플러터 앱에서 Dismissible 위젯을 사용하여 ListView의 항목을 스와이프(밀어서) 삭제하는 기능을 만들어 보겠습니다. 실제로 스와이프 액션을 통해 데이터의 삭제가 이뤄지는 곳은 SharedPreferences 이므로 헬퍼 클래스에서 삭제 메소드도 추가하겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- SharedPreferences 데이터 지우기
- Dismissible 위젯, 스와이프 삭제하기
SharedPreferences 데이터 지우기
SharedPreferences 패키지의 인터페이스 역활을 하는 SPHelper클래스에 데이터 삭제를 담당하는 메소드를 간단히 만들어 보겠습니다.

SharedPreferences의 모든 쓰기처리는 비동기식이므로 삭제 메소드인 deletePerformance도 Future를 반환하게 만들어 주었습니다. 매개변수로는 삭제하려는 데이터의 키를 ID로 입력받습니다. 키는 문자열이므로 toString을 통해 String으로 타입을 바꿔준 후 SharedPreferences의 인스턴스인 prefs의 remove 메소드를 통해 앱의 데이터를 삭제해 줍니다.
SPHelper 클래스의 전체 코드입니다.
import 'package:shared_preferences/shared_preferences.dart';
import 'performance.dart';
import 'dart:convert';
class SPHelper {
static late SharedPreferences prefs;
Future init() async {
prefs = await SharedPreferences.getInstance();
}
Future writePerformance(Performance performance) async {
prefs.setString(
performance.id.toString(), json.encode(performance.toJson()));
}
List<Performance> getPerformances() {
List<Performance> performances = [];
Set<String> keys = prefs.getKeys();
keys.forEach((String key) {
if (key != 'counter') {
Performance performance =
Performance.fromJson(json.decode(prefs.getString(key) ?? ''));
performances.add(performance);
}
});
return performances;
}
Future setCounter() async {
int counter = prefs.getInt('counter') ?? 0;
counter++;
await prefs.setInt('counter', counter);
}
int getCounter() {
return prefs.getInt('counter') ?? 0;
}
Future deletePerformance(int id) async {
prefs.remove(id.toString());
}
}
Dismissible 위젯, 스와이프 삭제하기
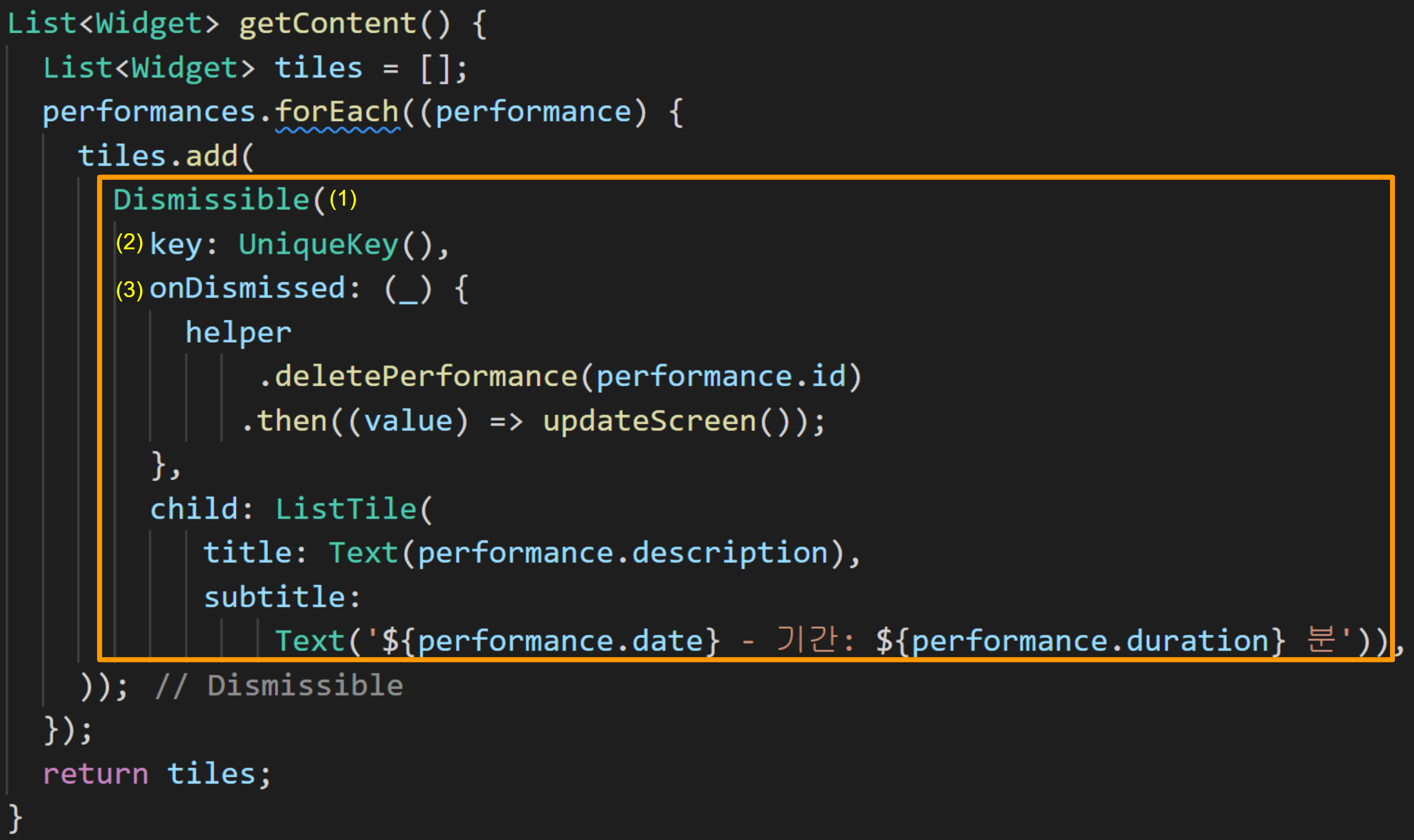
ListView에서 항목을 삭제하는 일반적인 방법은 항목을 왼쪽이나 오른쪽으로 스와이프 하는것 입니다. 플러터는 스와이프 작업을 수행하는 위젯인 Dismissible 위젯을 제공해 주고 있습니다. Dismissible 위젯을 추가해 보겠습니다.

getContent 메소드는 저장된 책 읽기 데이터의 수만큼 루프를 돌며 ListTile 위젯을 생성해 위젯의 리스트로 반환해주는 역할을 하고 있습니다.
(1) ListTile 위젯을 Dismissible로 감싸 주었습니다.
(2) Dismissible을 쓰기 위해서는 키가 필요하며 이를 위해 UniqueKey 객체를 호출하면 이 위젯을 고유하게 식별할 키를 사용할 수 있습니다.
(3) onDismissed 속성을 구현하고 있습니다. 스크롤 방향을 받는 매개변수를 입력받을 수 있지만 예제에서는 사용하지 않을 것이기 때문에 언더스코어로 표시해 두었습니다. 함수 내에서는 SPHelper클래스의 인스턴스인 helper를 통해 id를 전달하면서 deletePerformance 메소드를 호출합니다. 삭제 작업이 완료되면 화면 갱신 메소드인 updateScreen을 호출하여 화면을 새로고침 합니다.
앱 화면을 살펴보겠습니다.

ListView에 있는 요소를 스와이프 하면 애니메이션과 함께 화면에서 사라집니다. 물론 앱에 저장돼 있던 데이터도 삭제될 것입니다.
여기까지 수고하셨습니다.
프로젝트 전체 소스를 참고하고 싶으신 분은 댓글 남겨주세요.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter Layout] 2. 플러터 Themes, 다크모드, 앱의 컬러 선택 사이트 (0) | 2022.03.14 |
|---|---|
| [Flutter Layout] 1. 플러터 기본 레이아웃 만들기(Scaffold 사용하기) (0) | 2022.03.11 |
| [Flutter] 19. 데이터 저장 앱 만들기4, SharedPreference ID관리 (0) | 2022.03.07 |
| [Flutter] 18. 데이터 저장 앱 만들기3, 데이터 읽기, ListTile 위젯 (0) | 2022.03.06 |
| [Flutter] 17. 플러터 데이터 저장 앱 만들기2 (AlertDialog 다이얼로그 위젯 입력 받기) (0) | 2022.03.03 |




댓글