서랍 메뉴에서 내비게이션 기능을 추가해 보도록 하겠습니다.
이번 포스트에서는 다음 내용을 다루고 있습니다.
- 화면 추가하기
- 내비게이션 스택 이해하기
- 내비게이션 코드 추가
화면 추가하기
한 경로에서 다른 경로로 이동하기 위해서 최소한 앱에 두 화면이 존재 해야 하므로 화면 하나를 더 추가하겠습니다.

bmi_screen.dart파일을 추가하였고 아래와 같이 코딩해 주었습니다.

BmiScreen클래스를 stateless위젯으로 만들었고, 지금은 화면을 완성시키지 않고 Scaffold를 반환하도록 만들어 주겠습니다. Scaffold에는 title로 Text위젯을 가지는 appBar와, body에는 Center에 Text위젯을 설정해 두었습니다. 앱에 내비게이션 기능을 추가하기 전까지는 아직 이 화면은 볼 수 없습니다.
내비게이션 스택 이해하기
플러터의 내비게이션은 Stack(스택)을 기반으로 합니다. 스택에는 앱이 시작된 이후로 사용한 모든 페이지를 포함 하게 됩니다. 플러터에서 페이지를 변경하고 싶을 때 Navigator라는 객체를 사용하게 되고, 이때 스택을 처리하는 두가지 메서드 push와 pop이 있습니다.
push메서드는 스택의 맨 위에 새 페이지를 넣습니다. pop메서드를 호출하면 스택의 맨위에 있는 페이지를 제거하고 이전 페이지를 다시 나타나게 합니다.
화면을 단순히 A4용지라고 생각하고, 한 위치에서 A4용지 사진을 찍는다고 생각해보세요. A4용지를 맨위에 올려놓으면(push)하면 이전 페이지는 가려지고 새 페이지가 사진에 찍히고, 다시 맨위에 있는 용지를 빼내면(pop)다시 가려졌던 예전 페이지가 나타나게 되는 방식입니다.
push메서드를 사용할 때는 로드할 페이지를 지정해야 합니다. 플러터에는 push하려는 페이지를 선택할 수 있는 MaterialPageRoute 클래스가 있습니다.
내비게이션 코드 추가
앱에서 네이게이션 코드를 적용해 보도록 하겠습니다.
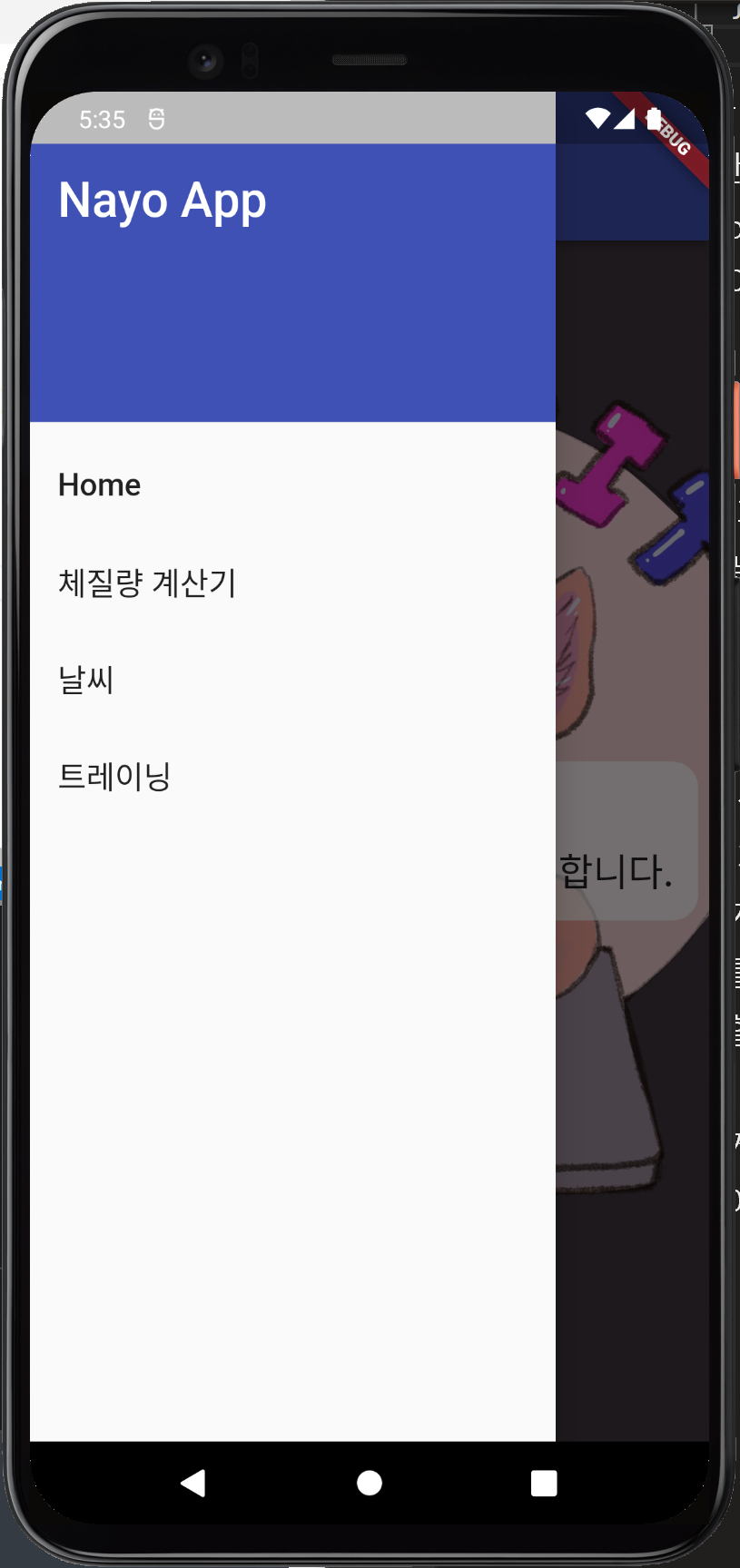
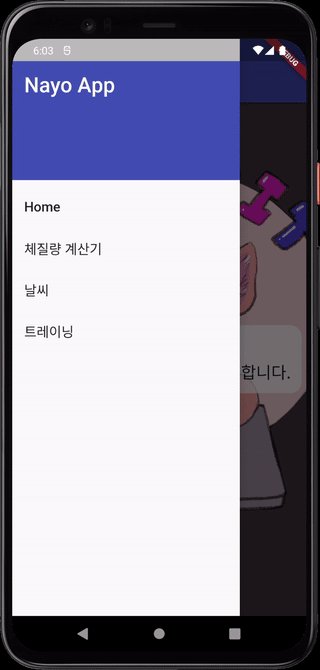
지난 포스트에서 아래와 같은 Drawer 메뉴를 만들었는데요.

Drawer메뉴의 ListView에서 출력하고 있는 메뉴 위젯들은(Home, 체질량 계산기 등) 단순히 반복문을 돌면서 생성해낸 ListTile위젯 목록입니다. 이제 ListTile의 onTap 파라미터에 switch문을 설정해 보겠습니다.

우선 screen이라는 변수를 만들어 주었습니다. switch 문에서 탭(클릭)한 메뉴 항목이 텍스트가 'Home'일 경우 screen에 IntroScreen을 설정하였고, '체질량 계산기'일 경우 screen에 BmiScreen을 설정하였습니다.
실제로 다른 화면으로 이동하기 위해서 현재 컨텍스트의 Navigator를 사용하고 push메소드를 호출해야합니다. push 메서드에서는 MaterialPageRoute를 전달하고 있습니다. MaterialPageRoute의 builder에서 context를 매개변수로 사용하고 화면을 반환하는 화살표 함수 넣어주어 화면을 호출하도록 하고 있습니다.
앱에서 내비게이션 기능을 확인해 보도록 하겠습니다.

체질량 계산기를 클리 후 다시 돌아가기 버튼을 누르면 Drawer가 나와있는 게 자연스럽지 않은 것 같습니다.
그 이유는 서랍을 열면 플러터가 서랍을 내비게이션 스택에 추가해 버리기 때문입니다. 내비게이션 할 때 스택 상태를 생각해 보면, Home, 서랍, 체질량 계산기 순으로 스택이 쌓인다고 볼 수 있겠네요. 그럼 해결 방법도 간단해집니다. 체질량 계산기를 push 하기전에 서랍을 pop을 하면 되겠네요. 코드를 수정해 보도록 하겠습니다.

onTap에서 push전에 pop을 한번 호출하도록 코드를 추가했습니다.
다시 앱에서 살펴보겠습니다.

뒤로 가기 버튼을 눌렀을 때 Drawer(서랍)은 사라져 있는 상태고 Home으로 자연스럽게 이동하는걸 볼 수 있습니다.
여기까지 수고하셨습니다.
다음 포스트에서는 하단 내비게이션 바를 추가해 보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter] 9. State, StatelessWidget, StatefulWidget 비교와 만드는 단계 (0) | 2022.02.21 |
|---|---|
| [Flutter] 8. BottomNavigationBar(하단 내비게이션 바) (0) | 2022.02.20 |
| [Flutter] 6. Drawer서랍 메뉴 만들기 (2) | 2022.02.18 |
| [Flutter] 5. 화면별 파일 분리, 테마 적용, 위젯 트리 (0) | 2022.02.17 |
| [Flutter] 4. Scaffold 사용해서 앱 처럼 꾸미기 (0) | 2022.02.16 |




댓글