지난 포스트에 이어 angular CLI가 이어집니다. 이번 포스트에서는 ng serve에서 출력되는 번들에 대해 알아보고, 이를 브라우저에서 확인해 보겠습니다. 그리고 ng generate란 무엇이고, ng generate의 명령어 종류에 대해 알아보겠습니다.
이번 포스트는 아래 내용을 다루고 있습니다.
- ng serve의 역할
- ng serve후 번들 되는 파일
- ng generate의 역할
- ng generate명령어들
ng serve의 역할
ng serve 명령은 애플리케이션을 컴파일하여 템플릿과 TypeScript코드를 JavaScript로 바꿉니다. 그리고 포트 4200에서 수신하는 로컬 웹 서버를 시작합니다. ng serve로 웹서버를 시작하게 되면 메모리에서 애플리케이션을 제공해 주고 파일을 변경될 때 다시 빌드하게 됩니다.
ng serve를 실행해 보겠습니다.
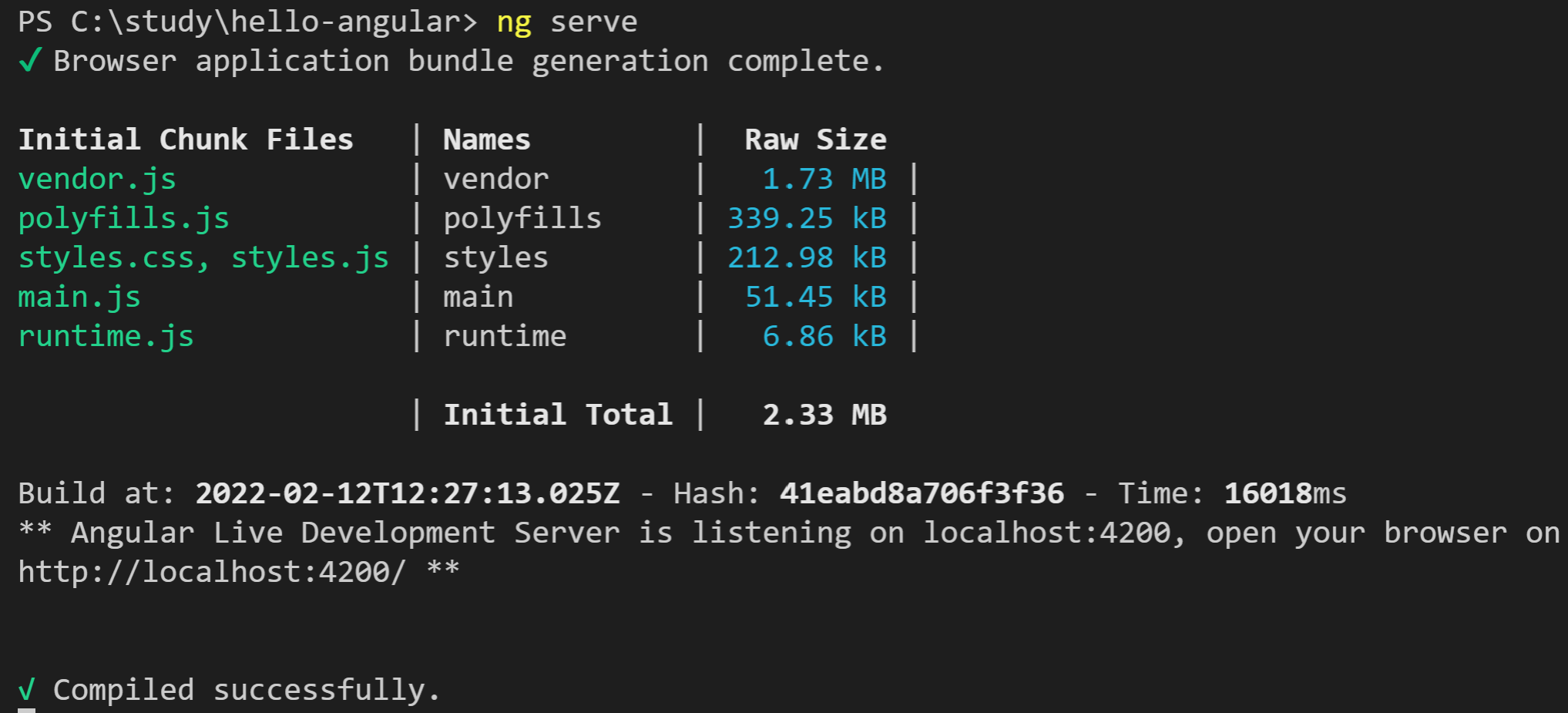
ng serve
ng serve 커맨드를 입력하면 애플리케이션이 빌드되고 성공적으로 컴파일 되었는지의 여부를 확인 할 수 있습니다. CLI는 개발서버를 시작하고 포트 4200에서 응답을 수신합니다. 컴파일러는 이제 감시모드에 있으므로 변경 사항을 감시하고 자동으로 다시 컴파일해줍니다.
컴파일 완료와 동시에 브라우저를 기동하고 싶으면 --open(-o) 옵션을 사용합니다.
ng serve -o-o는 기본 브라우저를 여는 --open 플래그의 별칭 입니다.
ng serve후 번들되는 파일
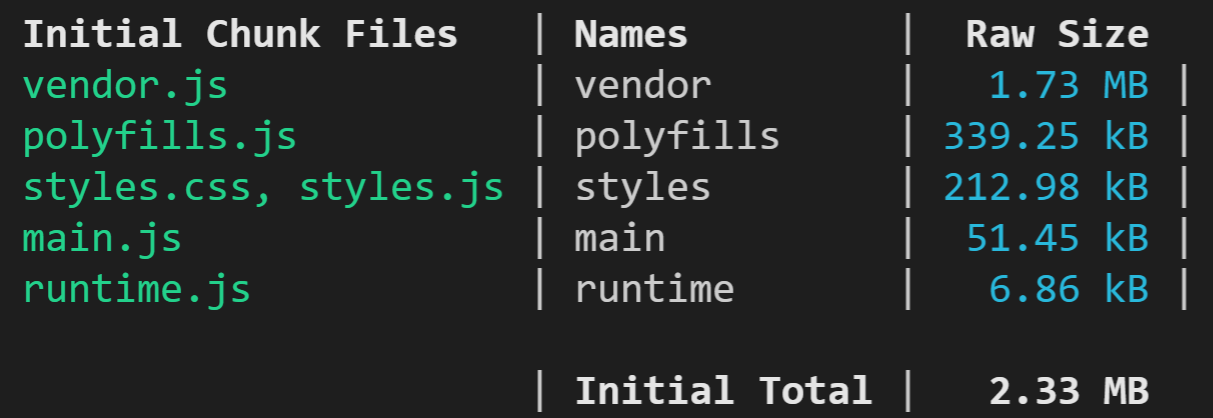
ng serve명령을 사용하면 cli가 애플리케이션을 빌드하고 번들된 자바스크립트를 콘솔에 출력해 줍니다. 출력된 파일을 간단히 알아보겠습니다.

vendor.js에는 애플리케이션으로 가져온 Angular 및 타사 라이브러리가 포함되어 있습니다. polyfills.js에는 polyfills.ts파일에 선언 된 polyfill이 포함되어 있어 다양한 브라우저와 브라우저의 기능을 지원하는데 필요한 코드가 포함되어 있습니다. styles.css 와 styles.js는 앱의 스타일이 들어있습니다. main.js에는 애플리케이션 코드가 포함되어 있으며 runtime.js는 Webpack로더입니다. Webpack은 컴파일 및 번들링 프로세스를 뒷받침해주는 기술 입니다.
위에 언급한 파일은 메모리에서 생성되며 아직 디스크에서는 찾을 수 없습니다. ng build명령을 사용할때 실제 파일을 생성하게 됩니다.
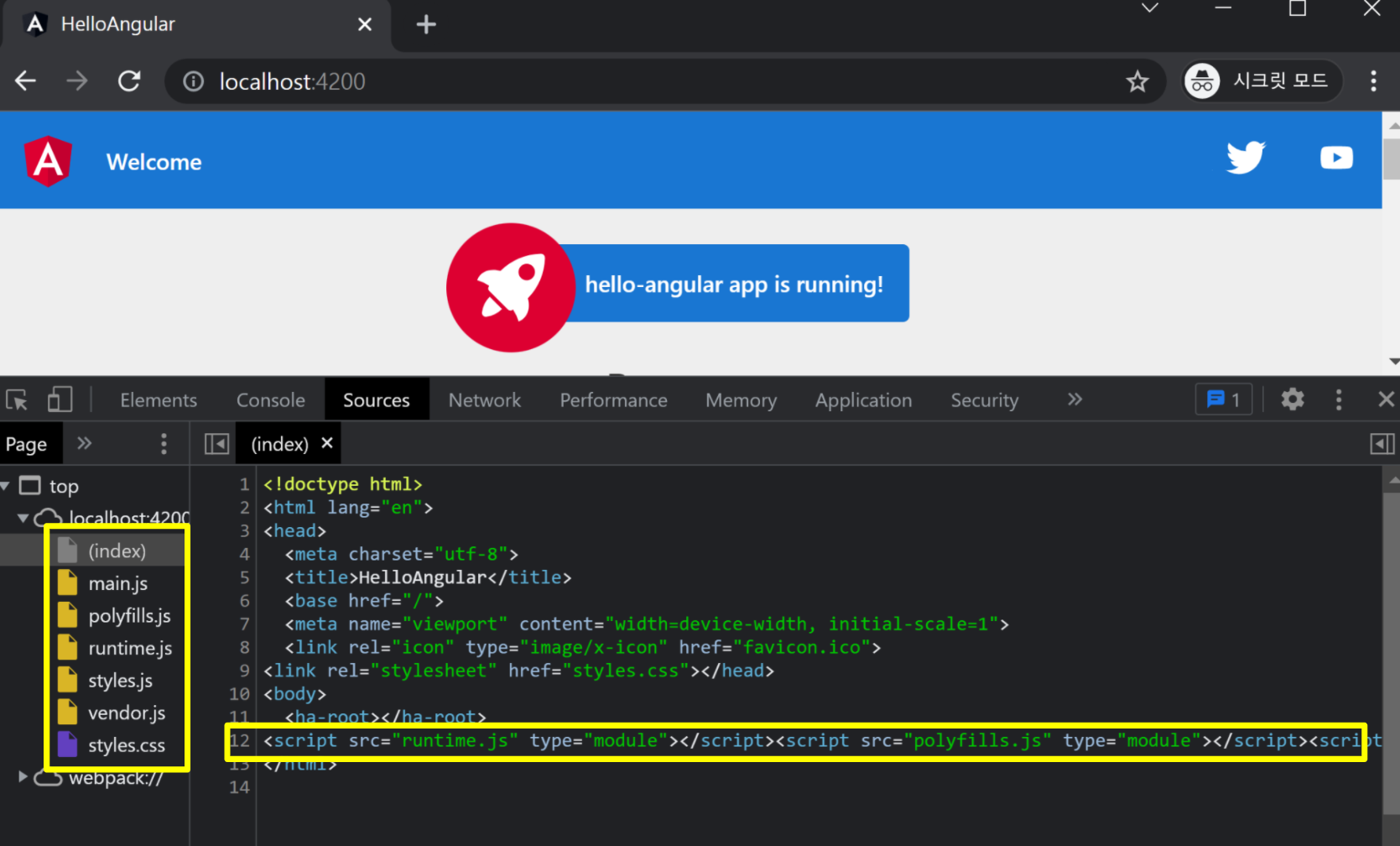
브라우저를 켜서 개발자 도구를 열고 소스 탭을 살펴보겠습니다.

소스 탭에서보면 ng serve 후 출력되었던 동일한 번들 파일들이 있는걸 확인할 수 있습니다. 그리고 index 코드를 보면 모든 번들을 가져오는데 필요한 스크립트태그가 삽입돼있는 걸 알 수있습니다.
cli가 관련 맵 파일도 생성 했으므로 아래 웹팩노드에서 실제 Typescript코드를 확인할 수 있고 코드를 쉽게 디버깅 할 수 있습니다.

ng generate의 역할
컴포넌트와 템플릿, 서비스 및 모듈을 만들 때 generate명령을 사용합니다. Angular CLI generate명령은 schematic이라는 것을 사용하여 요청된 코드를 생성합니다. Angular설명서에 따르면 Schematic은 복잡한 논리를 지원하는 템플릿 기반 코드생성기입니다. Angular는 특정 종류의 코드를 생성하기 위해 청사진을 정의하고 있고 ng generate명령을 사용하면 코드 생성을 위해 schematic이 활용 됩니다.
ng generate 명령어들
컴포넌트 생성
ng g c <name>디렉티브 생성
ng g d <name>라우트 가드 생성
ng g g <name>인터페이스 생성
ng g i <name>모듈 생성
ng g m <name>파이프 생성
ng g p <name>서비스 생성
ng g s <name>
여기까지 수고하셨습니다.
처음 앵귤러 코드를 작성할 때는 cli를 이용해서 베이스가 되는 코드를 작성하는 것이 편리합니다.
그리고 한 기능(component, service)이 완성되었다면 cli를 사용하지 않고 copy&past로 빠르게 프로그램을 추가할 수 있습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| [RxJS / angular] RxJS를 사용하는 이유 (0) | 2022.06.17 |
|---|---|
| [RxJS / angular] RxJS 란? (0) | 2022.06.16 |
| 앵귤러 기초(Angular basic) 33. Angular CLI, ng new 생성 파일 (0) | 2022.02.12 |
| 앵귤러 기초(Angular basic) 32. 공유 모듈(shared module) (0) | 2022.02.11 |
| 앵귤러 기초(Angular basic) 31. 기능 모듈, 모듈 분리 (0) | 2022.02.10 |



댓글