지난 포스트에 이어서 Hello world프로젝트를 리팩토링 해보겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- 화면별 파일 분리
- 테마 적용하기
- widget tree(위젯 트리)
- widget inspector
- 브라우저에서 실행
main.dart파일에 Flutter앱의 모든 화면을 작성할 수 있지만, 앱의 화면수가 많아지고 앱 기능이 커짐에 따라 하나의 파일이 거대해 질 수 있습니다. 애플리케이션의 각 화면에 대한 파일을 갖는 것이 흔히 화면을 관리하는 접근방식이므로 각 화면 별로 파일을 가지도록 수정해 보겠니다.
화면별 파일 분리
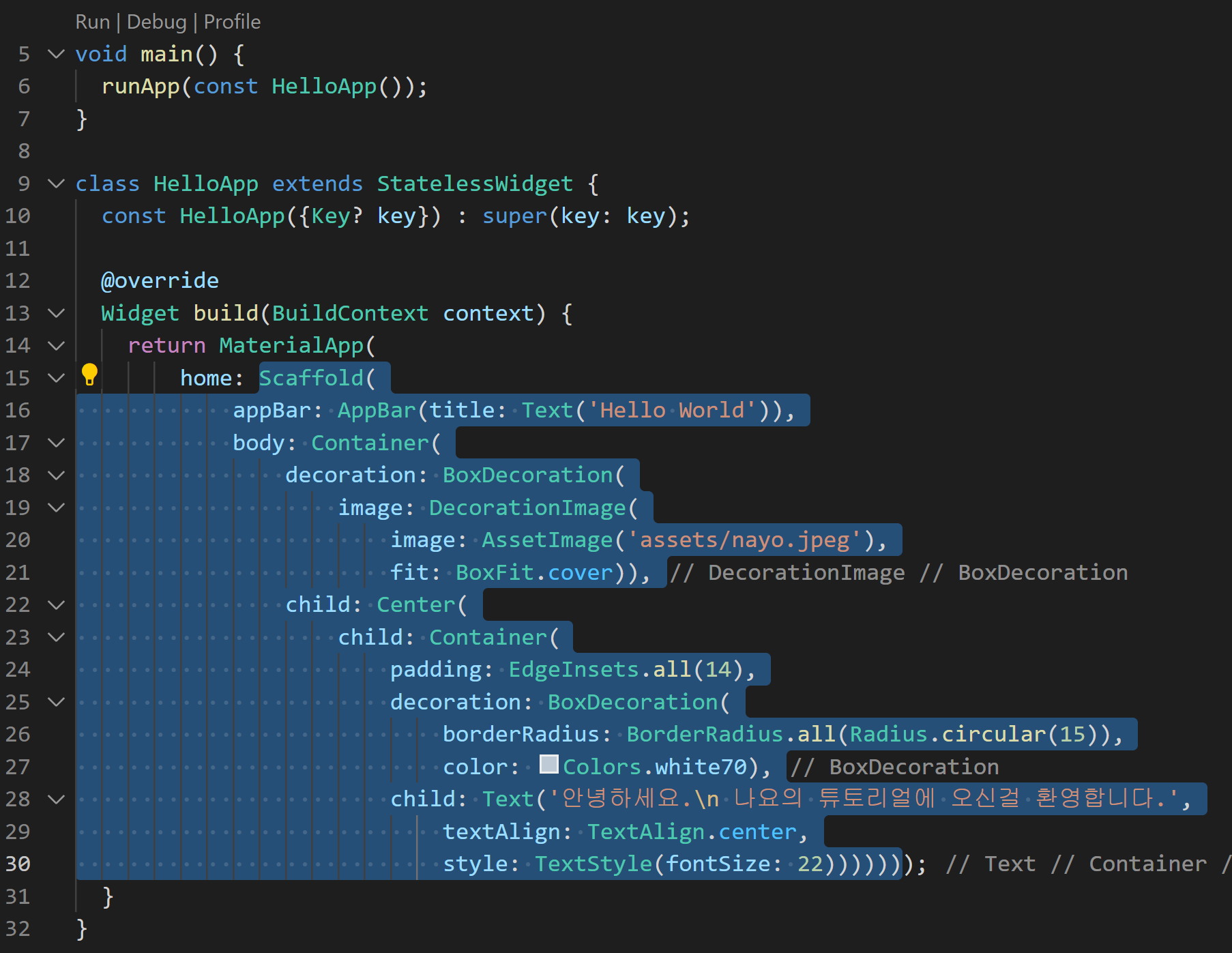
현재 main.dart코드는 아래와 같습니다.

위 소스의 선택된 부분을 잘라내어 새 파일로 이동시킬 계획입니다. 먼저 lib폴더에 새 폴더를 screens라는 새 폴더를 생성하겠습니다. 그리고 생성한 폴더 아래로 intro_screen.dart 파일을 만들어 주겠습니다.

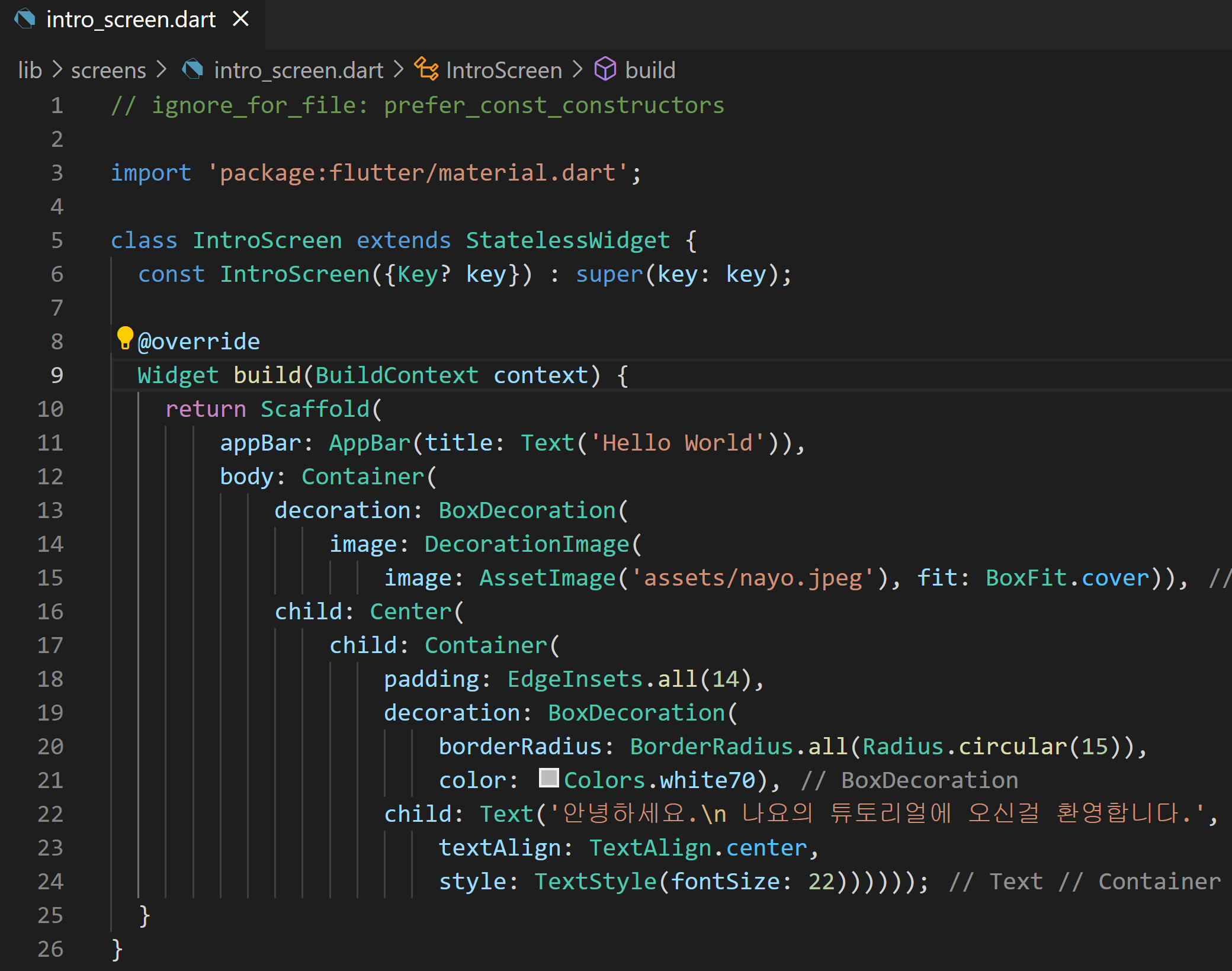
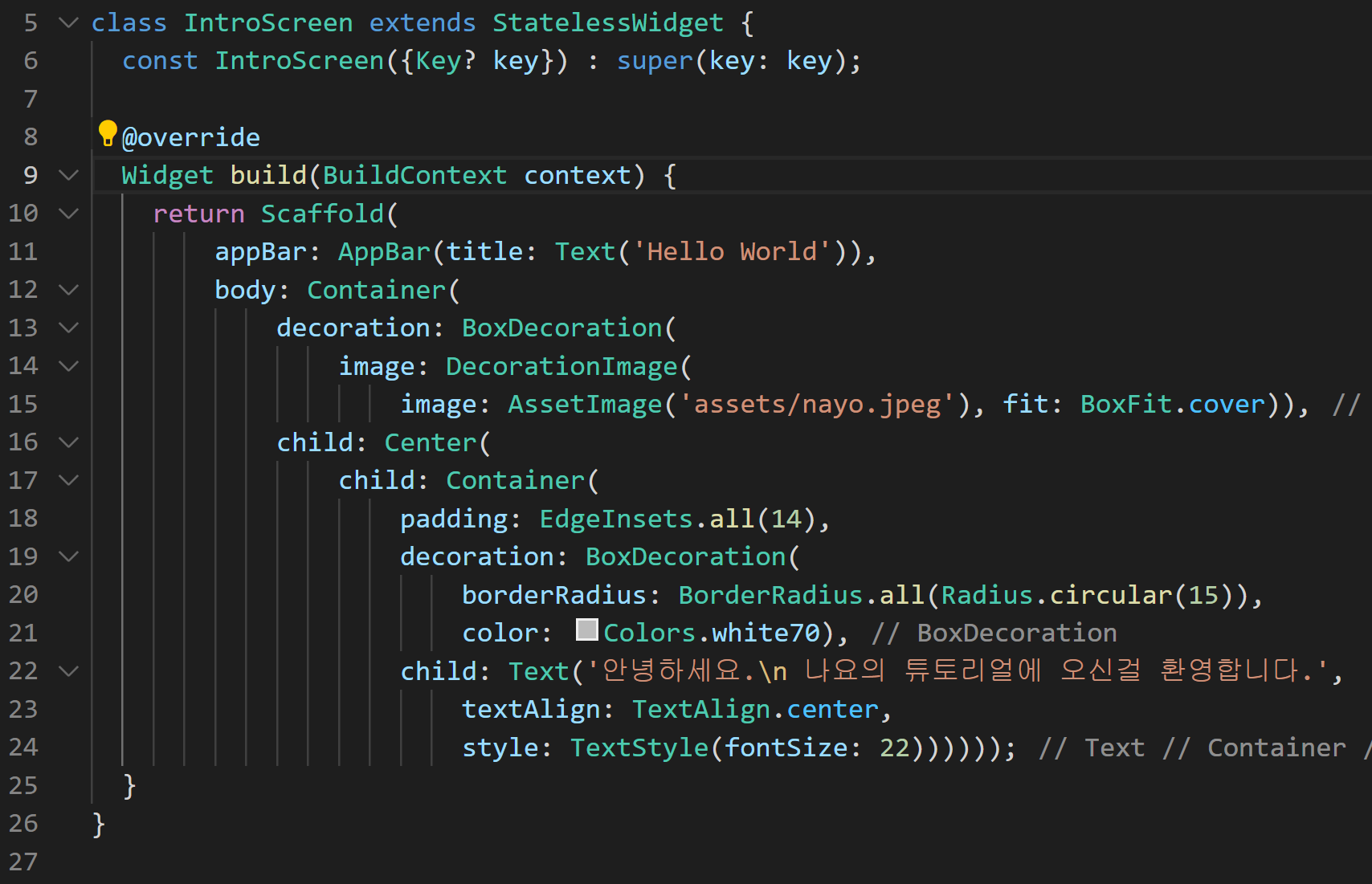
intro_screen.dart파일에서 stateless 위젯을 만들고 main.dart에 있는 Scaffold이하 코드를 가져오겠습니다. 새로 만든 intro_screen.dart에 코드를 붙여 넣어 완성한 소스가 아래 입니다.

return 이후의 Scaffold부터 시작하는 위젯 트리를 main.dart에서 가져와서 붙여 넣었습니다.
main.dart에서는 이제 IntroScreen을 가져다 쓰면 되겠네요. 수정해 보겠습니니다.

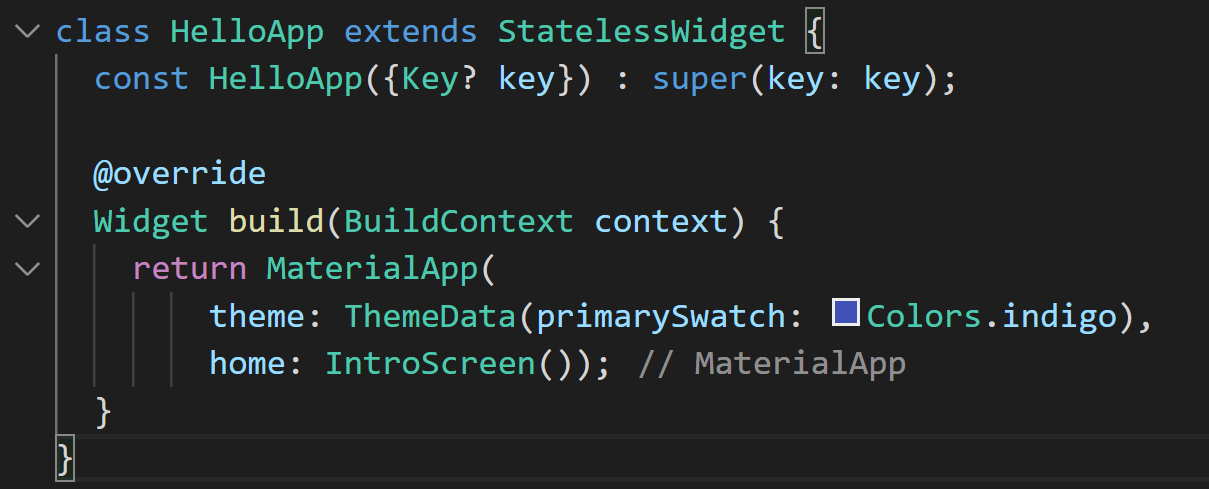
import로 intro_screen을 가져오고 MaterialApp의 home에는 이제 IntroScreen을 넣어 주었습니다. import문을 보면 전체 패키지이름으로 가져오고 있는데, 프로젝트 내에서 파일을 가져오는 경우에는 상대경로로도 사용할 수 있습니다.
앱은 여전히 잘 작동하지만 코드는 훨씬 잘 정리가 되었습니다.

테마 적용하기
이제main.dart파일에서 앱에 테마를 적용해 보겠습니다.

MaterialApp에서 ThemeData를 받는 theme을 설정하였고, primarySwatch를 indigo로 설정하였습니다. 이는 앱 바의 색상, 일부 버튼 및 텍스트의 색상에 영향을 미칩니다. 다시 화면을 확인해 보겠습니다.

앱바의 색상이 바뀌었네요. 테마가 잘 적용됐습니다.
모바일이나, 웹 또는 데스크톱 앱의 개발에서는 일반적으로 HTML이나 XML과 같은 마크업 어를 사용해서 UI를 정의합니다. Flutter에서는 UI와 모든 위젯은 Dart로 작성 되어 있습니다. 처음에는 혼란스럽겠지만 점차 익숙해져 봅시다.
widget tree(위젯 트리)
Flutter앱은 main메서드로 시작하고, 위젯을 사용하는 runApp메서드를 호출해야합니다.

runApp메서드에서 호출되는 위젯의 대부분의 경우는 MaterialApp이 됩니다. 여기서 다시 한번 기억해야 할것은 위젯은 클래스라는 점입니다. 따라서 Flutter에서 보이는 모든것은 화면에서 호출되고 확장되는 객체라는 뜻이기도 합니다.
위 예제에서 다른 모든 위젯을 포함하는 위젯은 MaterialApp이고, home 매개변수에는 화면에 표시하려는 위젯이 포함되어 있어야 합니다. home에는 IntroScreen을 넣어주고 있습니다.

IntroScreen클래스에서 각 위젯에서 다른 위젯을 포함하고 있는데, 이러한 계층을 위젯 트리라고 하며 트리를 검사해 볼수도 있습니다.
widget inspector
vscode상의 커맨드 팔레트(ctrl + shift + p)에서 widget Inspector라고 검색 후 실행해 보세요. 그러면 생성한 위젯 트리를 보여주는 도구가 열립니다.

텍스트 위젯을 선택하면 크기 및 패딩과 같은 정보도 제공됩니다.
브라우저에서 실행하기
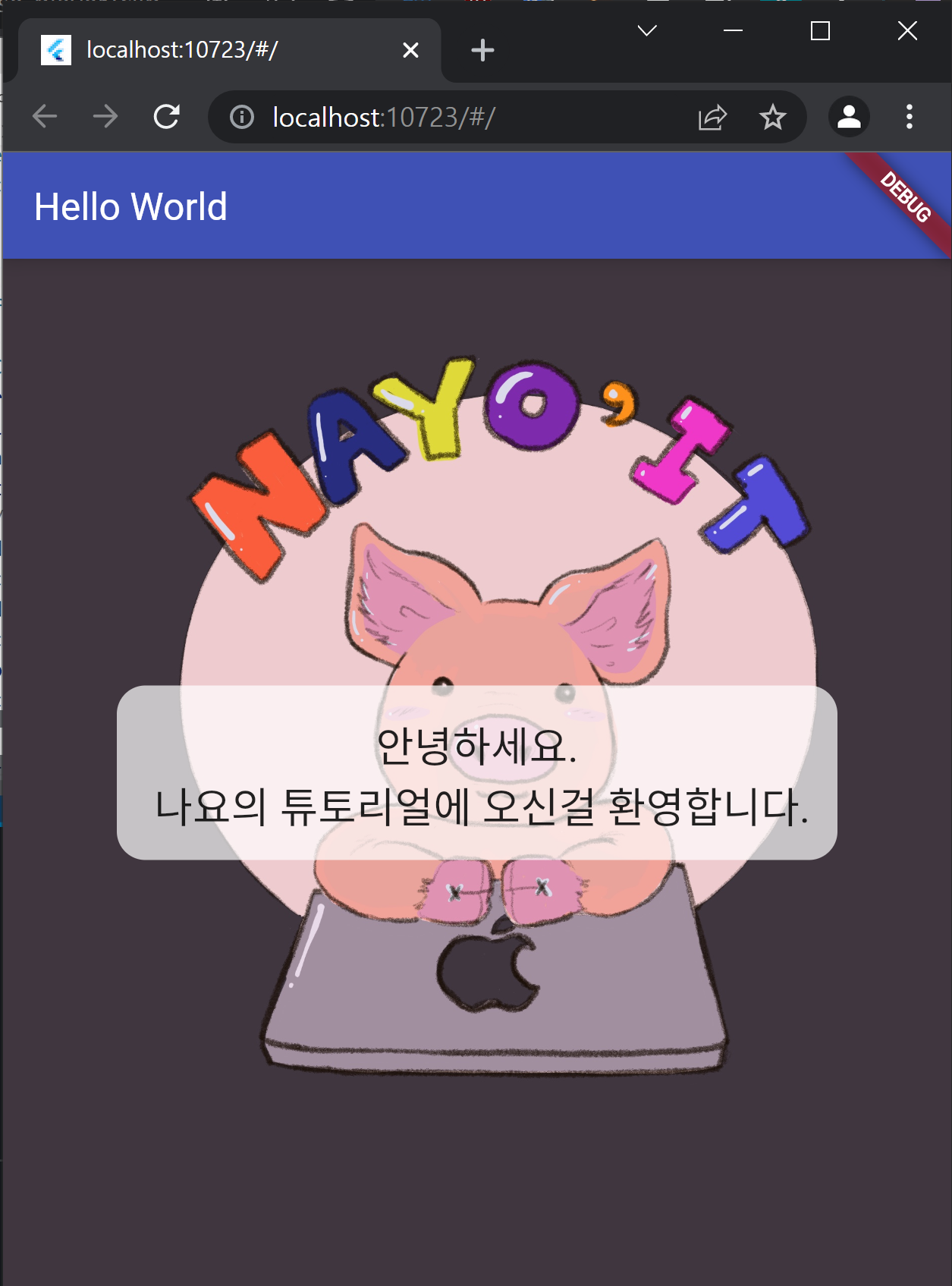
지금까지 안드로이드의 에뮬레이터에서 앱을 실행 했습니다. 웹에서 화면을 확인해 보겠습니다.

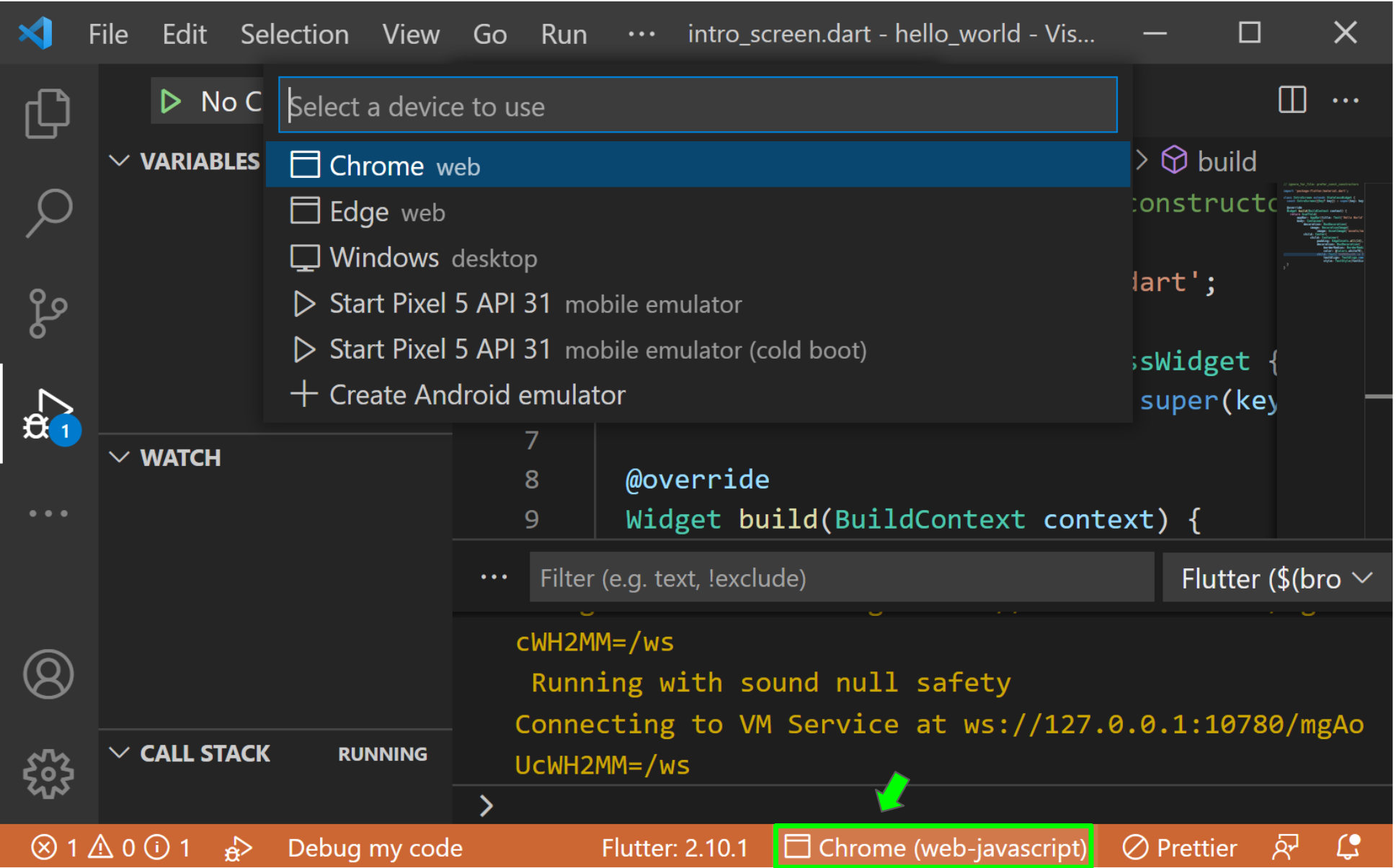
VS Code의 화면 하단의 기기 선택에서 크롬 브라우저를 선택해 준 후 앱을 다시실행해보세요.

대상이 안드로이드 앱에서 웹으로 바뀌었지만 단 한줄의 코드도 변경하지 않았습니다!
여기까지 수고 하셨습니다.
다음 포스트에서는 화면을 하나 더 추가해서 화면간의 이동을 해보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter] 7. 내비게이션(Navigation) (0) | 2022.02.19 |
|---|---|
| [Flutter] 6. Drawer서랍 메뉴 만들기 (2) | 2022.02.18 |
| [Flutter] 4. Scaffold 사용해서 앱 처럼 꾸미기 (0) | 2022.02.16 |
| [Flutter] 3. hello world 코드 분석 (0) | 2022.02.15 |
| [Flutter] 2. 플러터 개발 환경 설정 (0) | 2022.02.14 |




댓글