Flutter의 개발 환경 설정을 한 후 hello world프로젝트를 작성해 보겠습니다.
이번 포스트는 아래 내용을 다루고 있습니다.
- 개발 환경 선택
- Flutter SDK 다운로드 및 설치
- Visual Studio Code 설치 및 플러터 확장 프로그램 설정
- 안드로이드 스튜디오 인스톨 및 설정
- 플러터 프로젝트 만들기
- 플러터 앱 안드로이드 에뮬레이터로 실행하기
개발 환경 선택
플러터 앱을 개발할 때 Windows, Linux 또는 Chrome OS 데스크톱이나 Mac을 사용할 수 있습니다.
하지면 여기에도 몇 가지 제약이 있습니다. iOS용 앱을 테스트하고 배포하려면 Mac이 필요합니다. 데스크톱용 개발시 에는 대상 앱과 동일한 플랫폼에서 해야 합니다. 즉 MacOS용으로 개발하려면 Mac이 필요하고, Windows타깃으로 개발을 하려면 Windows PC가 필요합니다.
다행히 안드로이드 앱 개발은 대부분에서 완벽하게 지원됩니다.
지금부터 진행하는 환경 구축도 안드로이드 앱 개발을 한다는 가정하에서 윈도우 기반 개발 환경을 구축하겠습니다.
개발 환경 설치 프로세스
- Flutter SDK 다운로드 및 설치
- 에디터(visual studio code) 설치 및 플러터 확장 프로그램 설정
- 안드로이드 스튜디오 인스톨 및 설정
1. Flutter SDK 다운로드 및 설치
공식 홈페이지에서 SDK 다운로드 링크와 설치지침을 찾아볼 수 있습니다. 블로그의 글과 공식 홈페이지의 글을 확인해 가며 진행해 주세요.
https://docs.flutter.dev/get-started/install
해당 운영체제를 선택한 후 SDK파일을 다운로드합니다.

다운로드한 압축파일을 원하는 곳에 풀어줍니다. 저는 C:\flutter에 압축을 풀었습니다.
path를 설정하기 위해서 시스템 환경 변수 편집을 검색하여 실행합니다.

아래 그림과 같이 시스템 속성 창이 뜨면 오른쪽 하단에 환경 변수를 클릭해 주세요.
다시 환경변수 창에서 path를 선택하고 편집을 클릭합니다.

환경 변수 편집창에서 새로 만들기를 선택하시고, <sdk패스>\bin을 넣어줍니다.
c:\flutter에 sdk를 압축해제하였으므로 path설정은 c:\flutter\bin이 됩니다.

커맨드를 실행시키고, flutter명령어가 잘 실행되면 SDK설치 완료입니다.

2. 에디터(visual studio code) 설치 및 플러터 확장 프로그램 설정
먼저 visual studio code(vscode)을 아직 인스톨하지 않았다면 아래 공식 홈페이지에서 인스톨을 진행해주세요.
https://code.visualstudio.com/

에디터 인스톨이 끝났다면 dart와 플러터를 활성화해줘야 합니다. vscode를 실행시키고, extention탭을 열어 줍니다.

extention검색창에서 flutter라고 검색 후 확장 프로그램을 인스톨해주세요.

인스톨 후 ctrl+shift+p를 누르고 열리는 커맨드 팔레트 창에서 flutter라고 입력 했을 때 아래 캡처와 같이 flutter 연관 명령어가 뜨면 에디터 설정 완료입니다.

3. 안드로이드 스튜디오 인스톨 및 설정
안드로이드 스튜디오 홈페이지에서 인스톨러를 다운로드하여 인스톨을 진행해 주세요.
https://developer.android.com/studio

인스톨 후 안드로이드 스튜디오를 실행시키고 시작되는 셋업 위저드에서 기본적인 라이선스 및 추가 프로그램을 설치합니다.

여기까지 마친 후 콘솔 창에서 flutter doctor라고 입력해 플러터 개발환경 상황을 진단해 보도록 하겠습니다.

이곳에 나오는 에러 메시지에 맞춰 추가적으로 해결해 나가면 되는데, 현제 위의 캡처 상의 메시지에는 세 가지 에러가 있습니다. 첫 번째는 cmdline-tools이 없는 것, 두 번째는 라이선스 상태를 알 수 없다는 것, 세 번째는 비주얼 스튜디오가 없다는것입니다. 세 번째 에러인 비주얼스튜디오는 사용하지 않을 예정이니 무시하고, cmdline-tools와 라이선스를 해결하도록 하겠습니다.
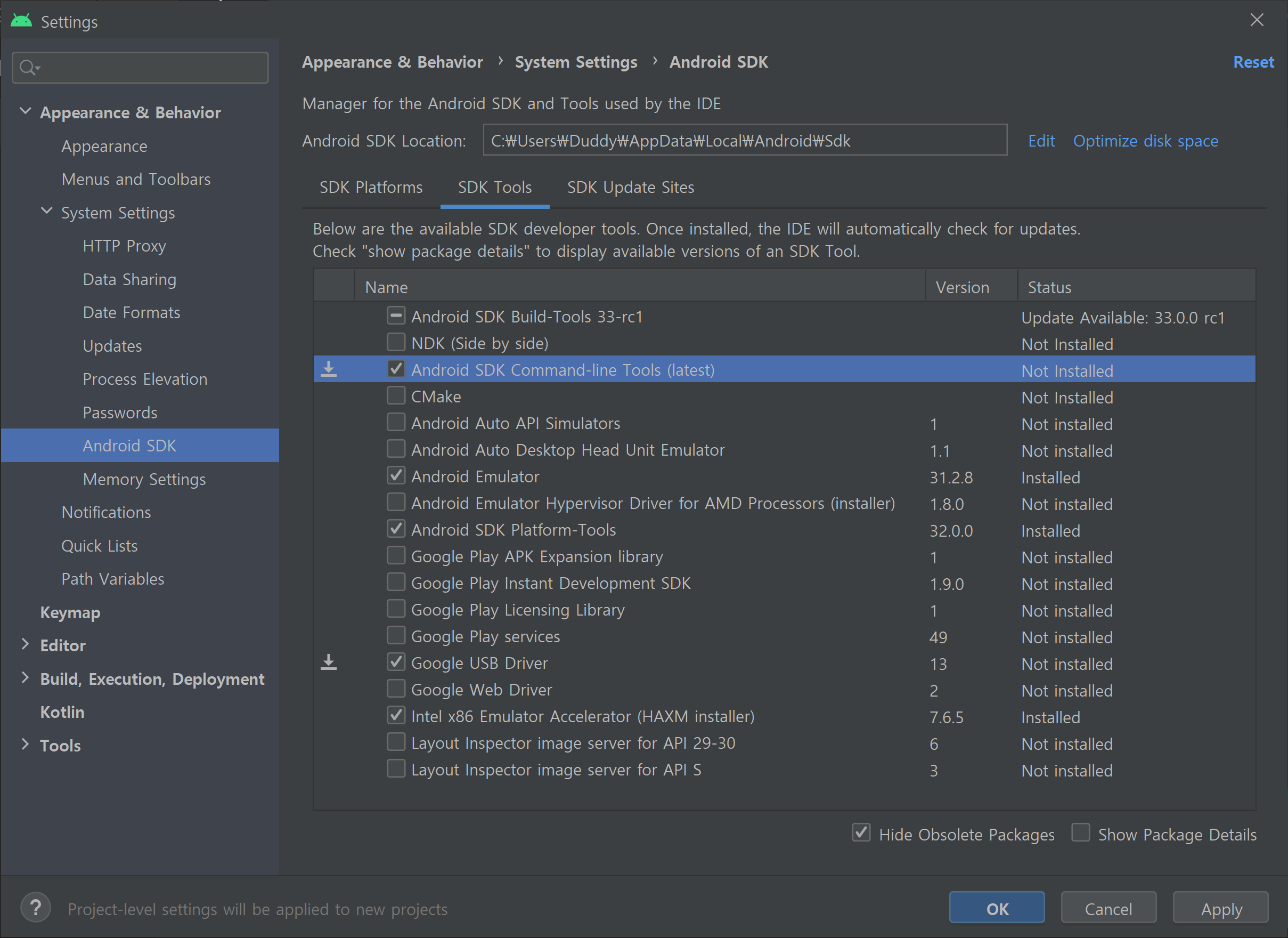
comdline-tools은 android studio의 SDK Manager에서 인스톨할 수 있습니다.

SDK Manager의 SDK Tools탭에서 Android SDK Command-line Tools를 선택하고 OK를 눌러 인스톨을 합니다.

Android License status unknowns 에러는 flutter doctor의 메시지에도 해결책이 나와있듯이 아래와 같이 입력합니다.
flutter doctor --android--licenses
에뮬레이터 추가
마지막으로 앱 개발에서 사용할 android studio에서 가상 디바이스를 추가하겠습니다.

virtual device manager를 열고, Create Device를 선택하여 하나 이상의 디바이스를 추가해 주세요.
아래 그림은 pixel5의 api31 가상 디바이스를 추가한 모습입니다.

다시 flutter doctor를 실행해 상태를 확인해 보겠습니다.

Visual Studio 이외에 다해결됐네요.
이제 flutter프로젝트를 시작할 준비가 완료되었습니다.
Hello World 프로젝트 만들기
환경설정을 마쳤으니 hello world프로젝트를 만들어보도록 하겠습니다.
vscode에서 ctrl+shift+p입력한후 팔레트에서 flutter라고 입력해 보세요.

여기서 Flutter:New Project를 선택해주세요. 그다음 Application을 선택합니다.

프로젝트를 만들 폴더를 선택해주시고, 프로젝트명을 입력해 줍니다.

잠시 후 프로젝트가 생성됩니다.

우선 lib폴더에 man.dart파일을 열어 보겠습니다. 이 파일은 모든 Flutter프로젝트의 시작 코드가 포함된 파일입니다.
일단 전부 삭제하고 아래와 같이 수정하였습니다.

코드에 관한 얘기는 일단 미뤄두고 이제 안드로이드에서 우리의 hello world프로그램을 실행시켜 보도록 하겠습니다.
디버그 탭으로 이동한 후 오른쪽 하단에서 실행 디바이스를 클릭, 안드로이드 가상 디바이스(아래 그림의 pixel 5)로 선택하겠습니다. 만약 개발 환경 설정 과정에서 가상 디바이스를 추가하지 않았다면 먼저 추가해 주세요.

만약 가상 디바이스를 처음 실행하는 거라면 성능에 따라 5-10분 정도 소요될 것입니다.
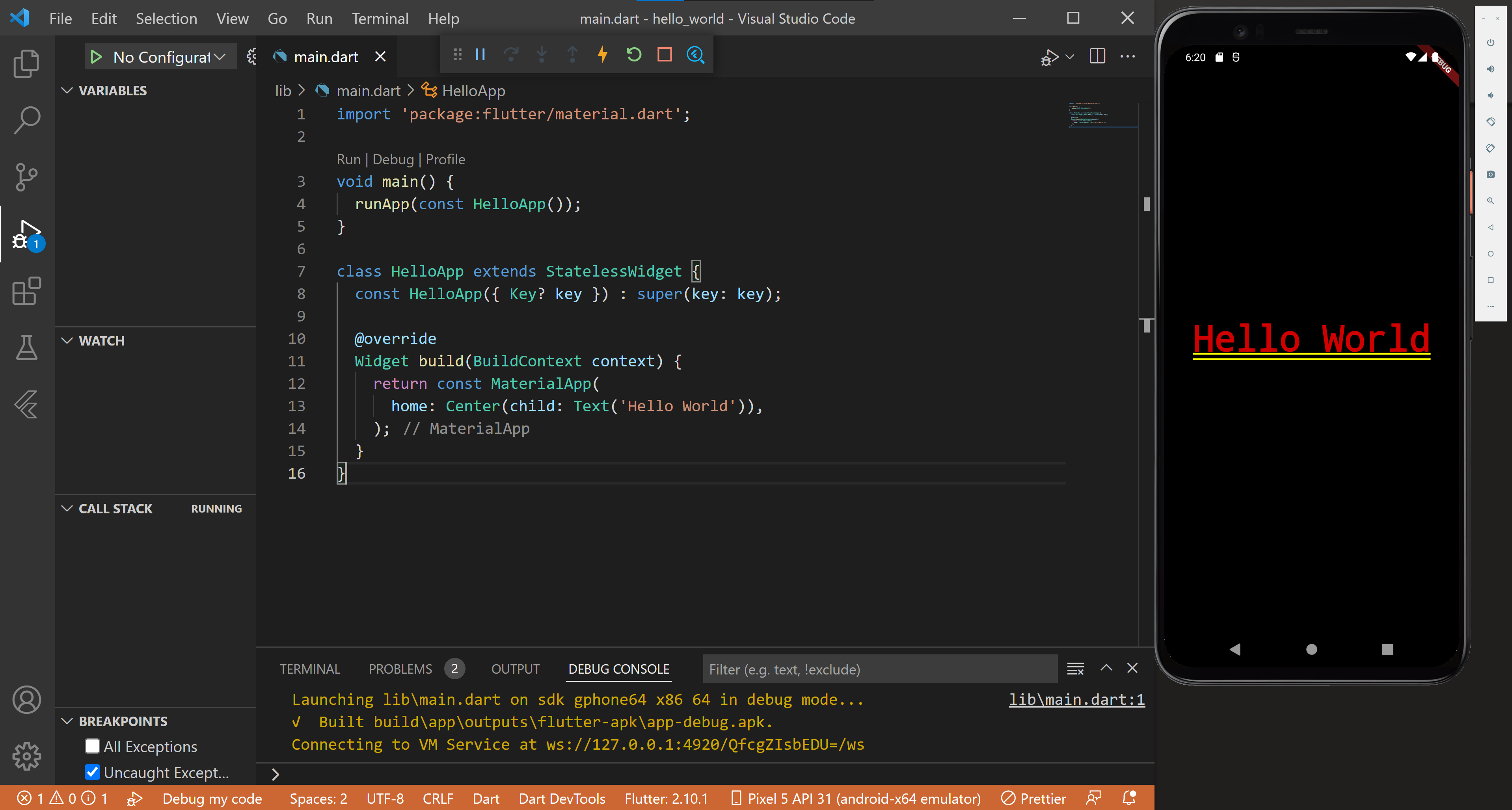
아래와 같이 에뮬레이터가 실행됐으면 이제 Run and Debeg버튼을 눌러줍니다.

안드로이드 에뮬레이터에서 앱이 실행되고 Hello World가 출력되는 걸 볼 수 있습니다.

여기까지 수고하셨습니다.
크게 헤매지 않았다면, 약 1시간 정도로 hello world 화면을 보실 수 있을 것이라 생각되네요.
다음 포스트에서는 hello world프로젝트를 코드를 해석해 보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter] 6. Drawer서랍 메뉴 만들기 (2) | 2022.02.18 |
|---|---|
| [Flutter] 5. 화면별 파일 분리, 테마 적용, 위젯 트리 (0) | 2022.02.17 |
| [Flutter] 4. Scaffold 사용해서 앱 처럼 꾸미기 (0) | 2022.02.16 |
| [Flutter] 3. hello world 코드 분석 (0) | 2022.02.15 |
| [Flutter] 1. Flutter 란? 왜 사용해야 하나 (0) | 2022.02.13 |




댓글