플러터앱의 화면 레이아웃에 관련해서 연속글을 올리고 있습니다. 이번 시간은 플러터 Container(컨테이너)에 대해 알아보도록 하겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- Container 란
- 컨테이너 변화 살펴보기
- 컨테이너(Container) 크기 규칙
Container 란
컨테이너 위젯은 요소의 배치나, 크기 조절, 묘사를 가능하게 해 줍니다. 일반적으로 컨테이너를 사용하여 다른 위젯을 포함하고 일부 스타일링 특성을 컨테이너 자체와 해당 하위 요소에 적용할 수 있습니다.
컨테이너 변화 살펴보기
컨테이너의 변화를 앱화면과 코드와 같이 살펴보겠습니다.

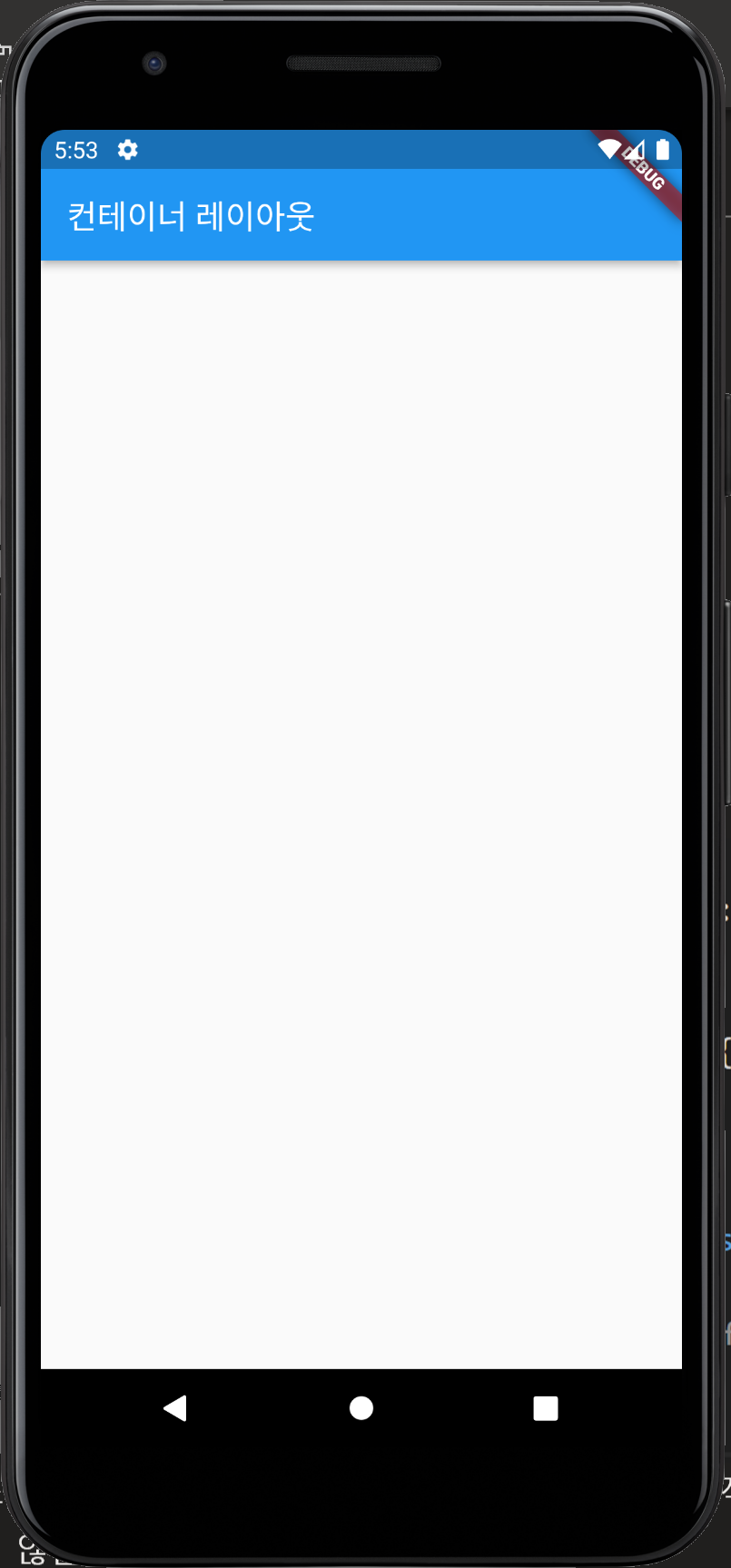
스캐폴드의 body에 Container를 설정해 주었고 아직 컨테이너에는 아무런 하위 속성을 넣어주지 않은 상태입니다.
화면은 아래와 같이 출력되고 있습니다.

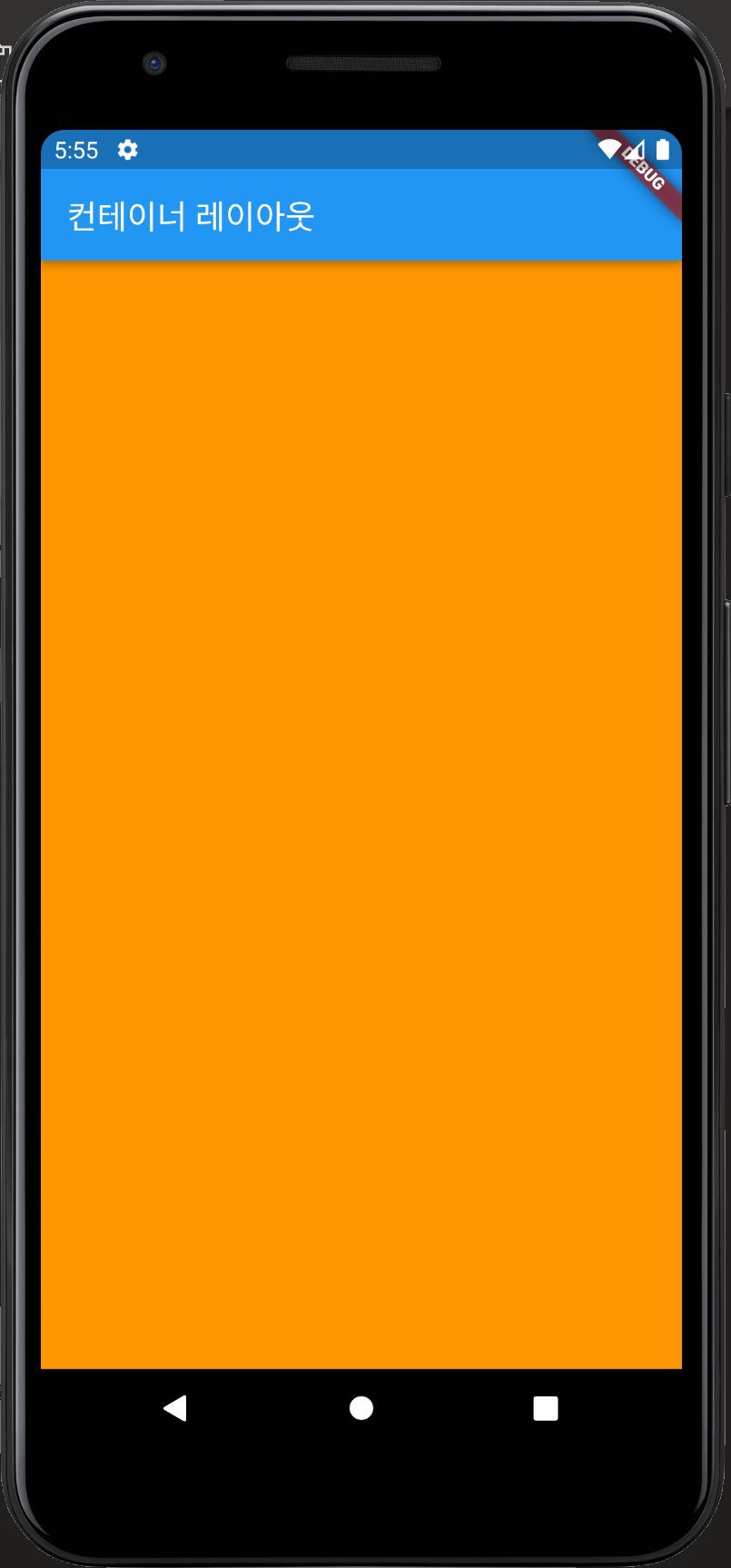
Container 위젯에 color 속성을 설정해 보겠습니다.

화면이 아래와 같이 오렌지 색상으로 가득 차게 묘사되고 있습니다.

여기서 확인해 볼 수 있는 사실은 컨테이너가 비어 있어도 Scaffold의 전체 공간을 채우고 있다는 점입니다.
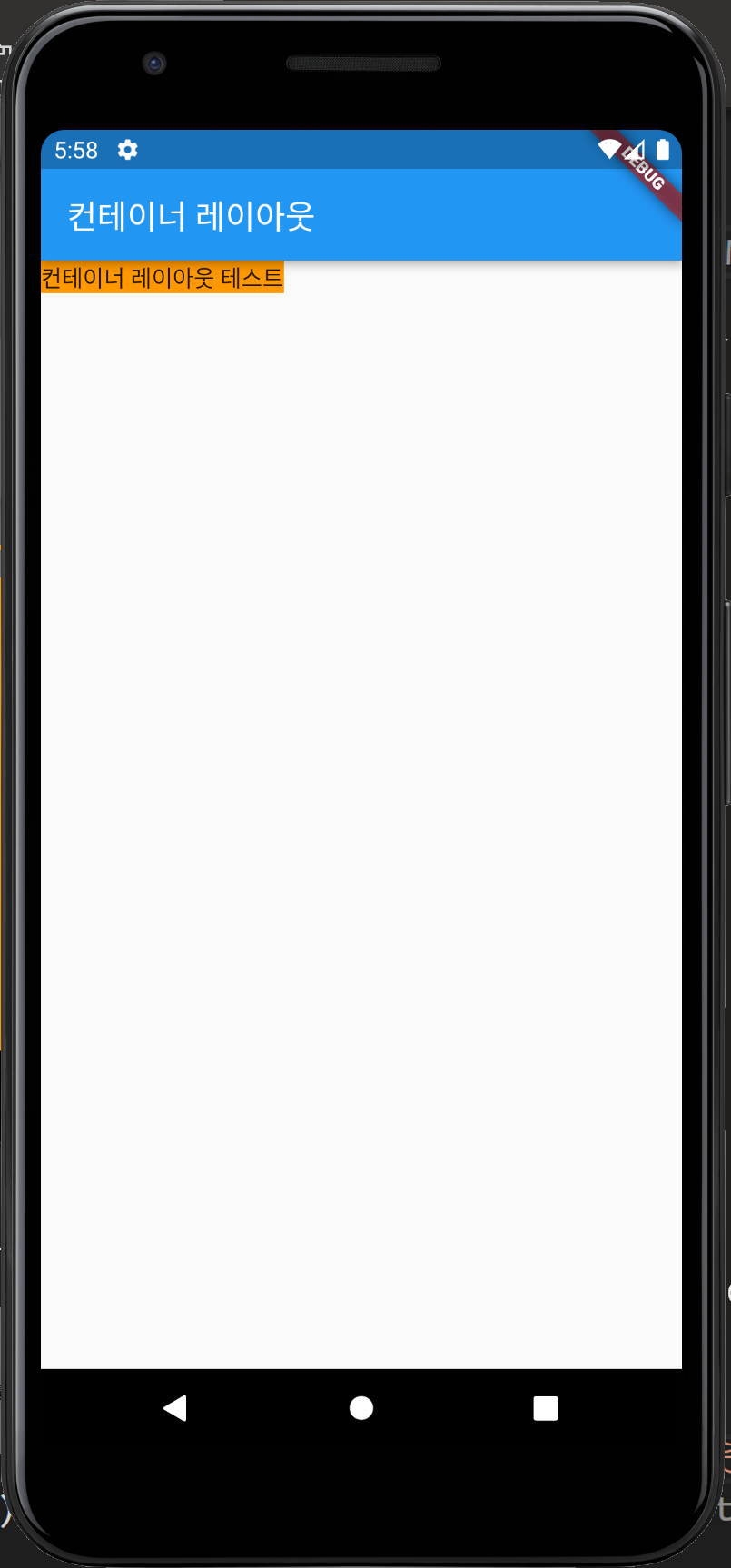
컨테이너의 자식으로 Text를 삽입하면 어떻게 화면이 바뀔까요?


가득 찬 오렌지 바탕에 Text를 기대했는데, 오렌지 영역이 확 줄었습니다. Text위젯의 영역으로 Container영역이 확 줄었습니다.
이번엔 텍스트를 제거하고 컨테이너를 Column 위젯에 넣어보도록 하겠습니다.

신기하게도 이번엔 아무런 표시를 안 하고 있습니다.

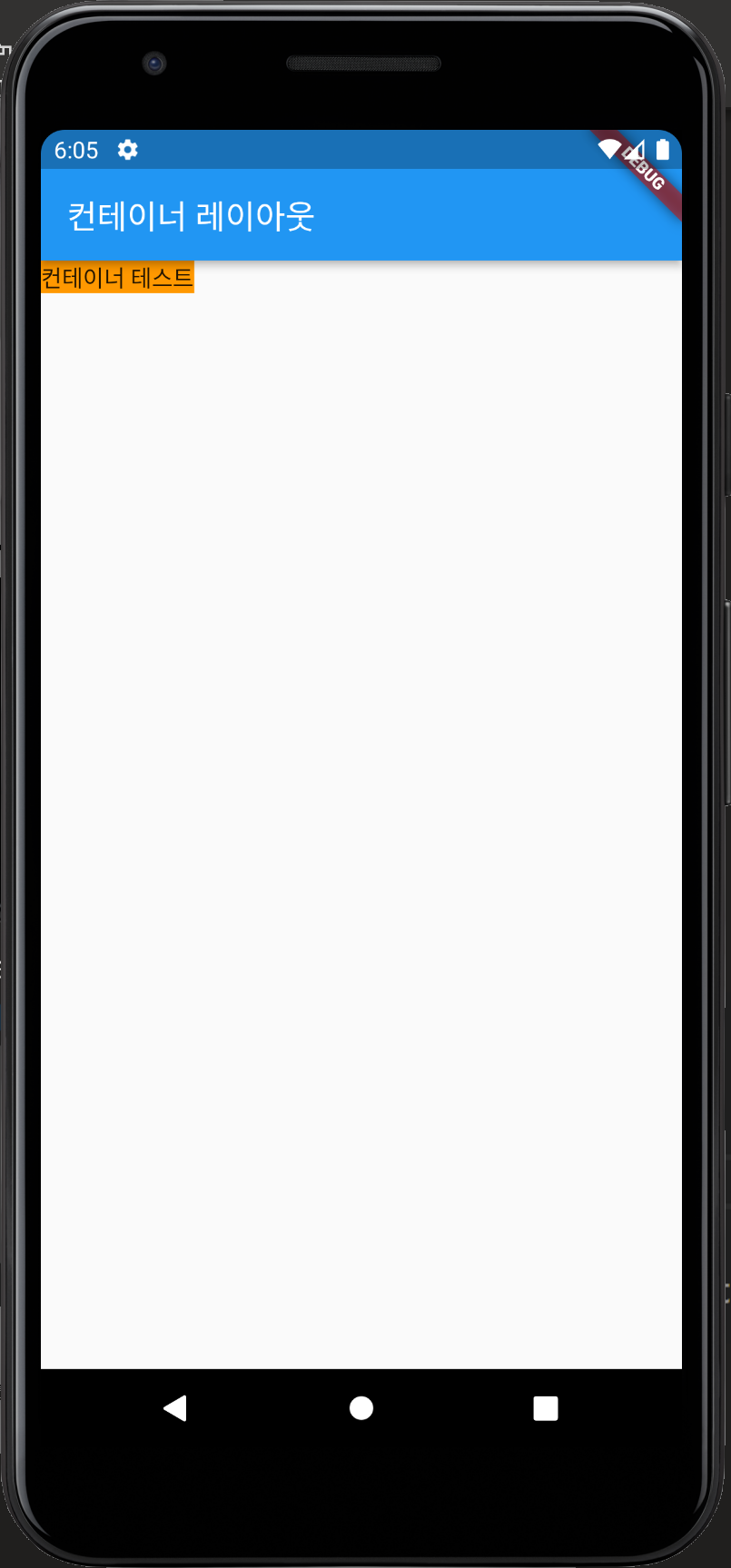
Text 위젯을 다시 넣어보도록 하겠습니다.

이제 다시 보이게 되었습니다.

위에 과정을 통해서 눈치챌 수 있는 점은 컨테이너에 자식이 있는지 여부에 따라 동작의 차이가 있다는 점입니다. 이제 컨테이너의 크기 규칙을 정리해 보도록 하겠습니다.
컨테이너 크기 규칙(Container rule)
- 별도의 크기 설정이 없다면, child를 가지는 Container의 크기는 child에 맞게 크기가 조정됩니다. 위의 예로 Text를 child 추가했을 때 컨테이너의 크기는 Text의 크기만큼 변경되었습니다.
- children이 없는 Container는 부모가 크기에 제한이 있는 제약조건을 제공할 때 가능한 한 커지도록 시도합니다.
- children이 없는 Container는 부모가 크기에 제한이 없는(무한대) 제약조건을 제공할 때 가능한 한 작아지려고 시도합니다.
여기서 말하는 제약 조건은 위젯이 허용하는 크기 minWidth, minHeight, maxWidth, maxHeight를 말합니다. 모든 상자는 최대 크기가 있다고 생각할 수도 있지만 실제로는 무한대의 크기를 지정할 수도 있습니다. 예를 들어 Column 위젯의 세로 크기는 무한대로 설정되어 있는 제한이 없는 위젯입니다. 제한이 있는 위젯은 최대 너비와 최대 높이가 숫자로 지정된 위젯입니다.
따라서 Column위젯에 있는 Container는 크기에 제한이 없는 제약조건이 있으므로 컨테이너는 가능한 한 작아지려고 시도합니다. 그 결과 아무런 표시를 안 했었죠.

Column을 지워주고 상위 요소가 Scaffold가 되면 크기에 제한이 없는 제약조건이 없어졌으므로 가능한 모든 공간을 차지합니다.

컨테이너 크기 조절에 대한 비밀이 풀린 것 같습니다.
수고하셨습니다. 여기까지 컨테이너 크기에 대해 알아보았습니다.
다음 포스트에서는 컨테이너 배치에 대해 알아보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter Layout] 5. 플러터 Container, gradient(그라디언트) (0) | 2022.03.17 |
|---|---|
| [Flutter Layout] 4. 플러터 Container, margin, decoration (0) | 2022.03.16 |
| [Flutter Layout] 2. 플러터 Themes, 다크모드, 앱의 컬러 선택 사이트 (0) | 2022.03.14 |
| [Flutter Layout] 1. 플러터 기본 레이아웃 만들기(Scaffold 사용하기) (0) | 2022.03.11 |
| [Flutter] 20. Dismissible 위젯 스와이프 삭제하기 (4) | 2022.03.08 |




댓글