지난 두 번의 포스트를 통해 앵귤러 환경구축을 했습니다.
그리고 angular cli를 이용하여 앵귤러 앱을 만들고 기동을 해보았습니다.
이번 포스트에선 angular component에 대해 알아보도록 하겠습니다.
이번 포스트에서는 아래 내용을 다루고 있습니다.
- component란 무엇인가
- 클래스 파악하기
- Import문의 역할
Component 란 무엇인가
Component의 구성요소는 다음과 같습니다.
- template
- class
- decorator
Angular Component는 템플릿으로 정의된 뷰, 클래스, 데코레이터로 정의된 메타데이터로 이루어져 있습니다.
Template
템플릿은 애플리케이션 뷰를 표현하는 레이아웃으로 component의 구성 요소 중 하나 입니다.
HTML로 작성을 하며 페이지에 렌더링 되는 내용을 정의합니다.
또한 HTML에서의 Angular binding과 directive를 이용하여 뷰를 더욱 강력하게 만듭니다.
Class
클래스는 뷰(Template)에서 사용할 수 있는 Property 혹은 Data를 가지고 있습니다.
예를 들어, 화면에 상품명 표시하려면 해당 상품명을 클래스의 Property에 정의합니다.
클래스에는 뷰의 로직 필요한 함수인 Method도 포함하고 있습니다.
예를 들어, 뷰에서 특정 상품을 숨기기 원한다면, Class에서 해당 로직을 Method로 만들면 됩니다.
Metadata
메타데이터란 무엇일까요?
메타데이터란 일반적으로 "데이터에 관한 데이터"를 의미 합니다.
뭔가 뜬 구름 잡는 소리 처럼 느껴집니다.
예을 핸드폰으로 사진을 찍는다고 생각해봅시다.
사진을 찍고나면 jpg파일 등으로 저장되는데 사진 본래의 이미지 정보 이외에도 파일이름, 작성된 년월일 등 사진 파일에 관한 데이터가 생성 됩니다. 이를 메타데이터라고 하고 OS등에서 다양하게 활용됩니다.
지금부터 다루는 메타데이터는 앵귤러 프레임워크에서 이용하는 데이터를 의미합니다.
Component에는 데코레이터(Decorator)로 정의하는 메타데이터 가 있습니다.
데코레이터로 정의된 메타데이터를 통해 component에 대한 추가 정보를 Angular에 제공하는 역할을 합니다.
데코레이터 란 클래스와, 클래스멤버, 인수에 메타데이터를 추가해 주는 함수입니다.
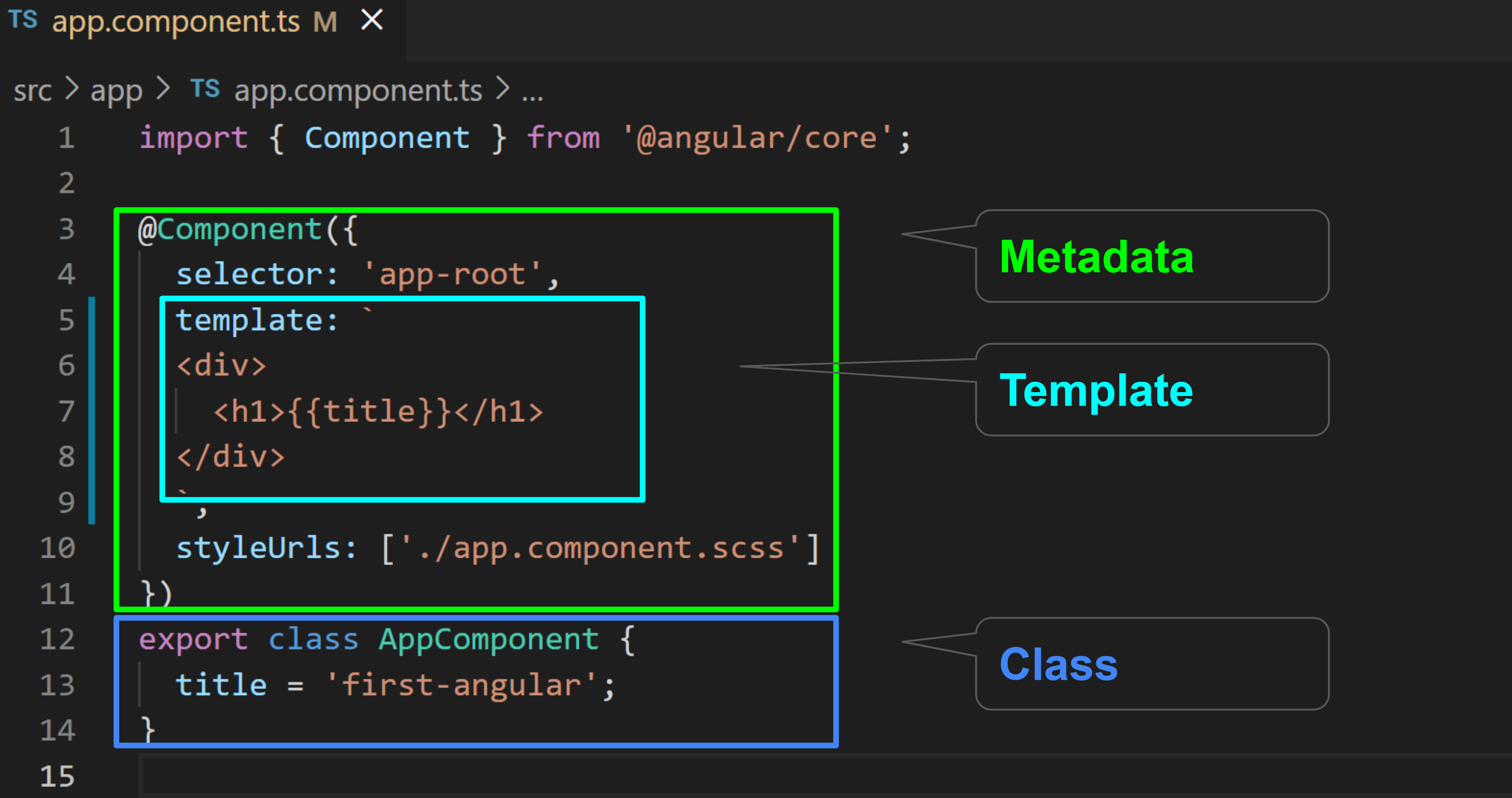
실제 코드에서 간단한 Component구성요소를 살펴보겠습니다.

메타데이터 안에 템플릿이 포함되어있네요?
템플릿은 메타데이터 파일로도 따로 관리할 수도 있습니다.
간략하게 눈으로 살펴봤으니 이제 컴포넌트 구성요소를 하나씩 다뤄보겠습니다.
클래스 파악하기
C#, Java 또는 C++ 같은 객체객체 지향 프로그래밍에 익숙하신 분은 아래 코드가코드가 익숙할 거라 생각됩니다.

클래스는 데이터를 정의하는 Property 그리고 기능을 제공해주는 method들로 이루어진 객체를 만들 수 있는 구조로 이루어져 있습니다.
- 1. export 키워드는 이 클래스를 응용 프로그램의 다른 구성 요소에서 사용할 수 있게 해 줍니다.
- 2. class 키워드는 키워드 다음에 클래스의 이름을 선언하여 클래스를 정의합니다.
- 3. 일반적인 angular 규칙은 각 구성요소 클래스의 이름을 기능(feature)이름으로 지정한 다음 접미사로 Component라는 단어를 추가하는 것입니다. 또한 일반적으로 애플리케이션의 루트 구성 요소를 AppComponent라고 합니다. 클래스 이름은 component가 코드에서 참조될 때 component이름으로 사용됩니다.
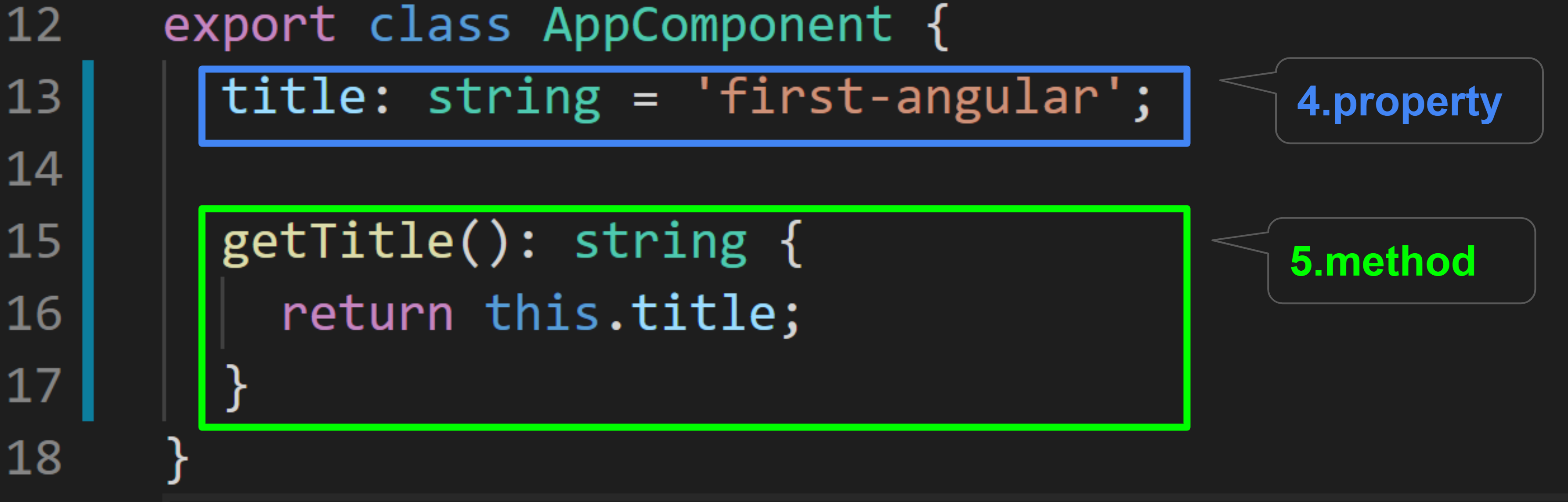
위의 클래스예시에서 메서드를 추가해 보겠습니다.

- 4. property는 클래스와 연결된 데이터 요소를 정의합니다. 이름의 첫 글자가 소문자인 camelCase입니다. 예제에서는 프로퍼티의 이름이 title입니다. title이라는 property명 뒤에 : string이라고 확인해 볼 수 있습니다. 이것은 Data Type이라고 합니다. 이 예에서 title의 타입은 string(문자열)입니다. 선택적으로 property에 기본값(default value)을 할당할 수 있습니다.
- 5. method는 일반적으로 클래스 본문 내에서 모든 property 뒤에 정의됩니다. method 이름은 method가 수행하는 동작을 설명하는 동사로 짓는 경우가 일반적입니다. getTitle이라는 메서드 명 뒤에 : string이 쓰여있는 걸 확인해 볼 수 있습니다. 이것은 이 메서드의 리턴하는 데이터 타입이 문자열이라는 뜻입니다.
메타데이터 선언하기
클래스에 component메타데이터를 제공해 줌으로 angular component 가 됩니다.
Angular는 component를 인스턴스화 하고 뷰를 구성하며 component와 상호작용하는 방법을 알기 위해 메타데이터를 필요로 합니다.
타입스크립트에서는 function(함수)을 클래스에 데코레이터로 붙입니다.
메타데이터를 선언하기 위해 decorator(데코레이터)를 알아보겠습니다.
데코레이터는 클래스, 멤버, 매소드의 인수에 메타데이터를 선언하는 함수입니다.
메타데이터를 선언하기 위해서는 decorator를 작성해야 합니다. decorator는 자바스크립트의 언어 기능으로 @으로 시작합니다.
앵귤러에서는 앵귤러에 추가 정보를정보를 제공하기 위해 @Component와 같은 몇 가지 내장 decorator가 있습니다.

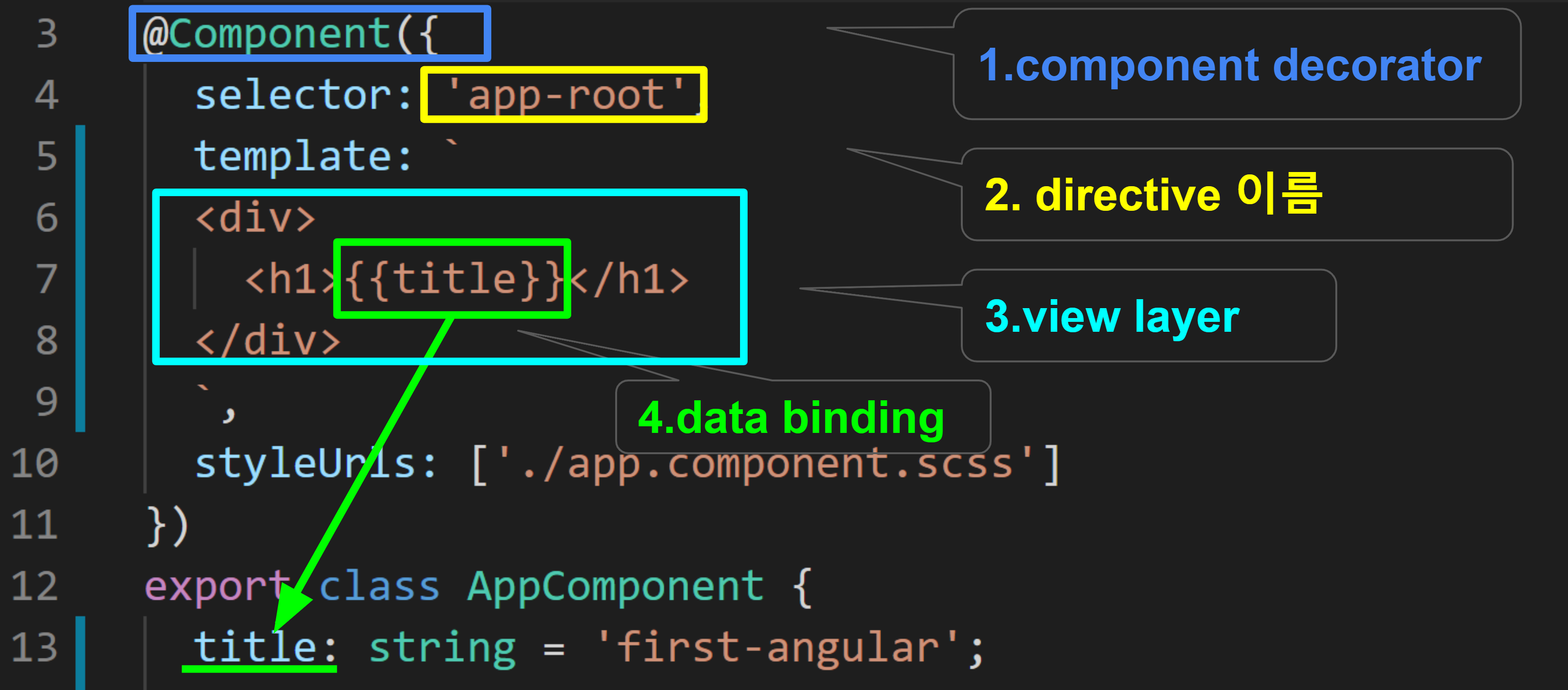
1.decorator
위 예제와 같이 class에 데코레이터를데코레이터를 붙일 때는 클래스 선언 바로선언 위에 decorator를 정의합니다. 이 구문은 다른 프로그래밍 언어와 매우 유사합니다.
데코레이터는 함수 이므로 항상 중괄호를 감싸줍니다. 그리고 중괄호 안의 객체를 Component함수에 전달합니다.전달하는 객체에는 많은 속성이 있습니다. 예제에서는 세 개만 사용하고 있습니다.
2.directive
HTML에서 구성요소를 참조하기 위해선 selector를 지정해야 합니다.
Selector는 directive이름을 정의합니다. Directive는 사용자 정의 html태그입니다.
이 directive가 html에서html에서 사용될 때마다 Angular는 component의 템플릿을 랜더링 합니다.
3.view layer
Component는 항상 템플릿이 있어야 합니다.
템플릿에서 view의 레이아웃을 정의합니다.
4.data binding
{{title}}과 같은 이중 중괄호는 데이터 바인딩을 나타냅니다.
h1요소 값을 title속성에 바인딩합니다.
따라서 이 HTML이 렌더링렌더링 될 때 h1요소는 'first-angular'를 표시합니다.
마지막으로 Component가 소개를 끝내기 전에 Import에 대해 알아보도록 하겠습니다.
Import문의 역할
우리가 작성하는 파일에 정의되지 않은 함수나 클래스를 사용하기 전에 컴파일러에게 해당 함수나 클래스를 찾을 수 있는 위치를 알려줘야 합니다.
Import 문을 사용하면 컴파일러에게 이 위치를 알려줄 수 있습니다.
또한 앵귤러 프레임 워크 또는 외부 자바스크립트 라이브러리에서 export 한 클래스 및 함수를 사용할 수 있습니다.
Import문은 es2015의 일부이며 typescript에서 구현하고 있습니다.
개념적으론 Java의 import문이나 C#의 Using 문과 유사합니다.

지금까지 다뤘던 예제에서 Angular의 데코레이터 함수를 사용하여 클래스의 component를 정의하였습니다.
Angular에게 데코레이터 component라는 함수를 찾을 위치를 알려줘야 합니다.
따라서 import문을 추가해서 예제와 같이 angular/core에서 component를 가져와서 사용할 수 있었던 것입니다.
여기까지 읽으시느라 수고하셨습니다.
앵귤러를 처음 접하시는 분들에게는 컴포넌트가 제일 처음 접하는 관문이라고 생각합니다.
하지만 계속 접하다 보면 어느덧 자연스럽게 받아들여지게 될 것입니다.
이것으로 앵귤러 컴포넌트 소개를 마치겠습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| 앵귤러 기초(Angular basic) 6.바인딩, Interpolation(보간) (0) | 2022.01.16 |
|---|---|
| 앵귤러 기초(Angular basic) 5.템플릿, 컴포넌트 만들기 (0) | 2022.01.16 |
| 앵귤러 기초(Angular basic) 4.angular bootstrap (2) | 2022.01.14 |
| 앵귤러 기초(Angular basic) 2.앵귤러 개발 환경 구축 (4) | 2022.01.13 |
| 앵귤러 기초(Angular basic) 1.앵귤러 시작하기 (1) | 2022.01.12 |



댓글