State에 대해 알아본 후, StatelessWidget과 StatefulWidget에 대해 살펴보고 차이점을 비교해 보도록 하겠ㅂ니다.
본 포스트는 다음 내용을 다루고 있습니다.
- State(상태)란
- StatelessWidget과 StatefulWidget 비교
- StatefulWidget을 만드는 단계
- StatelessWidget에서 StatefulWidget으로 변환
State(상태)
상태는 위젯을 작성할 때 사용할 수 있는 정보이며 위젯의 사용 기간 동안 변경될 수 있습니다. 다시 말하자면, 상태는 UI를 구축(재구축)하기 위해서 필요한 데이터 입니다. 상태에는 중요한 순간이 있는데, 상태가 생성될 때 이뤄지는 초기화 프로세스와, 위젯의 생명 주기 동안 이뤄지는 상태의 변경이 중요합니다.
위젯 자체가 변경되는 것이 아니라 state가 변경된다는 걸 꼭 염두해두세요. 플러터에서 statefulWidget을 상속하는 클래스는 불변(immutable)입니다. 변경이 가능한것은 오직 상태 입니다.
stateless 위젯과 stateful 위젯 비교
지금까지 다룬 내용 내에서 StatelessWidget과, statefulWidget의 주요 차이점을 살펴 보겠습니다.
StatelessWidget(스테이트풀 위젯)
stateless 위젯은 이름에서 알 수 있듯 상태가 없는 위젯 이라고 추측할 수 있습니다. 정확하게 말하자면 mutable 상태를 가지지 않는 위젯입니다. 위젯에서 state가 필요로 하지 않으며, build 메소드를 오버라이드 해야합니다. 또한 위젯에서 앱에 적합한 UI를 만들어 반환해야 합니다. 예를 들어 stateless 위젯은 내용의 변화가 필요없는 안내 페이지과 같은 정적인 화면에서 이용할 수 있습니다.
StatefulWidget(스테이트레스 위젯 )
이름에서 추측 가능하듯 state(상태)를 가지는 위젯입니다. stateful 위젯은 state를 가지며, state를 반환하는 createState 메소드를 오버라이드 해야합니다. 따라서 위젯에서는 UI를 생성하지 않고 대신에 state를 반환하는데, 위젯에 대한 UI를 생성하는 것은 이 state에 있습니다. state는 또한 이벤트와 변화에 대응하기 위해 필요한 것이기도 합니다. 예를 들어 stateful위젯은 숫자를 입력하고 그 숫자가 하단 필드에 표시되거나, 계산후에 특정 문구를 표시하는등의 동적인 화면에 이용됩니다. 간단히 생각해보면 유저와 인터렉션하는 화면에서 자주 활용되는 것이라고 가늠할 수 있습니다.
위젯을 생명주기 동안 변경할 필요가 없으면 stateless 위젯을 작성하든게 좋습니다. 반대로 위젯을 변경해야 하는 경우 stateful위젯을 작성해야 합니다. 앱에서 둘 다 공존할 수 있으며 일반적으로 둘다 사용하게 됩니다.
StatefulWidget을 만드는 단계
Stateful 위젯을 만드는 단계를 살펴 보겠습니다.
- StatefulWidget을 상속하는 클래스를 만들고 재정의한 createState 메서드에서 state를 반환합니다.
- State 클래스를 상속한 클래스를 만들고, 위젯의 생명주기 동안 변경될 수 있는 속성을 배치합니다.
- State 클래스 내에서 build 메소드를 만듭니다.
- 상태의 변경이 필요한 경우 setState 메소드를 사용하여 필요한 변경을 수행합니다.
StatefulWidget 만들기
이제 Stateful위젯을 만들어 보겠습니다.
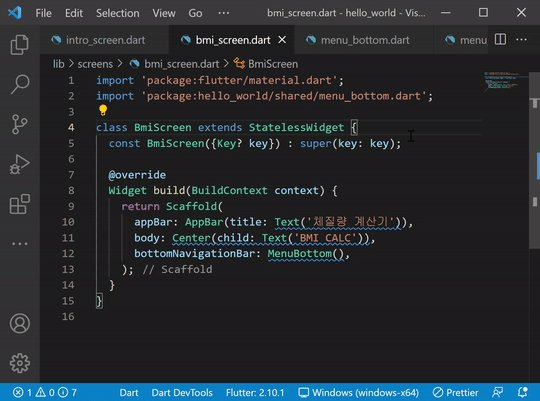
체질량 계산기 화면인 bmi_screen.dart는 현재 아래와 같이 Stateless위젯입니다.

체질량 계산기 화면은 유저의 입력을 받아서 bmi 지수를 계산하는 화면으로 만들 계획이므로 Stateful위젯이 적절할 것입니다.
StatelessWidget에서 StatefulWidget으로 변환
StatefulWidget으로 직접 작성할 수 있지만 리팩토링을 통해 StatelessWidget을 StatefulWidget으로 바꾸면 매우 편합니다.

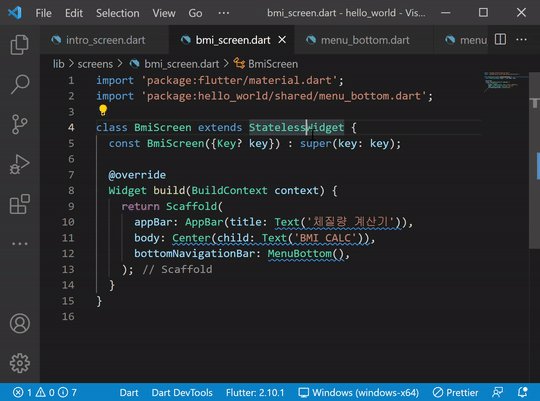
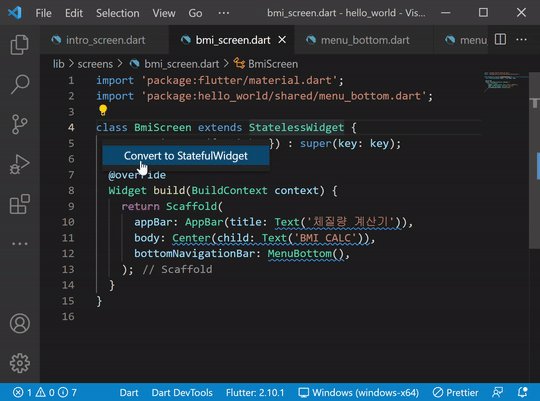
순서는 StatelessWidget에 커서를 올려놓고 나타나는 전구를 클릭합니다. 그리고 Convert to StatefulWidget메뉴를 선택하면 StatefulWidget으로 간단히 변환됩니다.

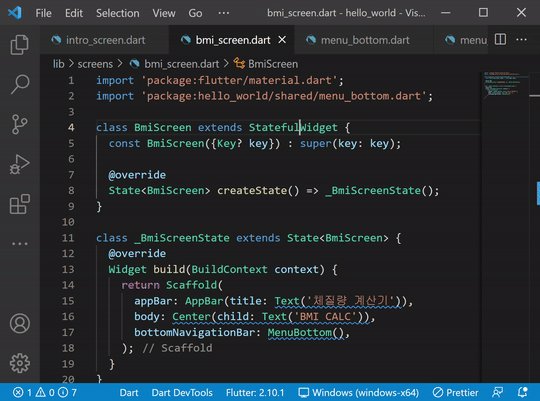
코드를 잠시 살펴보겠습니다. Stateful위젯을 만드는 단계를 떠올려보세요.
BmiScreen은 이제 StatefulWidget을 extends(상속)하고 있습니다. 그리고 StatelessWidget과는 달리 build메소드 대신에 createState를 재정의 하고 있습니다. createState 메소드에서는 State 클래스 상속받은 _BmiScreenState 클래스를 반환하고 있습니다. _BmiScreenState에서는 build메소드를 재정의 하고 있고 이곳에서 UI를 만들어 주고 있습니다.
아직 비어있는 화면이므로 setState와 생명주기에 관한 코드는 없지만 기능을 추가하면서 차후에 추가하도록 하겠습니다.
여기까지 수고하셨습니다.
다음 포스트에서는 StatefulWidget인 체질량 계산기 화면에서 UI를 정의하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter] 11. 플러터 체질량 계산기 만들기 (1) | 2022.02.23 |
|---|---|
| [Flutter] 10. 토글 버튼 만들기(ToggleButtons) (0) | 2022.02.22 |
| [Flutter] 8. BottomNavigationBar(하단 내비게이션 바) (0) | 2022.02.20 |
| [Flutter] 7. 내비게이션(Navigation) (0) | 2022.02.19 |
| [Flutter] 6. Drawer서랍 메뉴 만들기 (2) | 2022.02.18 |




댓글