AngularCLI에 대해 알아보고, CLI명령인 ng new로 프로젝트를 만들 때 생성되는 파일에 대해 알아보겠습니다.
이번 포스트는 아래 내용을 다루고 있습니다.
- Angular CLI란
- Angular CLI 기본 문법
- ng new사용법과 ng new로 생성된 파일들 알아보기
Angular CLI란
Angular CLI는 Angular에 대한 명령줄 인터페이스입니다. Angular CLI의 주된 목적은 Angular 애플리케이션 구축, Angular 파일 생성, 결과 애플리케이션 구축 및 서비스, 테스트 실행, 배포 준비 등을 지원하는 것입니다.
앵귤러 CLI 기본문법
앵귤러 CLI의 기본 문법은 아래와 같습니다.
ng <command> <args> --<options>예를 새로운 프로젝트를 작성할때는 아래와 같이 이용 합니다.
ng new hello-world --prefix hw
Angular CLI는 전역과 프로젝트 안의 로컬로 두번 설치하는 경우가 많습니다. 전역으로 설치를 했다면 어떤 폴더에서도 ng 명령에 접근할 수 있습니다. Angular의 새 버전이 출시되면 전역으로 설치된 Angular CLI를 업데이트할 수 있습니다.
이러한 방식으로 ng new로 새로운 애플리케이션을 만들 때 최신 Angular 버전을 사용할 수 있습니다. Angular는 각 Angular 프로젝트에 Angular CLI를 로컬로 자동으로 설치합니다. 이렇게 하면 시간이 지나도 Angular CLI의 로컬 버전이 Angular 프로젝트의 버전과 일치하게 됩니다.
CLI를 아직 전역으로 설치하지 않은 경우 커맨드 창을 열고 아래 커맨드를 입력하세요.
npm install -g @angular/cli
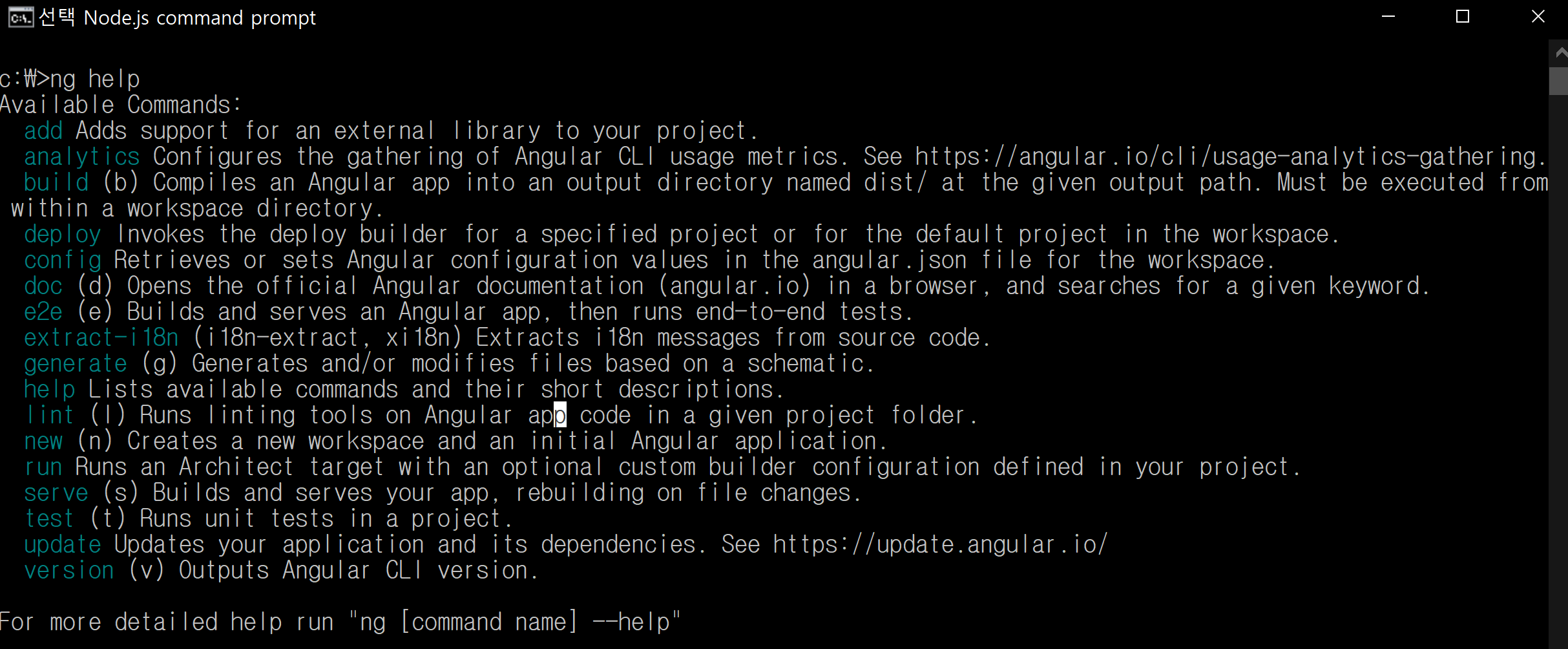
CLI가 무엇을 할 수 있는지는 help명령어를 통해 확인할 수 있습니다.
ng help
사용 가능한 명령 목록을 보거나 특정 명령에 대한 인수 및 옵션에 대한 도움이 필요한 경우 언제든지 help 명령을 사용해보세요.
ng new
Angular CLI new 명령을 사용하여 새 앵귤러 애플리케이션을 만들 수 있습니다. 실제로 프로젝트를 만들고 생성된 파일을 살펴보겠습니다. 프로젝트를 생성하기 원하는 폴더로 이동해서 아래 커맨드를 실행하겠습니다.
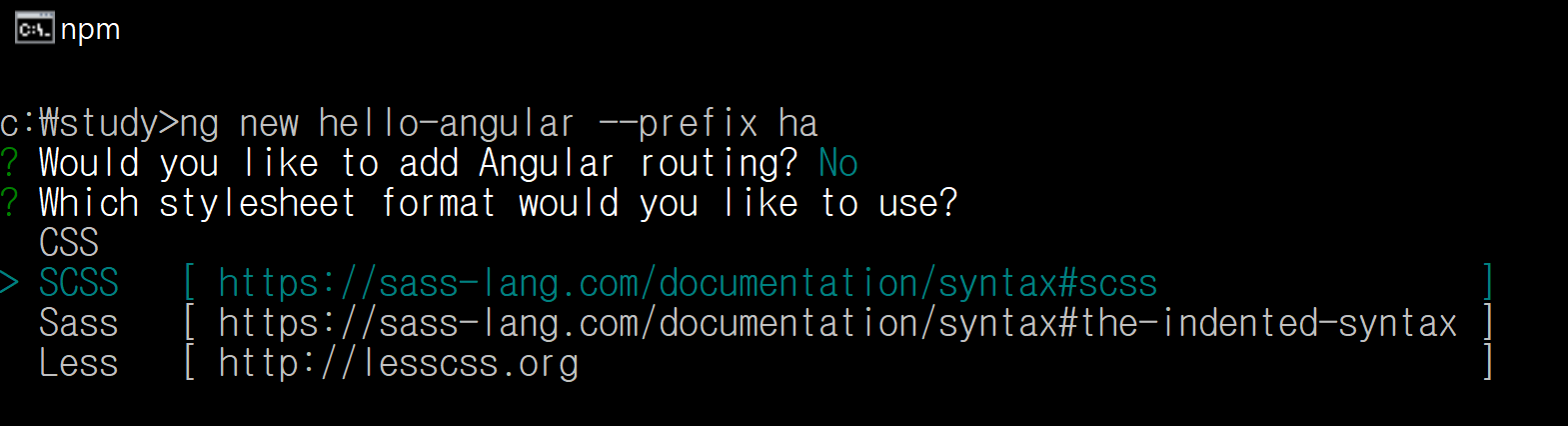
ng new hello-angular --prefix ha
실행하면 앵귤러 라우팅을 추가할지 여부를 묻습니다. 데모를 간단히 하기 위해 N을 선택하겠습니다.

다음으로 원하는 스타일 시트 형식을 묻습니다. scss를 선택하고 enter키를 눌러 선택 합니다.

CLI가 애플리케이션 이름과 동일한 폴더와 그아래 파일을 생성하고, 해당 package.json 파일에 정의 된 패키지를 자동으로 설치 합니다.
ng new로 생성된 파일 알아보기
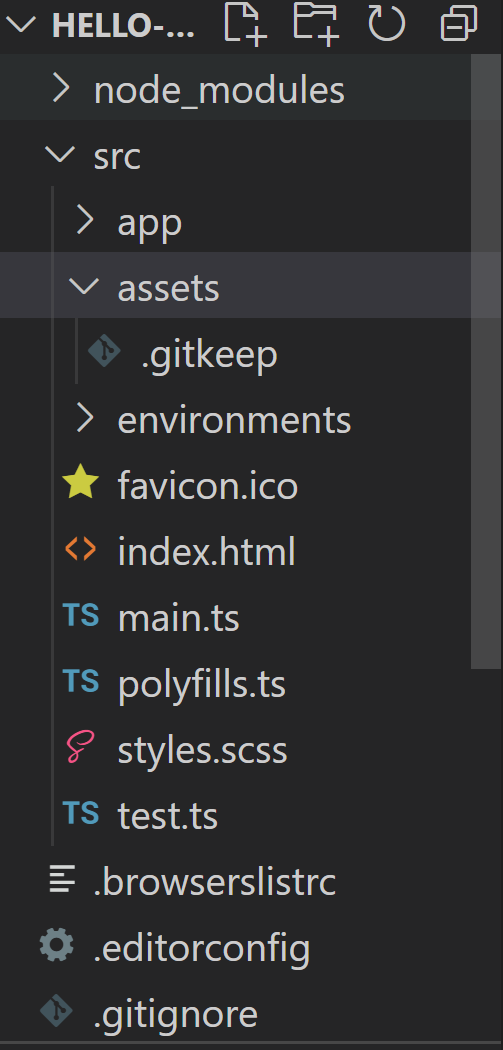
생성된 프로젝트를 vscode로 열어보겠습니다. 아래와 같은 파일들이 생성 되었습니다. 하나하나 간단히 알아보겠습니다.

1. node_modules 폴더에는 package.json파일에 정의 된대로 cli에 의해 설치된 모든 라이브러리를 포함하고 있습니다.
2. src폴더에는 애플리케이션의 소스코드가 포함되어 있습니다. 그 하위 폴더에는 애플리케이션의 모든 모듈, 컴포넌트, 서비스 및 기타 파일을 추가 할 앱 폴더가 있습니다.
3. assets폴더는 애플리케이션에 포함하려는 이미지파일과 같은 정적파일을 위한 폴더입니다.

4. environments 폴더는 빌드환경을 설정하는 파일이 들어있습니다. 기본적으로 개발용과 프로덕션용 하니씩 두 개가 생성이 되어있습니다. CLI는 우리가 사용하는 플래그에 따라 적절한 환경 파일을 선택하게 됩니다.

5. favicon.ico는 CLI가 제공하는 기본 파비콘파일 입니다.

6. index.html파일은 사용자가 애플리케이션에 액세스 할때 다운로드 되는 첫 번째 파일입니다.

대부분의 경우 이 파일을 수정할 필요가 없습니다. 여기서 Angular CLI가 디렉티브<ha-root>의 접두사로 정의한 접두사를(ha) 사용하는 걸 확인할 수 있습니다.
7. main.ts도 수정할 필요가 없는 파일 입니다.
8. polyfills.ts는 최신 브라우저 용으로 작성된 기능이 이전 브라우저에서 작동 할 수 있도록 코드를 추가할때 사용합니다. 기본적으로 파일에 명시된 바와 같이 상시 최신 브라우저를 지원하도록 설정 되어 있습니다.

또한 옛날 브라우저를 대상으로 해야하는 경우 추가해야하는 라이브러리의 정의가 주석처리 되어 있습니다.
9. styles.scss는 애플리케이션 글로벌스타일에 대한 스타일 시트 입니다.
10. test.ts는 이름에서 알 수 있듯이 테스트용으로 설정하는 파일입니다.
11. browserlistrc파일은 애플리케이션이 지원할 브라우저 및 브라우저 버전 목록을 정의합니다. 지원되는 브라우저에 적합한 번들을 빌드하기위해 빌드시스템에서 사용됩니다.

12. editorconfig파일은 편집기에 대한 표준 설정을 제공합니다.

13. gitignore파일은 Git에 체크인 할때 무시할 파일을 Git에 알려주는 파일입니다. 용량이 큰 node_modules폴더가 이 목록에 포함되어 있는 걸 확인할 수 있습니다.

14. angular.json파일은 Angular CLI의 로컬 설치를 위한 CLI구성 파일 입니다. 이 파일은 CLI가 코드를 생성하고 파일과 함께 작동하는 방법을 구성하는데 사용됩니다. 예를 들어 projects의 strict설정을 true로 하면, 데이터 유형을 지정하고 모든 속성과 변수에 기본값을 할당해야 합니다.

15. karma.conf.js 구성 파일은 자바스크립트 테스트 실행기인 Karma를 설정합니다.
16. package.json파일은 프로젝트안에서 npm으로 패키지(프레임워크와 라이브러리)를 관리하기 위해 사용되는 구성 파일입니다.
17. README.md 디폴트 readme파일 입니다.
18. tsconfig.app.json, tsconfig.json, tsconfig.spec.json은 TypeScript의 구성 설정 파일과 테스트 설정파일 입니다.
여기까지 수고하셨습니다.
다음 포스트에서도 계속해서 angular cli의 중요 커맨드에 대해 알아보겠습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| [RxJS / angular] RxJS 란? (0) | 2022.06.16 |
|---|---|
| 앵귤러 기초(Angular basic) 34. ng serve, ng generate (0) | 2022.02.13 |
| 앵귤러 기초(Angular basic) 32. 공유 모듈(shared module) (0) | 2022.02.11 |
| 앵귤러 기초(Angular basic) 31. 기능 모듈, 모듈 분리 (0) | 2022.02.10 |
| 앵귤러 기초(Angular basic) 30. 앵귤러 모듈(Angular Module) (0) | 2022.02.10 |




댓글