플러터에서의 비동기 처리와, http 통신 하는 법을 알아보도록 하겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- 플러터 앱에서 OpenWeatherAPI 사용하기
- http 통신 클래스 만들기
- 플러터 비동기 처리, http get
OpenWeather 사용하기
플러터 날씨 화면에서는 OpenWeather라는 서비스를 사용할 계획입니다. OpenWeater 서비스는 Free 계정의 경우 매월 1,000,000 호출까지 무료로 날씨 웹 API를 제공해 줍니다.
아래와 같이 회원 가입 후 제공해 주는 key로 api를 호출할 수 있습니다.

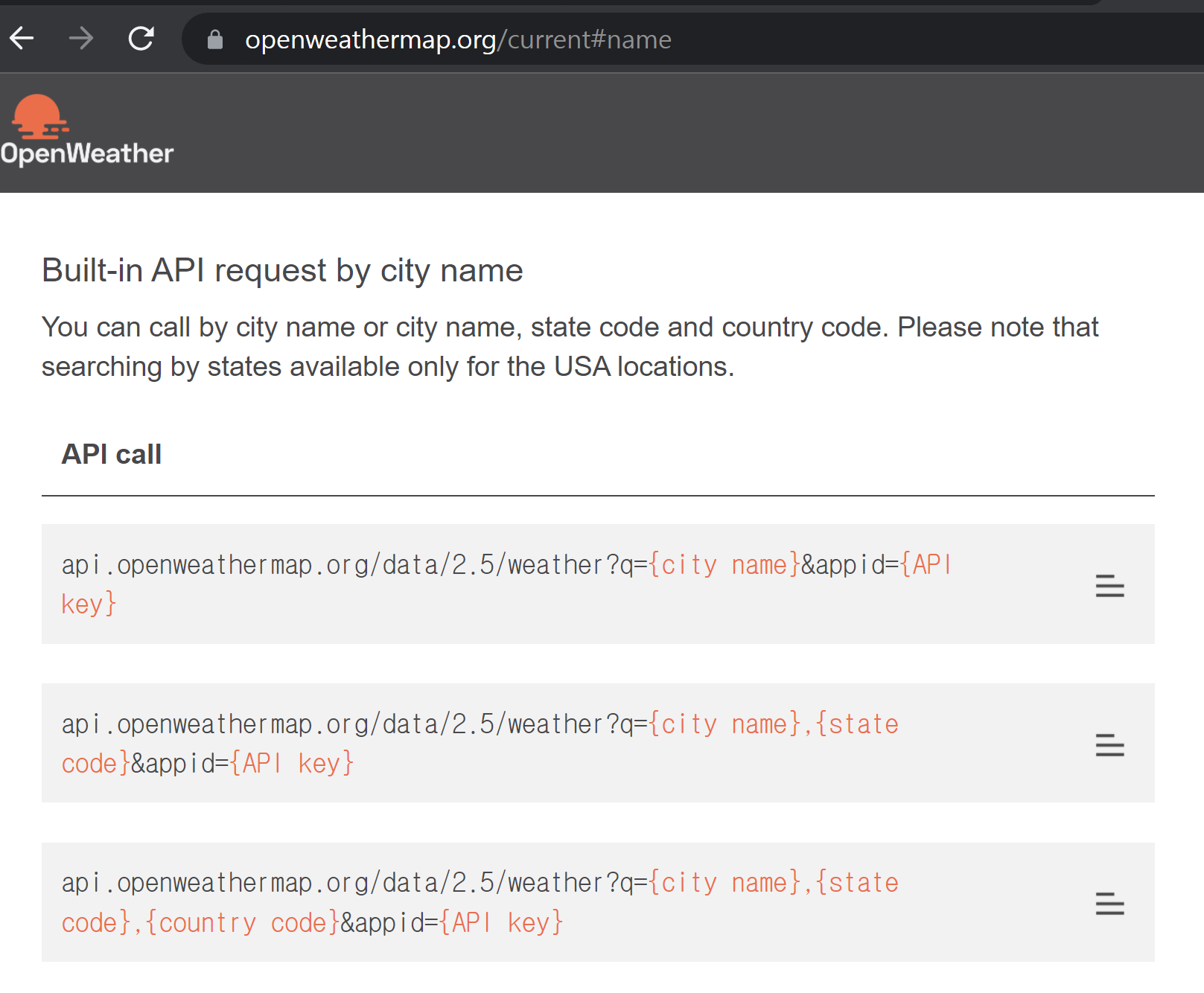
이 키가 잘 작동하는지 확인하는 방법은 홈페이지에서 안내해주는 API CALL링크를 복사하여 브라우저 주소에 붙여 넣으면 됩니다.

예를 들어서 브라우저에서 서울의 날씨를 가져와 보겠습니다.

날씨 정보가 포함된 텍스트가 브라우저 창에 표시되면 발급받은 키로 API가 잘 작동하는 것 입니다.
Http 통신 클래스 만들기
플러터 프로젝트의 lib아래에 data라는 폴더를 생성 했고, 이곳에서 데이터를 처리하는 모든 파일을 배치할 계획입니다.
아래와 같이 우선 빈 클래스를 만들겠습니다.

먼저 http 통신을 하기 위해 http 패키지를 import 하였습니다. 다음으로 HttpHelper라는 새 클래스를 만들었는데, 위젯이 아닌 일반 클래스입니다. 주요 차이점은 위젯은 UI의 일부이고 클래스는 단지 코드일 뿐입니다.
지금부터 만드려고 하는 날씨 페이지는 OpenWeather API에 연결하여 검색하는 도시의 현재 날씨 정보를 보여주는 기능을 넣으려고 합니다. 위 코드에서 주석 처리되 라인은 위에 브라우저에서 확인했던 특정 도시의 날씨 정보를 가져오는 openweather의 api call uri 입니다. 이제 이것을 플러터 앱에서 호출한 후에 위젯에서 출력하도록 할 계획입니다.
API를 호출할 메소드를 만들어 보겠습니다.

HTTP로 호출은 비동기식 이기 때문에 getWeather 메소드는 문자열 유형의 Future를 반환하도록 하였습니다.
플러터 비동기 처리 , http get
Future 클래스가 처음 등장했는데, Dart와 Flutter에서는 Future 클래스를 사용하여 비동기 작업을 처리합니다.(자바스크립트의 Promise라고 생각하셔도 무방합니다.)

함수의 바디 바로 뒤에 async 키워드를 붙어 있습니다. async 키워드를 함수에 선언함으로 함수의 처리를 비동기로 만들 수 있게 됩니다. 함수 내에서 await를 쓰기 위해선 반드시 async를 선언해 주어야 합니다.
location과 apikey로 uri파라메터를 맵으로 만들어 주었고, 다시 각 변수와 맵을 이용해 Uri객체인 uri를 만들어 주었습니다.

http.get메소드는 http get 통신이 이루어져 처리 시간이 오래 걸리기 때문에 비동기 처리가 필요한 부분입니다. http.get에 uri를 건네주고 비동기 처리를 위해 await 키워드를 넣어주었습니다. await를 사용하면 비동기식 코드를 동기식인 것처럼 순차적으로 작성할 수 있지만 await는 비동기 메서드 내에서만 사용할 수 있습니다. get의 리턴타입 은 http.Response 유형이 됩니다.
이제 getWeather메소드를 이용해 화면에 출력할 일만 남았습니다.
아직 날씨 화면 UI가 없으므로, WeatherScreen에서 api를 테스트 호출해보기 위해 간단히 버튼과 Text로 UI를 만들어 보겠습니다.

스캐폴드에 단순히 ElevatedButton 위젯을 설정하였고, 버튼이 눌렸을때 getWeatherData 메소드를 호출하도록 하였습니다. getWeatherData에서 http get을 호출할 계획입니다. 그리고 Text위젯에 날씨 정보를 할당해 줄 result값을 표시하도록 설정해 두었습니다.
getWeather메소드는 아래와 같습니다.

메소드 내에서 helper라는 HttpHelper 인스턴스를 선언하였고, helper인스턴스로 getWeather를 호출해 서울의 날씨 정보를 가져오도록 했습니다. HttpHelper의 getWeather는 비동기 함수 이므로 호출할 때 await 키워드를 달아주었고, await를 쓰기 위해서 getWeatherData메소드도 async 키워드를 붙여 주었습니다. 마지막으로 호출후에 결과값이 Text위젯에 갱신되어야 하므로 setState메소드를 호출하였습니다.
버튼이 눌렸을 때 처리를 생각해보면, getWeatherData가 호출된 후 비동기 처리인 getWeather메소드에서 결과값이 올때까지 기다리다가 날씨 정보가 오면 result에 할당되고 state를 업데이트 할 것입니다. 결과적으로 UI에 날씨 데이터가 출력될 것입니다.
제대로 작동하는지 앱에서 살펴보겠습니다.

http get을 통해서 날씨 정보를 성공적으로 가져오고 있습니다.
http 통신의 정상적으로 이뤄지고 있음을 확인했으니 테스트를 위한 UI를 버리고 진짜 날씨 화면 UI를 만드는 일만 남았습니다.
여기까지 수고하셨습니다.
다음 포스트에서 날씨 화면의 UI를 만들어 보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter] 15. 플러터 데이터 저장 패키지 Shared preferences 사용하기 (0) | 2022.03.01 |
|---|---|
| [Flutter] 14. 플러터 날씨 검색 화면 만들기 (0) | 2022.02.28 |
| [Flutter] 12. 플러터 패키지(package) 추가하기 (0) | 2022.02.24 |
| [Flutter] 11. 플러터 체질량 계산기 만들기 (1) | 2022.02.23 |
| [Flutter] 10. 토글 버튼 만들기(ToggleButtons) (0) | 2022.02.22 |




댓글