지난포스트에 이어서 데이터 저장 앱을 만들고 있습니다. 플러터에서 대화상자(다이얼로그) 위젯인 AlertDialog를 이용해서 데이터 입력을 받고 그 입력받은 데이터를 저장해 보도록 하겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- AlertDialog 위젯 만들기(다이얼로그, 대화상자)
- 쓰기 처리
AlertDialog 위젯 만들기
AlertDialog(다이얼로그)는 유저에게 메시지를 보여주거나, 특정 조치를 요구하거나, 일부 정보를 요청하는데 사용할 수 있는 위젯입니다.

위 캡처와 같이 AlertDialog UI는 현재 화면의 맨 위에 나오고 화면의 일부를 덮는 창입니다.
floatingActionButton을 클릭을 했을 때 AlertDialog를 표시하려고 하므로 onPressed와 연결시킬 메소드를 작성하도록 하겠습니다.
showPerformaceDialog 메소드를 아래와 같이 작성했습니다.

(1) showPerformanceDialog 메소드는 매개변수로 context를 호출할 수 있는 buildContext를 사용하고 있고 비동기로 표시해 주고 있습니다.
(2) showPerformanceDialog 매서드 내에서 showDialog를 반환합니다. showDialog는 유저에게 경고 메시지를 표시하는 데 사용할 수 있는 메소드 입니다. 여기에는 설정해야 할 몇 가지 속성(context, builder)이 있습니다.
(3) context는 필수이며 dialog가 표시될 위치를 알려주는 역할을 하게 됩니다.
(4) builder는 BuildContext를 매개변수로 사용하는 함수를 사용합니다. 함수에서 AlertDialog 위젯을 반환하고 있습니다.
(5) AlertDialog에는 사용자에게 표시할 인터페이스를 설정하는데 쓰이는 몇 가지 속성이 있습니다. 예제 코드에서는 title, content, actions 세 가지 속성을 사용하고 있습니다.
(6) title은 AlertDialog 상단에 표시되며 일반적으로 alert창의 주요 목적을 알리는 데 사용합니다.

(7) content는 유저가 일부 데이터를 삽입할 수 있도록 하는 Text, Image, TextField 등 어떠한 위젯도 될 수 있습니다.

예제 코드의 content에서는 사용 가능한 공간이 맞지 않을 때 콘텐츠를 스크롤 가능하게 만드는 SingleChildScrollView를 넣고 있습니다.
child는 Column이고 그 children에는 입력받을 값에 대한 TextField를 넣었습니다.
이 필드의 값을 읽기 위해 textEditingController인 textDescription과 txtDuration을 각각 넣어 주었습니다.
decoration으로 hintText를 각각 넣어 주었습니다.
(8) actions는 선택사항이며 대화 상자 하단에서 사용자에게 메시지를 확인하거나 선택하여 앱의 변경 사항을 저장하도록 요청하게 할 수 있습니다.

actions에서 배치할 첫 번째 위젯은 버튼처럼 누를 수 있는 텍스트인 TextButton입니다. child에 Text를 사용하여 문자를 설정하였습니다. onPressed 속성에는 Navigator.pop을 호출하는 함수를 넣어 경고를 닫고 이전 화면으로 돌아가게 하였습니다.
actions에서 배치할 두 번째 위젯은 ElevatedButton입니다. child에 Text를 넣어주었고, onPressed 매개변수에 savePerformance 메소드를 설정하였습니다. savePerformance 메소드에서 유저가 입력한 데이터를 저장하는 처리를 진행할 것입니다.
쓰기 처리 savePerformance

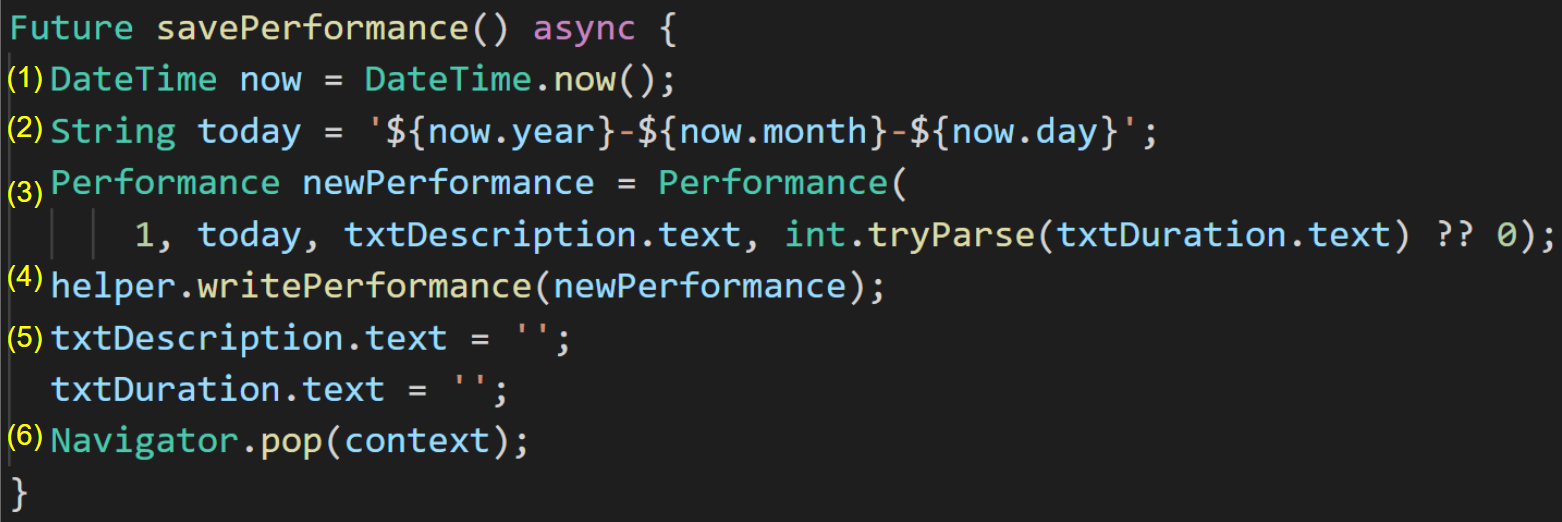
SavePerformance는 쓰기 처리를 진행할 것이므로 비동기식으로 만들어 주었습니다.
(1) DateTime.now를 이용해 현재 시간의 DateTime 객체를 생성하였습니다.
(2) DateTime객체 now를 이용해 오늘 날짜를 문자열로 만들었습니다.
(3) Performance 클래스의 인스턴스를 만들고 있습니다. id는 지금은 일단 1로 하드코딩하였고, TextFiled에 입력된 값과, 오늘 날짜로 생성하고 있습니다.
(4) 이제 SPHelper의 writePerformance메소드를 호출해야 하지만 그전에 SPHelper의 인스턴스가 필요로 합니다.

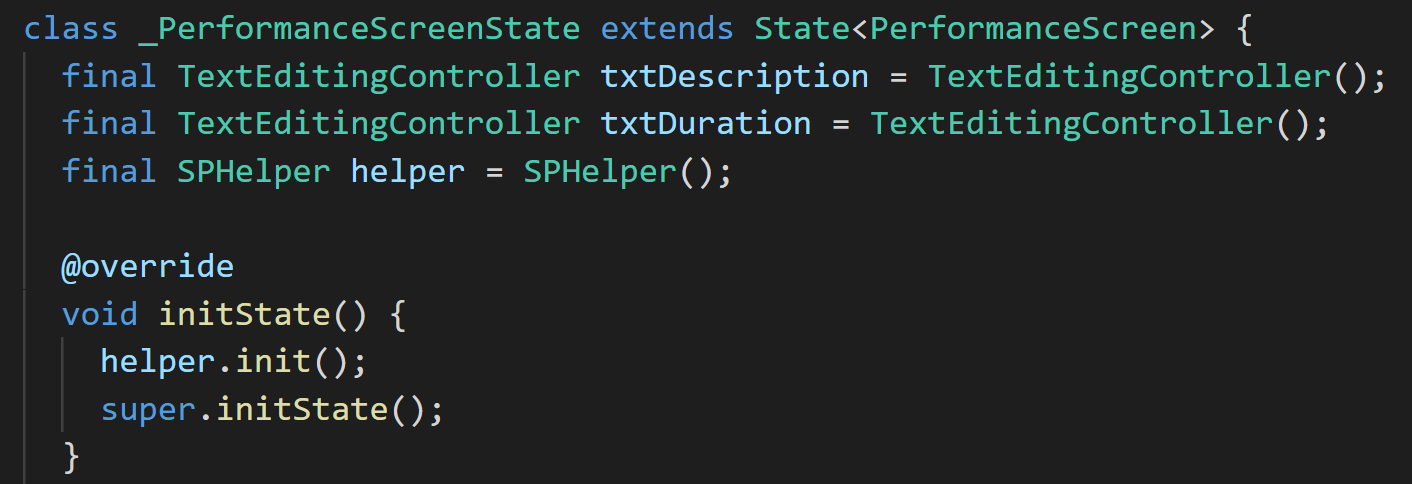
클래스의 상단에서 helper라는 SPHelper의 final 인스턴스를 생성하였습니다. writePerformance 메소드를 호출할 때 SharedPreferences의 인스턴스가 초기화된 상태여야 하므로 initState 메소드에서 helper.init을 호출하여 설정을 초기화 하겠습니다. *지난포스트를 참고해 주세요.
이제 helper.writePerformance의 쓰기 처리가 잘 작동할 것입니다.
(5) 메소드 처리를 닫기 전에 텍스트 필드를 ''로 설정해 클리어해줍니다.
(6) Navigator.pop을 사용해서 다이어로그를 닫고 이전 화면으로 돌아갑니다.
showPerformanceDialog 메소드가 완성되었습니다. 이제 마지막으로 floatingActionButton의 onPressed에 showPerformanceDialog 메소드를 호출하도록 설정하겠습니다.

이제 floatingActionButton을 눌렀을 때 AlertDialog가 팝업 될 것이고 입력 후 Save를 클릭하면 데이터가 앱에 저장될 것입니다.
앱에서 살펴보도록 하겠습니다.

원하는 대로 앱이 잘 작동 하지만, 기록한 데이터가 아직 화면에는 보이지 않는 상태입니다. 화면에서 앱에 저장된 데이터를 읽어와 리스트를 보여주는 UI가 필요할 것 같습니다.
여기까지 수고하셨습니다.
다음 포스트에서 ListView를 이용해 앱에 저장돼있는 데이터를 보여주도록 개선시켜보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter] 19. 데이터 저장 앱 만들기4, SharedPreference ID관리 (0) | 2022.03.07 |
|---|---|
| [Flutter] 18. 데이터 저장 앱 만들기3, 데이터 읽기, ListTile 위젯 (0) | 2022.03.06 |
| [Flutter] 16. 플러터 데이터 저장 앱 만들기1 (SharedPreferences 헬퍼 클래스, FloatingActionButton 위젯) (0) | 2022.03.02 |
| [Flutter] 15. 플러터 데이터 저장 패키지 Shared preferences 사용하기 (0) | 2022.03.01 |
| [Flutter] 14. 플러터 날씨 검색 화면 만들기 (0) | 2022.02.28 |




댓글