switchMap 이란?
switchMap는 고차 매핑과 스위치를 해주는 연산자입니다. mergeMap, concatMap과 마찬가지로 switchMap은 방출된 각 항목을 우리가 제공하는 함수에 정의한 대로 새로운 내부 옵저버블 항목으로 변환합니다. switchMap은 이전 내부 옵저버블 항목을 구독 취소하고 중지한 후 다음 새 내부 옵저버블 항목으로 전환한다는 점이 특징입니다. 다시 말해 한번에 하나의 내부 옵저버블 항목만 구독합니다.
switchMap 마블 다이어그램
이전 포스트에서 mergeMap, concatMap에서 사용했던 예제를 switchMap연산자로 바꿔서 살펴보도록 하겠습니다.

마블 다이어그램에서 switchMap은 of로 생성되는 입력 옵저버블을 구독하고 출력 옵저버블을 생성합니다.

첫 번째 화살표가 입력 옵저버블, 두 번째 화살표가 출력 옵저버블 입니다. 입력 옵저버블에서 첫 번째 항목이 방출됩니다.

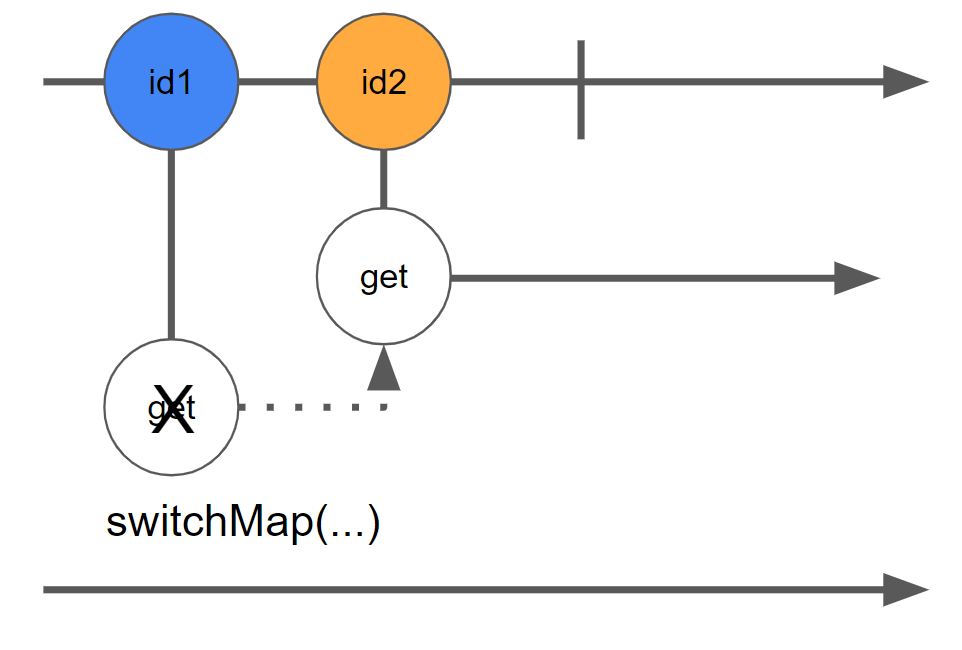
'id1'이 방출되면 매핑 함수가 실행되어 새로운 옵저버블 항목을 생성합니다. 그런 다음 해당 옵저버블을 구독하고 get 요청이 발행됩니다. get의 응답이 아직 도착하지 않았지만 입력 옵저버블에서 두 번째 항목이 방출되었습니다.

id2가 방출되면 매핑 함수가 실행되어 새로운 옵저버블 항목을 생성합니다. 그런 다음 switchMap은 새 항목을 구독하면서 이전 옵저버블 항목에서 새 옵저버블 항목으로 전환합니다. 이 예에서는 id1에서 생성된 옵저버블이 방출하기 전에 구독을 취소하게 됩니다.

응답이 반환되면 내부 옵저버블에서 방출된 데이터가 출력 옵저버블에 병합됩니다. 내부 옵저버블이 얼마나 많이 생성되는지에 상관없이 switchMap은 한 번에 하나씩만 구독합니다. 하지만 이것은 반드시 하나의 방출만 가질 것이라는 의미는 아닙니다. 다음 방출이 발생하기 전에 내부 옵저버블이 완료되면 출력 옵저버블에 병합됩니다.
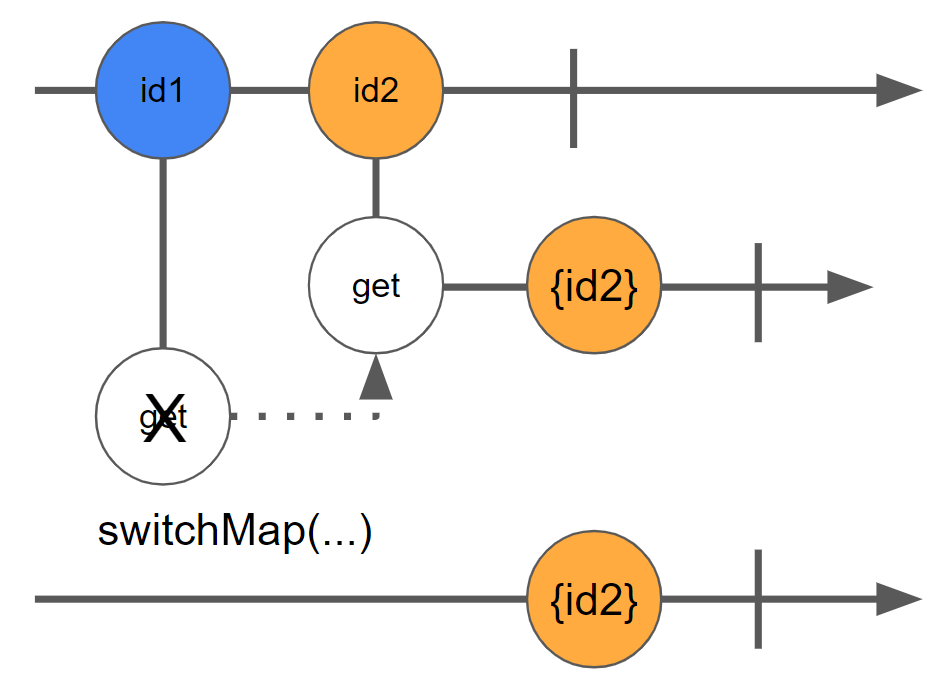
예를 들어 id1에 대한 내부 옵저버블이 id2가 방출되기 전에 완료된 경우를 마블 다이어그램으로 나타내면 다음과 같습니다.

switchMap이 새로운 내부 옵저버블로 전환되기 전에 그 결과가 출력 옵저버블에 병합되게 됩니다.
switchMap 정리
switchMap은 언제든지 내부 옵저버블이 쉽게 전환될 수 있다는 것이 핵심입니다.
switchMap 연산자는 옵저버블을 구독하고 출력 옵저버블 항목을 생성합니다. 각 항목이 옵저버블에서 방출되면 제공된 함수에 지정된 대로 새로운 내부 옵저버블 항목에 매핑됩니다. switchMap은 옵저버블을 구독하고 다시 새로운 내부 옵저버블을 구독할 때 이전 옵저버블에서 새 옵저버블로 전환합니다. 그리고 내부 옵저버블에서 방출된 항목은 출력 옵저버블에 병합됩니다.
다음 항목으로 전환되기 전에 이전 옵저버블을 중지하려면 switchMap을 사용하면 편리합니다. 예를 들어 사용자가 입력하고 검색을 했을 때 검색이 돌아오기 전에 다시 검색을 했을 경우 switchMap을 사용하면 옵저버블을 중지하고 새 옵저버블로 전환할 수 있습니다.
여기까지 수고하셨습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| [RxJS / angular] 23. mergeMap (옵저버블 매핑 + merge ) (0) | 2022.08.16 |
|---|---|
| [RxJS / angular] 22. concatMap 이해하기 (옵저버블 매핑 + concat ) (0) | 2022.08.12 |
| [RxJS / angular] 21. 고차 옵저버블과 고차 매핑 연산자 (0) | 2022.08.09 |
| [RxJS / angular] 20. Observable 사용해 에러 메시지 표시하기(OnPush 전략 시 화면 갱신하기) (0) | 2022.08.04 |
| [RxJS / angular] 19. Subject 액션 스트림으로 데이터 필터링 하기 (0) | 2022.08.02 |




댓글