템플릿과 컴포넌트를 만들어보는 실습을 해보겠습니다.
이번 포스트에서는 아래 내용을 다루고 있습니다.
- 템플릿의 두 가지 작성법
- bootstrap, fontawesome 설치
- 외부 라이브러리 글로벌 css설정
- 템플릿 만들기
- 컴포넌트 만들기
템플릿을 만드는 두 가지 방법
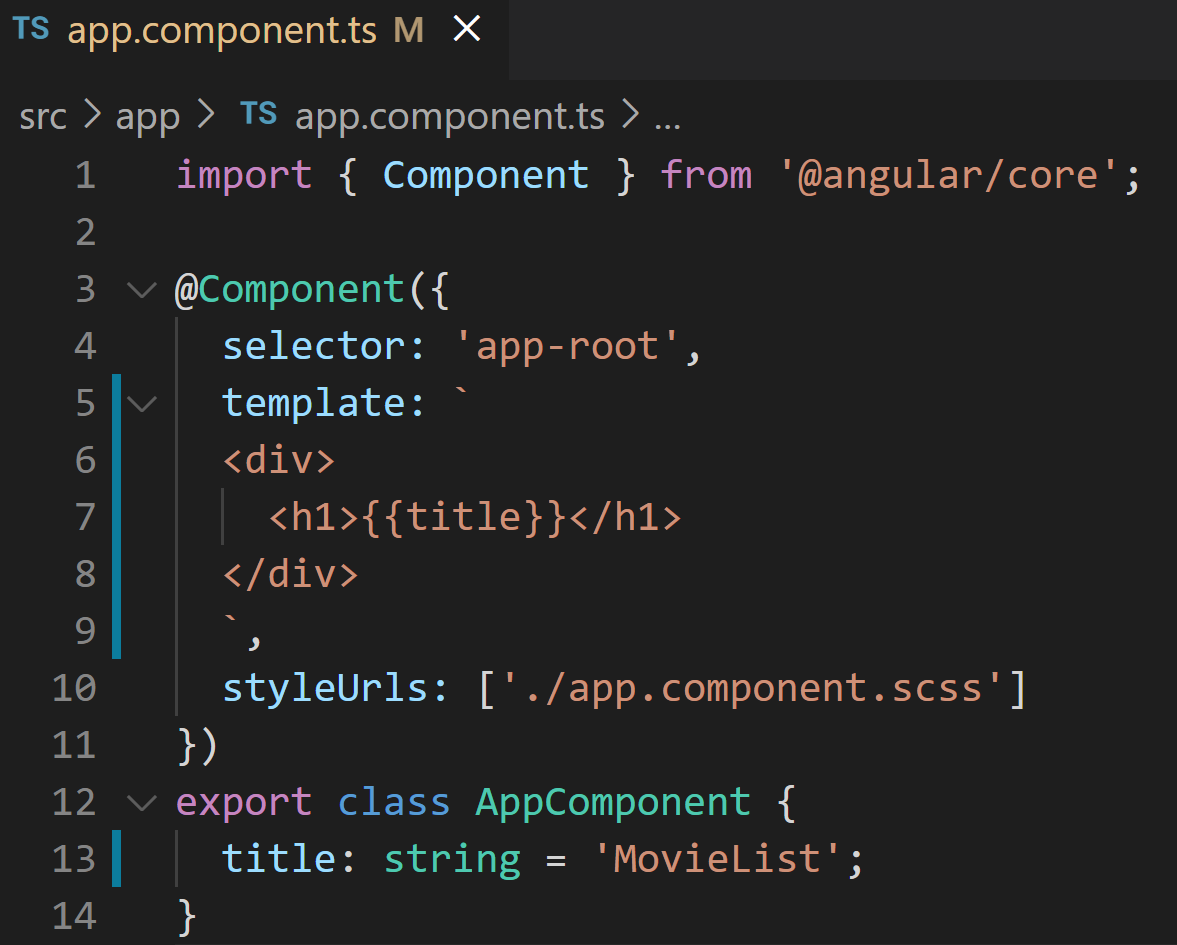
이전 포스트에선 AppComponet에 대한 인라인 템플릿을 만들었습니다.

위 예제는 Component의 메타데이터 에서 직접 템플릿을 정의 하고 이런 방식을 인라인 템플릿이라고 합니다.
하지만 이것이 componet에 대한 템플릿을 구축 할 수 있는 유일한 방법은 아닙니다.
템플릿을 작성한는 방법은 크게 두가지가 있습니다
- 인라인 템플릿
- 파일로 연결된 템플릿
1. 인라인 템플릿

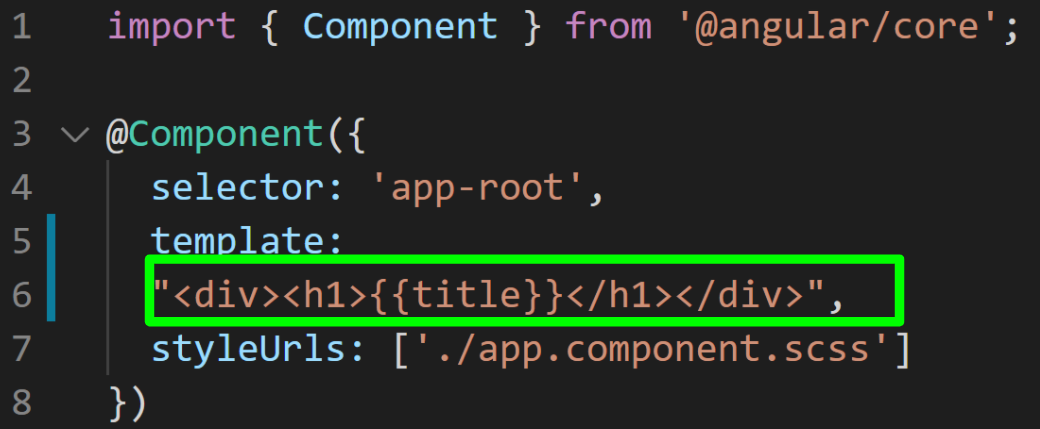
메타데이터의 'template'속성을 사용하고 위와 같이 작은따옴표 또는 큰따옴표로 정의하는 방식입니다.

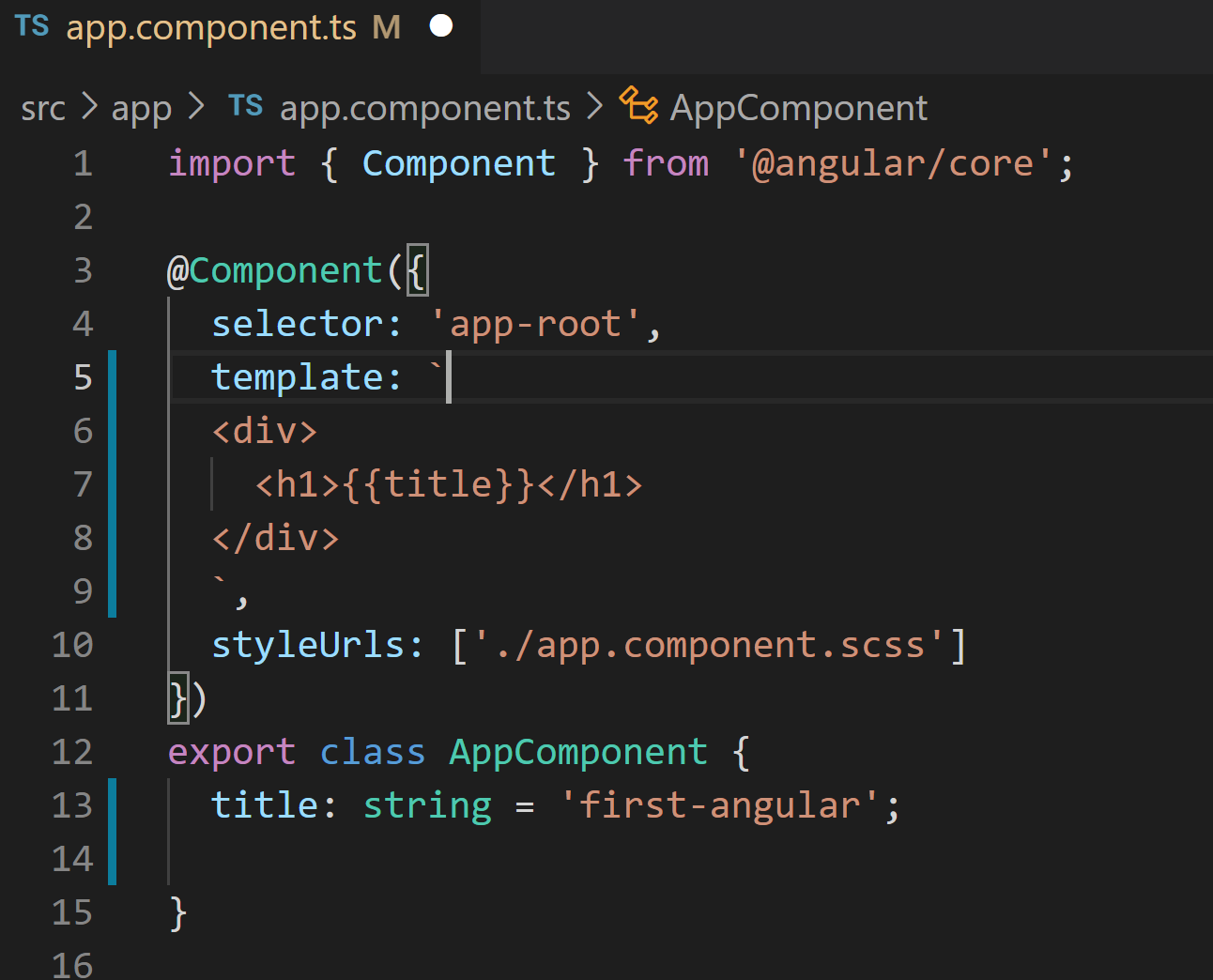
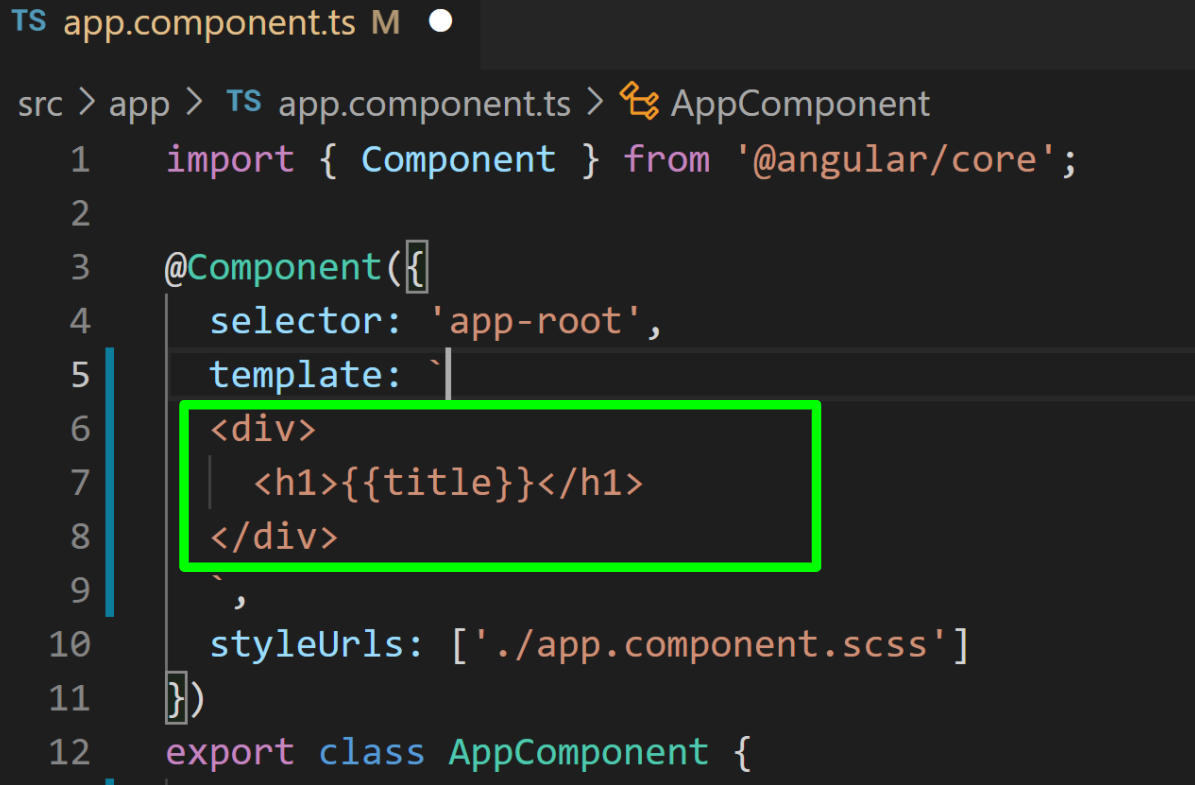
그리고 ES2015문법인 백틱을 사용해서 인라인 템플릿을 정의 할 수 있습니다.
백틱을 사용하면 여러 줄에 걸쳐 문자열을 구성 할 수 있으므로 HTML을 더 쉽게 읽을 수 있는 장점이 있습니다.
또한 템플릿을 컴포넌트 내에서 정의함으로 뷰와 로직코드를 하나의 파일에 유지 할 수 있고 데이터 바인딩을 쉽게 일치 시킬 수 있습니다.
하지만 인라인 템플릿으로 작성하게 되면 대부분의 개발 도구는 인텔리센스, 자동포멧, 구문 검사를 제공하지 않습니다.
따라서 대부분의 경우 더 나은 템플릿 작성은 파일을 별도로 분리 하는것 입니다.
2. 파일로 연결된 템플릿

따로 분리 하는 방법은 어렵지 않습니다.
메타데이터의 속성 "template"대신에 "templateUrl"속성을 적고 html의 위치를 알려주기만 하면 됩니다.
컴포넌트 실습
지금부터는 간단한 웹 애플리케이션을 만들면서 템플릿과 컴포넌트를 만들어 보겠습니다.
스타일링의 간편한 작성을 위해 부트스트랩 프레임 워크와 Font Awesome아이콘을 사용하도록 하겠습니다.
Bootstrap, font awesome 설치하기
터미널 창을 열고, 아래와 같이 입력합니다.
npm install bootstrap font-awesome

인스톨 시에나오는 몇가지 경고 메시지는 무시하셔도 상관 없습니다.
패키지를 설치한 후에도 인스톨한 스타일 시트에는 아직 접근 할 수 없습니다.
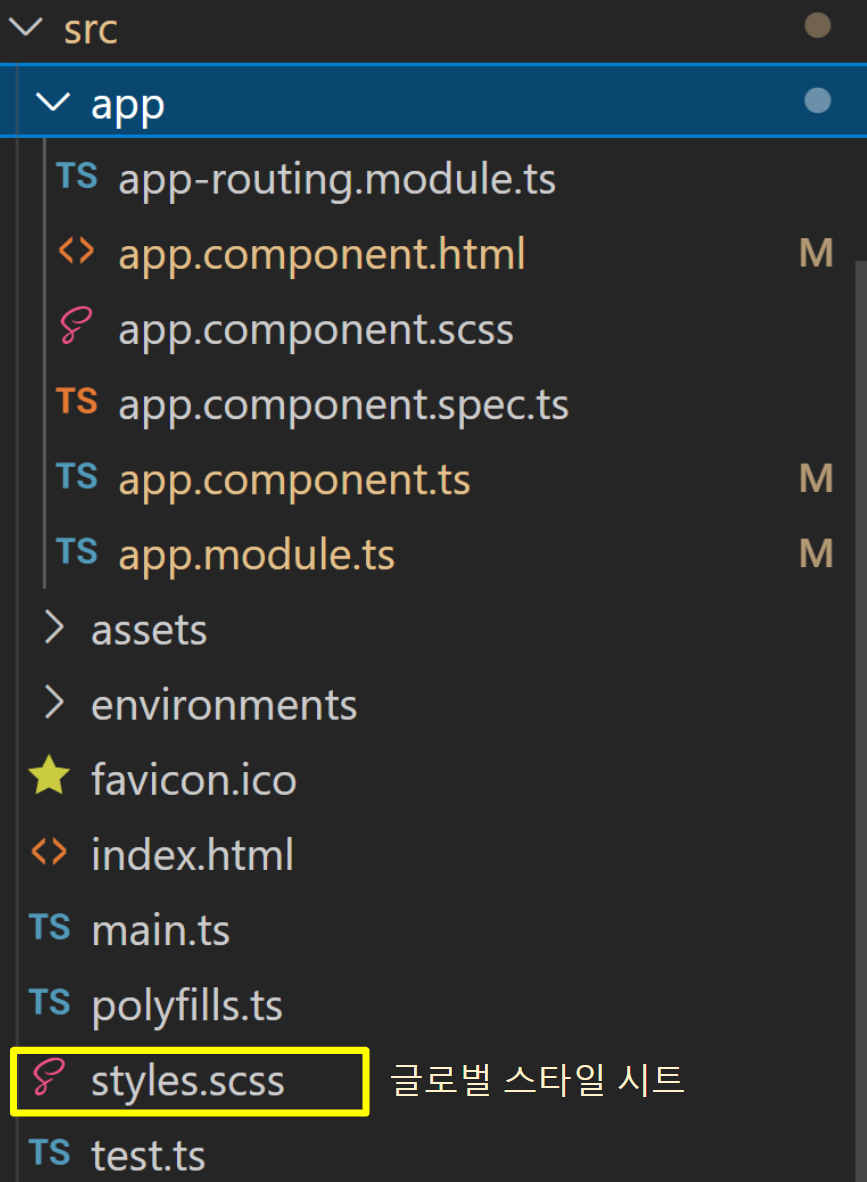
이를 해결하기 위해 패키지에 관한 스타일을 글로벌 스타일 시트(styles.scss)에 import해야합니다.

bootstrap/dist/css 폴더에서 스타일의 최소화 된 버전을 가져옵니다.
그리고 font-awesome/css에서도 최소화 된 버전을 가져옵니다.

글로벌에 적용된 css는 애플리케이션의 모든 템플릿에서 사용할 수 있게 됩니다.
지금부터 영화리스트를 보여주는 애플리케이션을 차근차근 작성 해보도록 하겠습니다.
템플릿 작성
관례적으로 애플리케이션의 각 기능은 app폴더 하위 폴더에 작성합니다.
App의 하위 폴더에 movies라는 폴더를 작성했습니다.
그리고 movies폴더에 영화 리스트 템플릿인 movie-list.compont.html을 만들었습니다.

이제 템플릿으로 쓰일 html을 만들 준비가 되었습니다.
bootstrap스타일을 이용한 코드는 아래와 같습니다.
<div class="card">
<div class="card-header">Movie List</div>
<div class="card-body">
<div class="row">
<div class="col-md-2">필터:</div>
<div class="col-md-4">
<input type="text" />
</div>
</div>
<div class="row">
<div class="col-md-6">
<h4>필터:</h4>
</div>
</div>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>
<button class="btn-primary">이미지보이기</button>
</th>
<th>영화</th>
<th>감독</th>
<th>개봉일</th>
<th>주연</th>
<th>평점</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
</div>테이블의 body는 비어있지만 나중에 컴포넌트로 따로 만들겠습니다.
이제 템플릿을 연결시킬 컴포넌트를 만들어 보겠습니다.
컴포넌트 작성
movie폴더에 movie-list.component.ts 파일을 만들겠습니다.
파일 이름은 앵귤러 컨벤션에 맞춰 Angular컴포넌트 의미를 가지고 있는 .component를 붙여줍니다.
코드는 다음과 같습니다.
import { Component } from "@angular/core";
@Component({
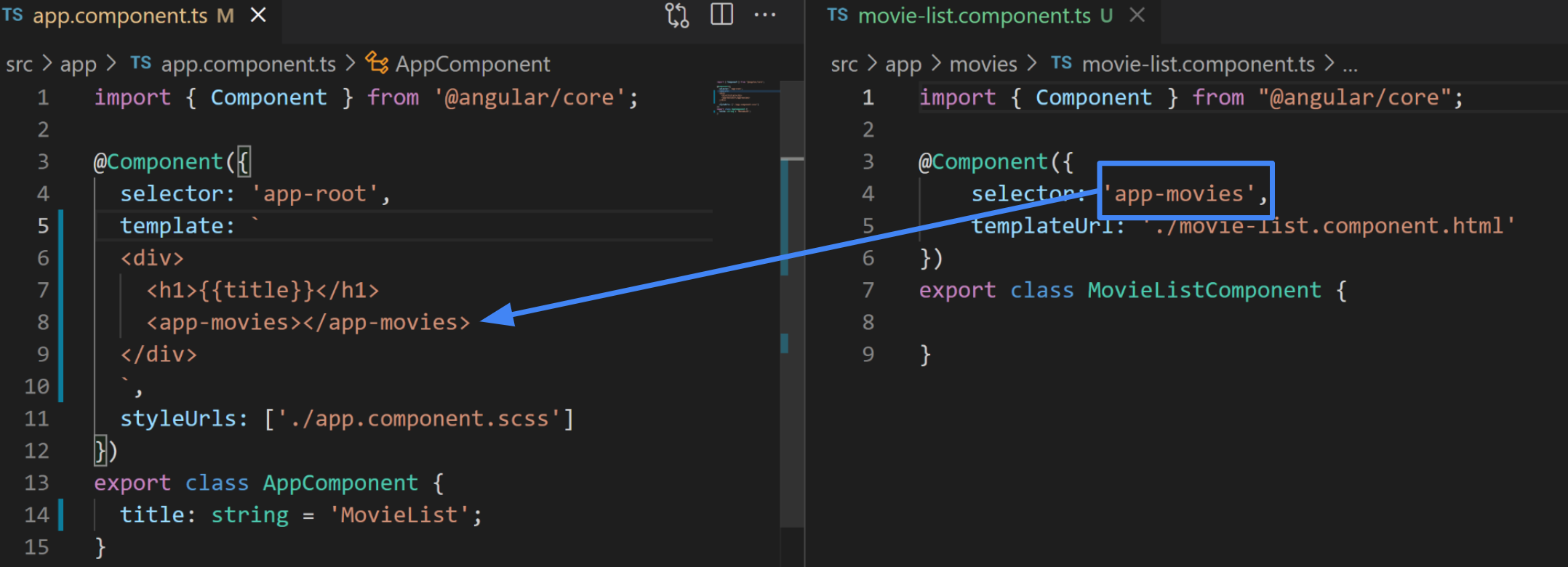
selector: 'app-movies',
templateUrl: './movie-list.component.html'
})
export class MovieListComponent {
}
클래스를 작성하고, 데코레이터로 컴포넌트를 붙여 주었습니다.
그리고 selector이름은 app-movies로 붙여주었고 templateUrl에 위에서 작성한 템플릿 주소를 넣어주었습니다.
이것으로 우리가 만든 영화 목록 컴포넌트가 사용할 준비가 되었습니다.
디렉티브로 컴포넌트 사용하기
작성한 컴포넌트는 디렉티브로 사용할 수 있습니다.
방금 위에서 작성한 MovieListComponent외에 우리는 루트 컴포넌트를 가지고 있습니다.

아래 코드처럼 우리가 만든 영화 목록 컴포넌트를 다른 컴포넌트(app.component와 같은)의 템플릿의 디렉티브로 사용할 수 있습니다.

템플릿이 표시될 때 Angular는 "app-movies"라는 selector가 있는 컴포넌트를 찾습니다.
애플리케이션에는 수백 개의 컴포넌트가 포함될 수도 있는데 어떻게 selector의 찾는 위치를 어떻게 알 수 있을까요?
답은 모듈에 있습니다.
앵귤러는 컴포넌트를 소유하는 Angular 모듈을 확인하여 해당 컴포넌트에 표시되는 모든 directive를 찾게 됩니다.
모든 Angular 애플리케이션에는 일반적으로 AppModule이라고 불리는 루트 애플리케이션 모듈인 Angular 모듈이 하나 이상 있어야 합니다.
현재 AppModule은 루트 애플리케이션 구성 요소인 AppComponent를 선언하고 있습니다.
AppModule bootstrap은 AppComponent로 애플리케이션을 연결하고 있으므로 어플리케이션을 위해 로드되는 첫 번째 컴포넌트입니다.
컴포넌트는 하나의 Angular 모듈에 속해야 합니다.
따라서 우리가 만든 MovieListComponent도 특정 Angular모듈에 선언되어야 합니다.

이제 끝났습니다.
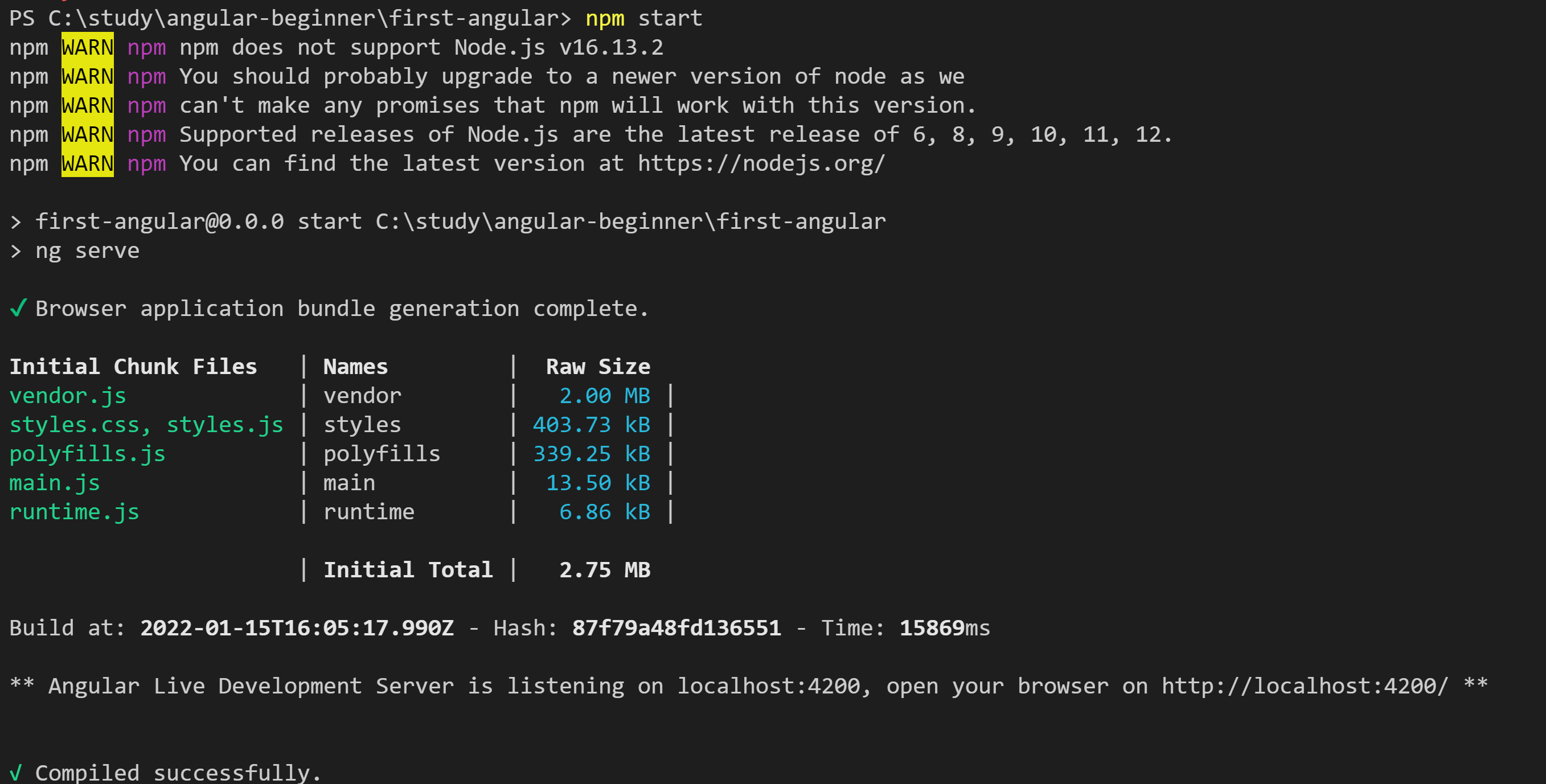
애플리케이션을 기동해 볼까요?
커맨드 창에서 npm start를 입력하고. 서버 기동 후 브라우저로 확인해 보겠습니다.


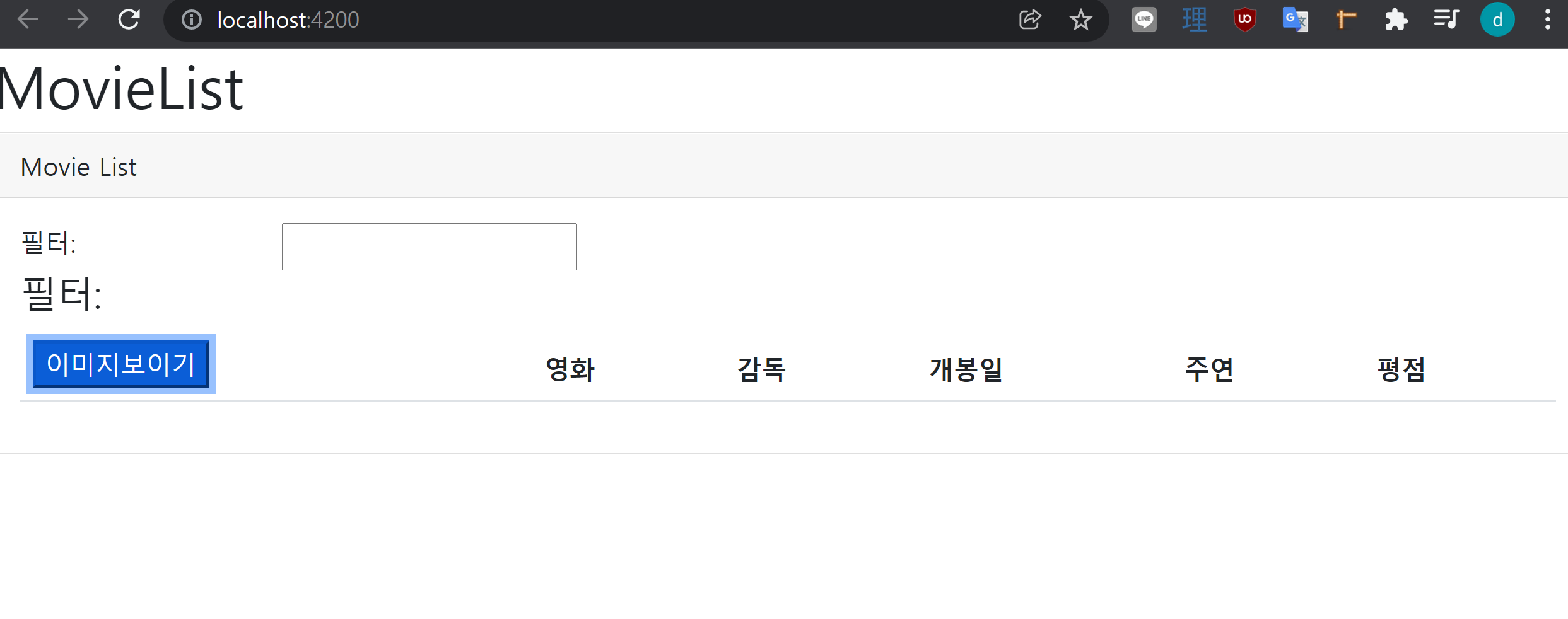
완전하지는 않지만 틀이 갖추어진 것 같습니다.
여기까지 읽으시느라 정말 수고하셨습니다:)
오늘 한 예제를 다음 시간부터 발전시키며 앵귤러 계속 알아보겠습니다.
'프로그래밍 > Angular' 카테고리의 다른 글
| 앵귤러 기초(Angular basic) 7.Structural Directive, ngIf (0) | 2022.01.17 |
|---|---|
| 앵귤러 기초(Angular basic) 6.바인딩, Interpolation(보간) (0) | 2022.01.16 |
| 앵귤러 기초(Angular basic) 4.angular bootstrap (2) | 2022.01.14 |
| 앵귤러 기초(Angular basic) 3.angular component (0) | 2022.01.13 |
| 앵귤러 기초(Angular basic) 2.앵귤러 개발 환경 구축 (4) | 2022.01.13 |




댓글