하는 이유 (0) | 2022.06.17 |




댓글