지난 포스트에서 서랍 메뉴를 이용한 내비게이션을 해보았습니다.
서랍 이외에 내비게이션을 활용할 수 있는 위젯 중 하나는 하단바(BottomNavigationBar) 입니다.
이번 포스트에서는 다음 내용을 다루고 있습니다.
- BottomNavigationBar 란
- 스캐폴드에 BottomNavigationBar 추가
- NamedRoute, Route 설정하기
BottomNavigationBar 란
BottomNavigationBar는 화면 하단에 표시되는 위젯입니다. 서랍(Drawer)은 여러개의 항목을 사용 수 있지만 BottomNavigationBar는 2~3개 정도의 항목을 사용하는게 일반적인듯 합니다.
BottomNavigationBar는 Scaffold내에서 사용이 가능하고, 스캐폴드 내의 bottomNavigationBar 인수를 사용합니다. 또한 텍스트나 아이콘을 표시할 수 있는 BottomNavigationBarItem을 이용하여 NavigaitionBar의 아이템을 표시하고, 이 아이템을 tap 했을때 실행을 기능을 정의할 수 있습니다.
스캐폴드에 BottomNavigationBar 추가
이제 화면에 BottomNavigationBar위젯을 추가해 보겠습니다. 현재 hello world앱은 두 개의 화면을 가지고 있습니다. 최종적으로 bottomNavigationBar을 모든 앱의 화면에 넣겠지만 우선 intro_screen화면에 적용해보도록 하겠습니다.

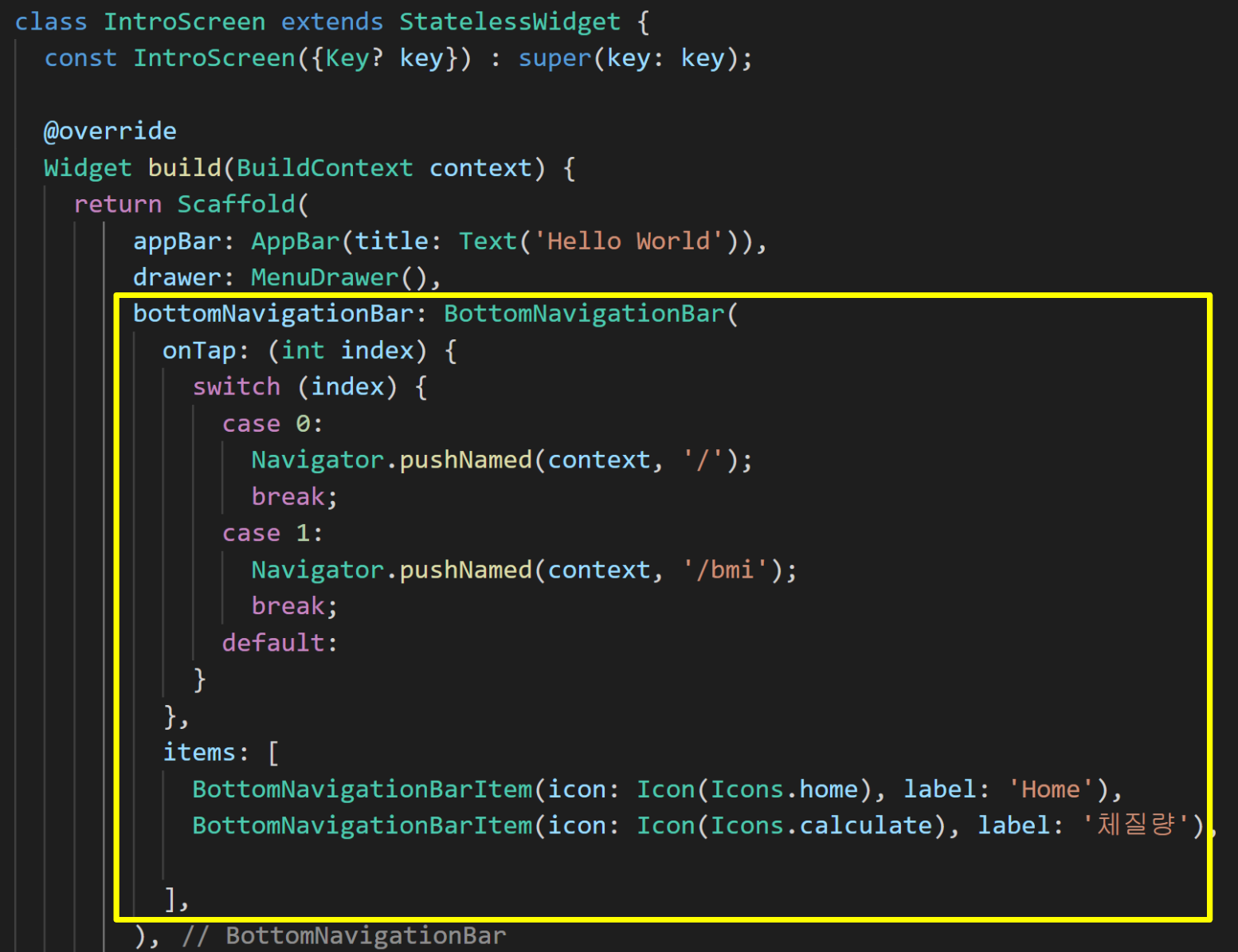
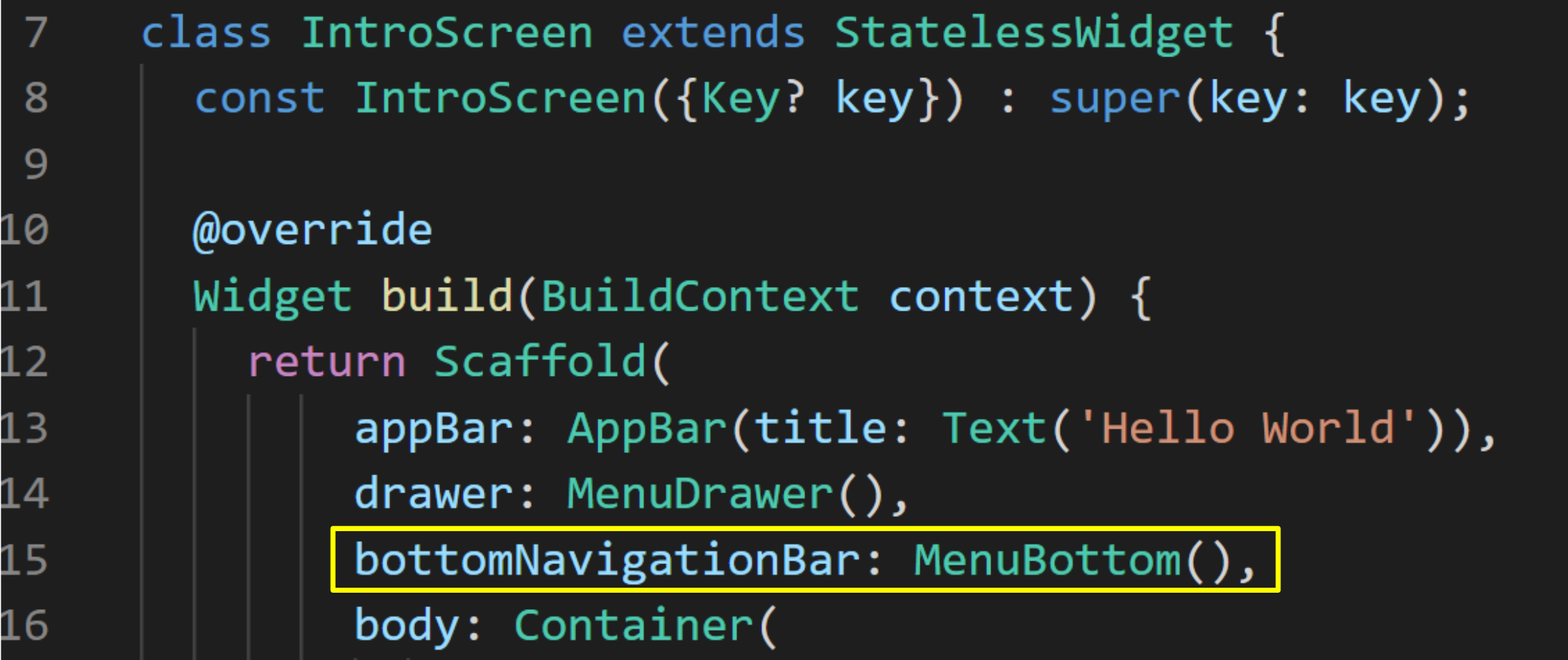
IntroScreen의 Scaffold에서 bottomNavigationBar 인수를 추가해서 BottomNavigationBar 위젯을 사용하도록 해주었습니다. BottomNavigationBar에는 onTap과 items 인수를 설정하고 있습니다.
BottomNavigationBar의 인수 items
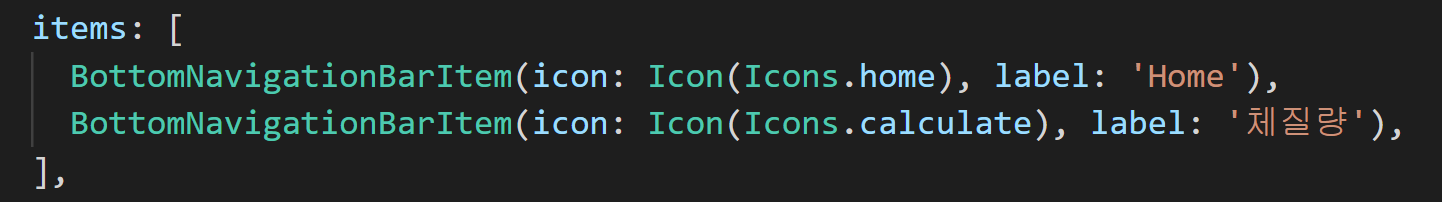
먼저 items를 살펴보면, BottomNavigationBarItem 위젯을 배열로 넣어주고 있습니다. BottomNavigationBarItem 위젯은 각 화면을 나타내는 라벨과 아이콘으로 이루어져 있습니다.

BottomNavigationBarItem안에서 아이콘을 사용하고 있는 걸 알 수 있습니다. Icon을만들 때는 Icons 클래스의 일부인 아이콘 중 하나를 선택할 수 있습니다. Icons클래스에는 수백 가지의 다양한 아이콘들이 포함되어 있습니다. 다양한 아이콘들을 아래 링크에서 확인해 보세요.
https://api.flutter.dev/flutter/material/Icons-class.html
BottomNavigationBar의 인수 onTap
BottomNavigationBar의 onTap 매개변수는 유저가 해당 하단바 아이템을 탭했을때 호출되는 함수를 기술할 수 있습니다.

해당 함수에서 0부터 시작하여 탭 된 아이템의 인덱스를 가져옵니다. 따라서 인덱스를 확인하는 switch문을 추가해주었습니다. 인덱스의 값이 0이라면 Home 아이콘을 탭하였으므로 Navigator.pushNamed를 호출하면서 context와 경로이름인 '/'을 설정해 주었습니다. 인덱스가 1인 경우는 다시 Navigator.pushNamed를 호출하여 context와 경로이름 '/bmi'를 설정하였습니다.
NamedRoute, Route 설정하기
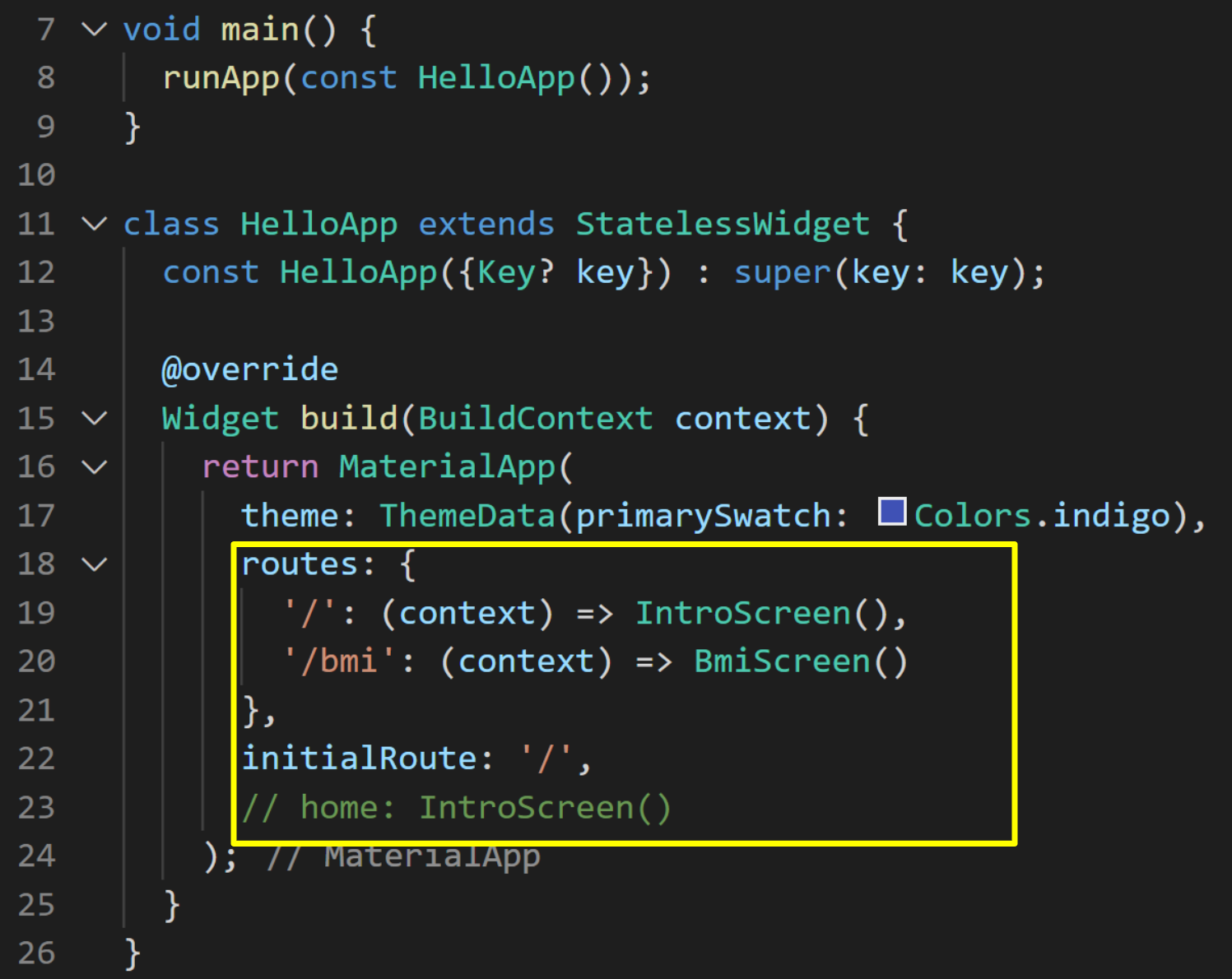
HomeScreen의 경로는'/', bmiScreen의 경로는'/bmi'로 가정하여 pushNamed 메소드를 사용해 내비게이션을 코딩을 해주었습니다. 이렇게 경로의 이름을 가지는 내비게이션을 해주기 위해선 경로 정의가 필요하게 됩니다. 머티리얼 앱을 생성할 때 모든 내비게이션을 한 곳에서 정의할 수 있습니다. main.dart파일에서 route 매개변수를 정의하도록 하겠습니다.

MaterialApp의 routes 매개변수를 설정하였습니다. 기본적으로 키와 값의 그룹인 맵을 필요로 합니다. routes안에서 키는 경로명이 있는 문자이고, 값은 특정 화면을 호출하는 빌더입니다. 첫 번째 경로는 '/'를 설정하고 현재 빌드 컨텍스트를 사용하는 빌더에서 IntroScreen위젯을 호출합니다. 두 번째 경로 '/bmi'를 호출하면 BmiScreen이 호출됩니다. routes 매개변수와 함께 처음에 호출할 화면인 initialRoute도 설정해야하고 여기서는 IntroScreen인 '/'를 설정하였습니다. 한 가지 주의사항이 머티리얼앱에서 initailRoute를 설정하면 home을 지정할 수 없게 됩니다. 위 코드에서는 home인수를 주석처리 하였습니다.
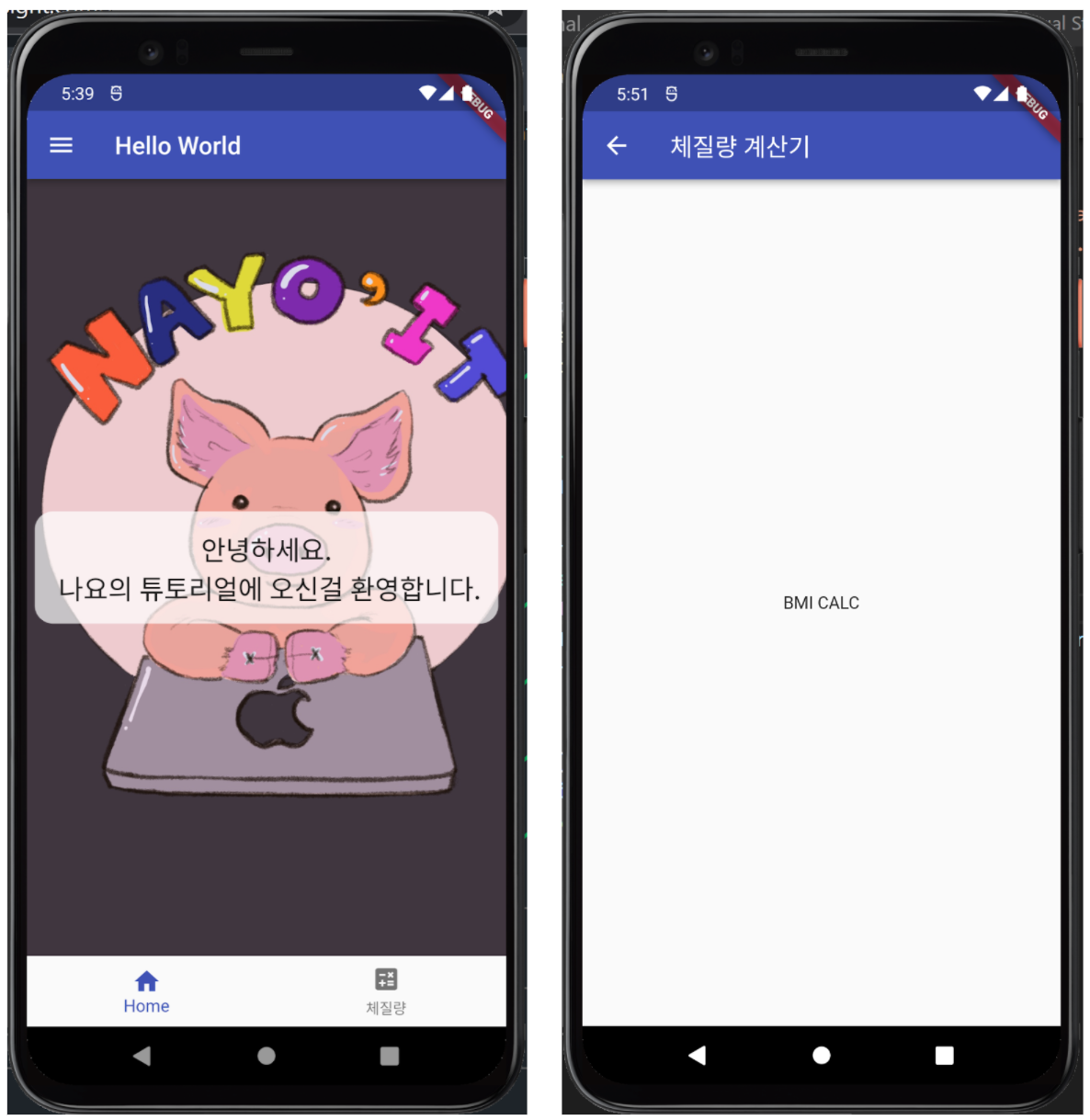
앱에서 살펴보도록 하겠습니다.

왼쪽의 인트로화면에서는 하단바(BottomNavagationBar)가 잘 나오고 있네요. 하단바의 체질량을 클릭하면 오른쪽 체질량 계산기 화면으로 이동하게 됩니다. 체질량 계산기에는 아직 하단바가 Scaffold에 들어있지 않은 상태여서 나오질 않네요. 이걸 수정해 보겠습니다.
공용 하단 내비게이션 만들기
bmi_screen.dart에서 intro_screen.dart에 넣었는 코드를 그대로 붙여 넣어도 되지만 여러 화면에서 하단바를 사용할 수 있으므로 shared폴더에 menu_bottom.dart파일을 만들어 관리하도록 하겠습니다.

파일을 만든후, intro_screen.dart파일에서 BottomNavigationBar 부분을 잘라내서 붙여 넣겠습니다.

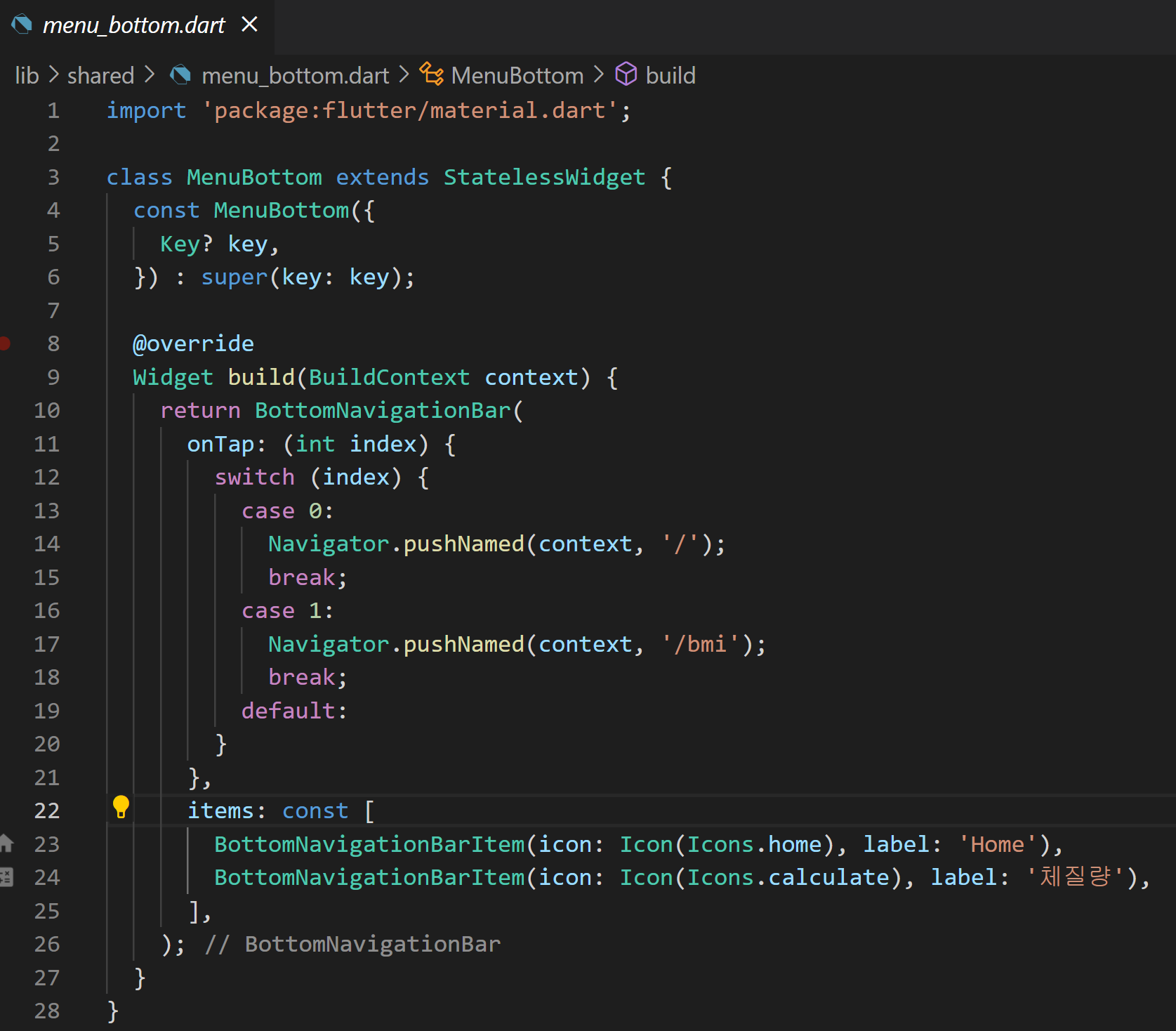
모든 화면에서 쓸 수 있는 BottomNavigationBar위젯을 리턴해주는 MenuBottom 위젯을 만들었고, 이렇게 함으로 BottomNavigationBar위젯을 소스파일 한곳에서 관리할 수 있게 되었습니다. 이제 두 화면에 MenuBottom위젯을 넣어주면 됩니다.


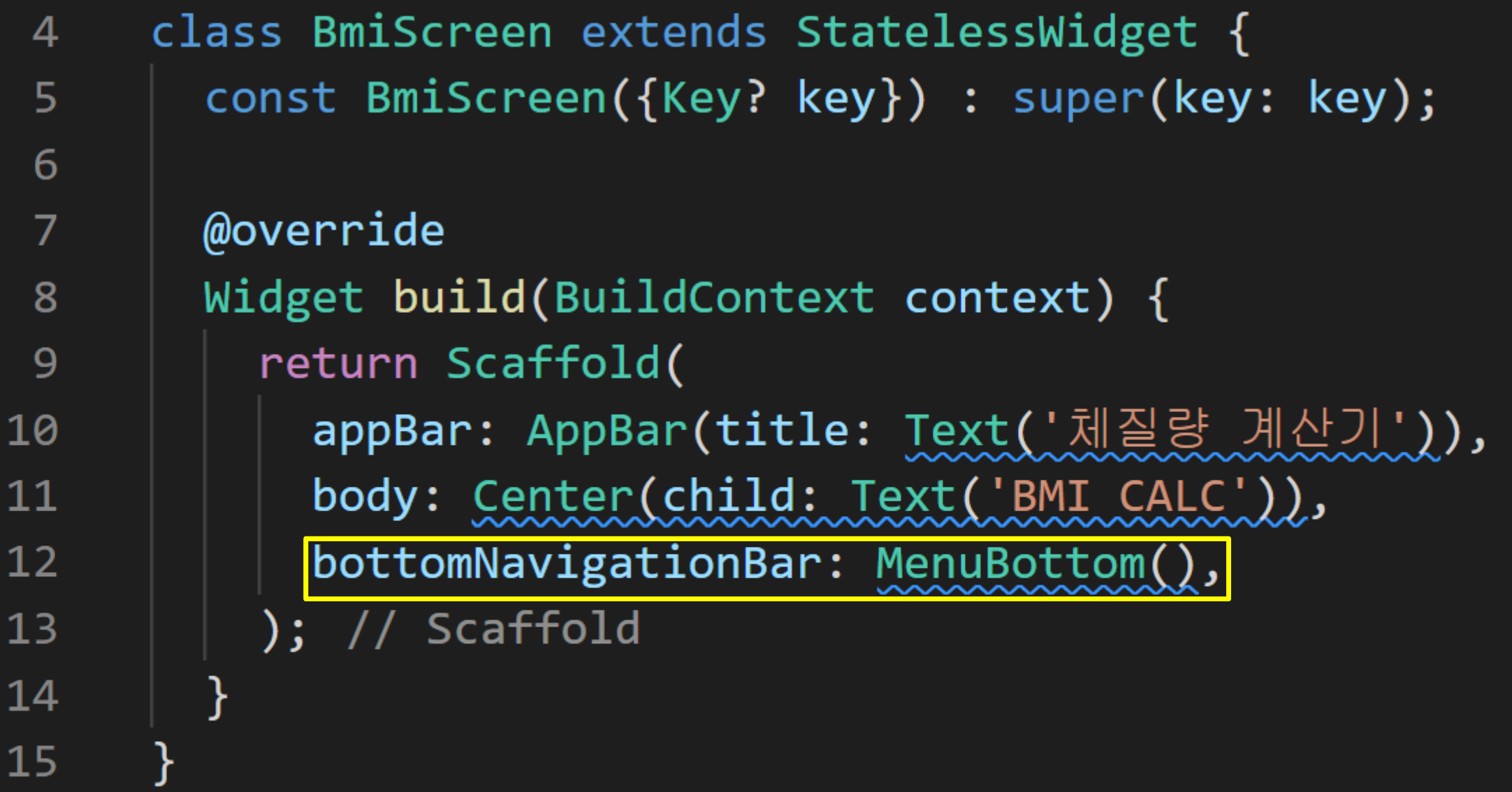
두 화면의 Scaffold의 bottomNavigationBar속성에 각각 MenuBottm위젯을 설정해 주었습니다.
이제 앱에서 살펴보도록 합시다.

보다시피, 이제 하단 내비게이션 바를 사용하여 두 화면간의 이동과 뒤로 이동을 할 수 있게 되었습니다.
여기까지 수고하였습니다.
다음 포스트에선 앱에 기능을 추가해 나가면서 State와 Stateful 위젯에 대해 알아보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter] 10. 토글 버튼 만들기(ToggleButtons) (0) | 2022.02.22 |
|---|---|
| [Flutter] 9. State, StatelessWidget, StatefulWidget 비교와 만드는 단계 (0) | 2022.02.21 |
| [Flutter] 7. 내비게이션(Navigation) (0) | 2022.02.19 |
| [Flutter] 6. Drawer서랍 메뉴 만들기 (2) | 2022.02.18 |
| [Flutter] 5. 화면별 파일 분리, 테마 적용, 위젯 트리 (0) | 2022.02.17 |




댓글