지난포스트에서 플러터로 토글 버튼 구현을 완료했습니다. 이번에는 플러터 앱에서 두 개의 텍스트 필드, 버튼 및 텍스트를 추가하겠습니다.
다음 내용을 다루고 있습니다.
- TextFiled 만들기 (TextEditingController, TextFiled, InputDecoration)
- ElevatedButton 위젯
텍스트 필드(TextFiled) 만들기
textEditingcontroller, TextField, InputDecoration을 만들어 텍스트 필드 UI를 만들어 보겠습니다.
TextEditing Controller
텍스트 필드를 추가하기 전에 두 개의 TextEditing 컨트롤러를 설정해 보겠습니다. TextEditing Controller를 만드는 이유는 텍스트 필드에는 controller 프로퍼티가 있는데, 이곳에 TextEditingController를 설정해 놓으면 컨트롤러부터 입력값을 얻을 수 있기 때문입니다.

키와 무게 두개의 입력을 받을 필요가 있기 때문에 두개의 TextEditingController를 만들어 주었습니다.
TexField
이제 빌드 메소드의 스캐폴드 body에서 텍스트 필드를 추가해보겠습니다.

Coulum의 ToggleButtons다음으로 두 개의 TextField를 추가했습니다. controller로는 각각 textHeight와 textWeight를 넣어주었고 숫자만 입력받기 위해 keyboardType으로 TextInputType.number를 설정해 주었습니다.
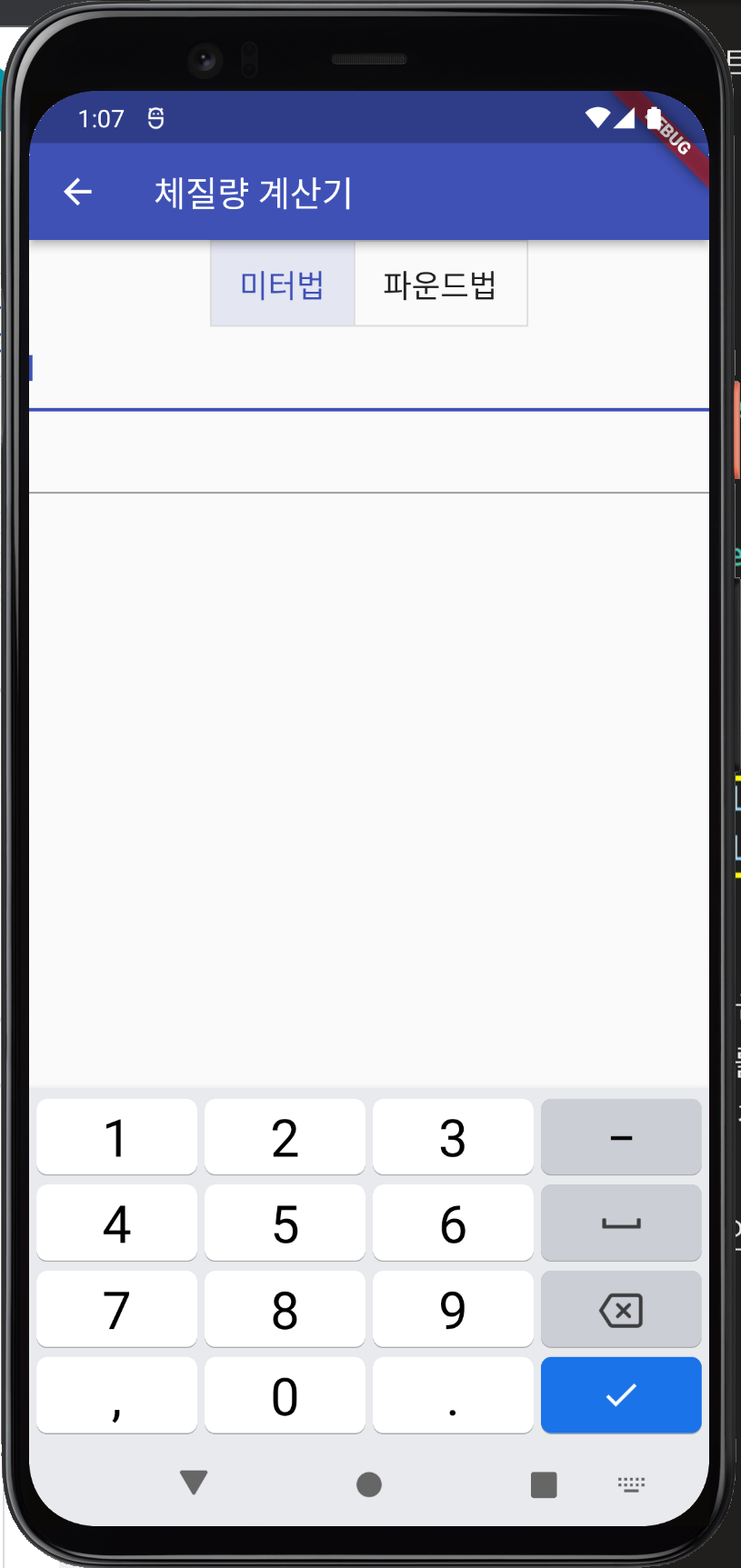
현재까지 코딩을 앱에서 확인해 보겠습니다.

텍스트 필드가 잘 나오지만, 어느 필드에 무슨 값을 넣어야 할지 헷갈릴것 같습니다. html에서 흔히 말하는 placeholder를 hint로 넣어주고 싶네요. 미터와 파운드 어떠한 입력 값을 넣어줄지도 안내해 주면 더욱 좋을것 같습니다. 이걸 decoration에 InputDecoration의 hintText을 이용해 해결해 보도록 하겠습니다.
InputDecoration의 hintText
플러터의 TextField에서 InputDecoration의 hintText을 이용하면 html input의 placeholder 속성과 같은 기능을 구현할 수 있습니다. 먼저 hint로 보여줄 String변수를 선언하겠습니다.

미터법, 파운드법 토글 선택에 따라 안내하는 문구를 다르게 해주기 위해서 아래와 같이 isMetric의 부울값과, isImperial의 부울값으로 판단해 문자열을 바꾸도록 해주었습니다.

이제 TextField에 데코레이션을 적용해 보겠습니다.

텍스트필드의 데코레이션 매개변수에서 InputDecoration을 설정하였고 hintText로 heigh힌트 텍스트를 넣어주었습니다.
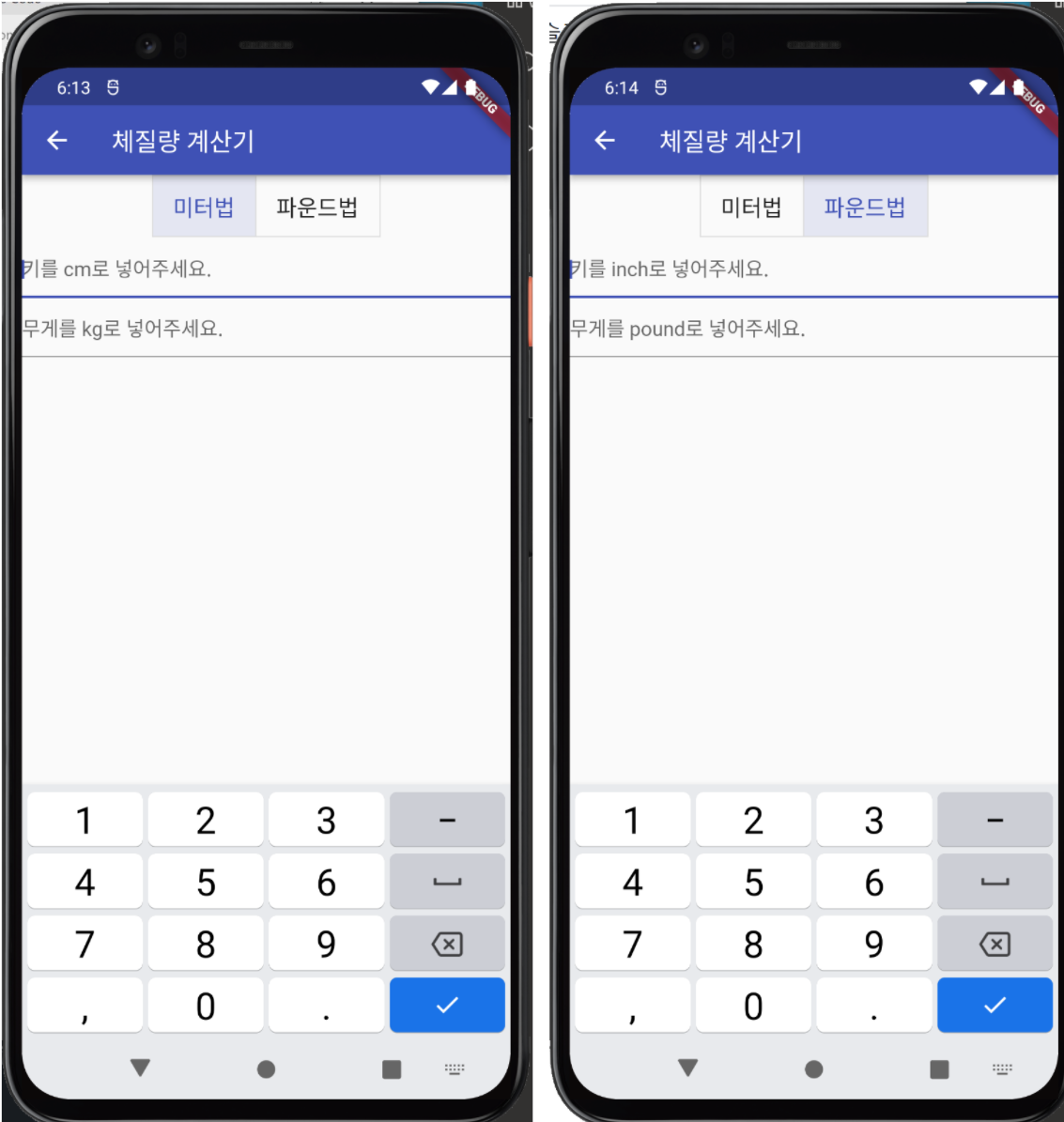
앱에서 확인해 보겠습니다.

토글의 선택에 맞춰 텍스트 필드 안에 데코레이션으로 힌트텍스트가 잘 나오네요.
나머지 UI 및 체질량 계산 로직
ElevatedButton
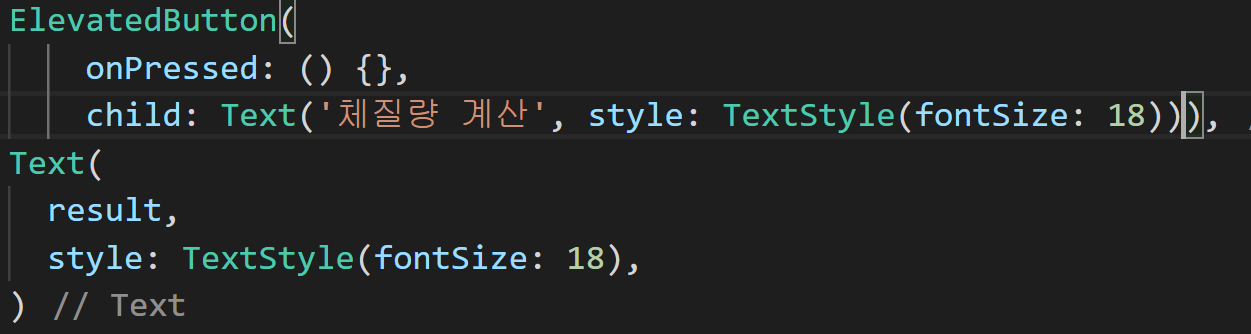
이제 텍스트 필드 아래에 ElevatedButton과 계산 결과를 출력할 Text위젯을 추가해 UI를 마무리 하겠습니다.

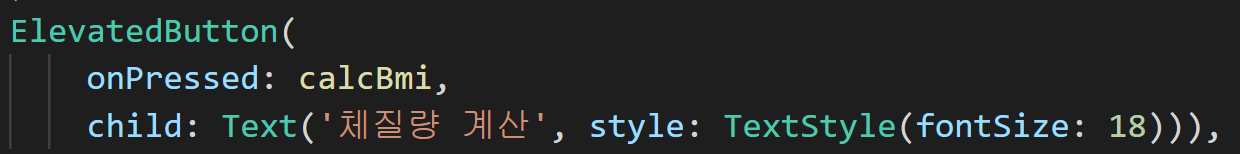
ElevatedButton의 onPressed에서 버튼이 눌렸을때의 호출되는 함수를 정의 할 수 있습니다. 지금은 비워두도록 하겠습니다.
UI가 마무리 되었습니다. 앱에서 보면 다음과 같습니다.

체질량 계산
마지막으로 체질량 계산하는 메소드를 만들겠습니다.

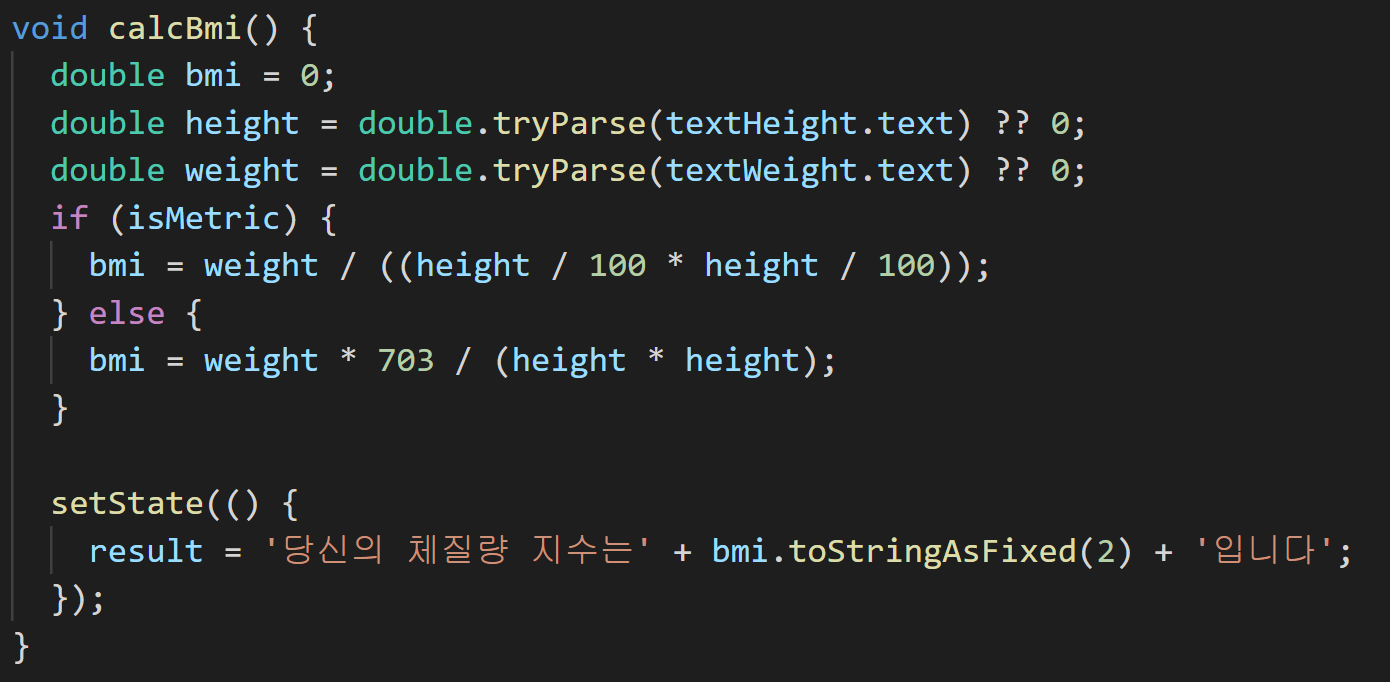
caliBmi 메소드를 만들어 주었는데, 텍스트필드 컨트롤러인 textHeight와 textWeight를 가져와서 토글버튼의 선택에 따라 맞춰서 계산을 해야 합니다. double.tryParse(text.Height.text) ?? 0 에서는 입력값이 숫자가 아니여서 null이 parse된 값이 null이 됐을 때 0을 넣어주고 있습니다. if else문에서는 isMetric부울값을 판단해 체질량을 계산하고 있습니다. bmi 계산 후에 setState를 호출해서 result값을 체질량 지수를 포함한 문자열로 state를 업데이트를 주면 화면에 갱신 될 것입니다.
이제 calcBmi를 onPressed 속성에 설정해 주면 계산 버튼을 누를때 체질량 지수를 계산하게 될것이고 계산한 결과값이 화면에 출력 될 것 입니다.

앱에서 살펴보기 전에 두개의 텍스트필드에 간격을 주기 위해 패딩을 24픽셀로 설정하겠습니다.

다 끝났습니다. 체질량 계산 화면을 앱에서 살펴 보겠습니다.

수고하셨습니다. 이것으로 체질량 계산 화면이 완성됐네요. 다음포스트에서는 앱의 다음 페이지인 날씨 페이지를 하나씩 만들어 가도록 하겠습니다.
전체 소스파일을 참고하고 싶으신 분은 댓글로 남겨주세요.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter] 13. 플러터 http get, OpenWeather, 비동기 처리 (0) | 2022.02.26 |
|---|---|
| [Flutter] 12. 플러터 패키지(package) 추가하기 (0) | 2022.02.24 |
| [Flutter] 10. 토글 버튼 만들기(ToggleButtons) (0) | 2022.02.22 |
| [Flutter] 9. State, StatelessWidget, StatefulWidget 비교와 만드는 단계 (0) | 2022.02.21 |
| [Flutter] 8. BottomNavigationBar(하단 내비게이션 바) (0) | 2022.02.20 |




댓글