플러터 Container 위젯에 대해 알아보고 있습니다. 이번 포스트는 컨테이너에 그라디언트를 설정해 보도록 하겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- LinearGradient
- 그라디언트 방향 바꾸기
- 그라디언트 반복 표현
- 그라디언트 정지점 표현
- 방사형 그라디언트
Gradient
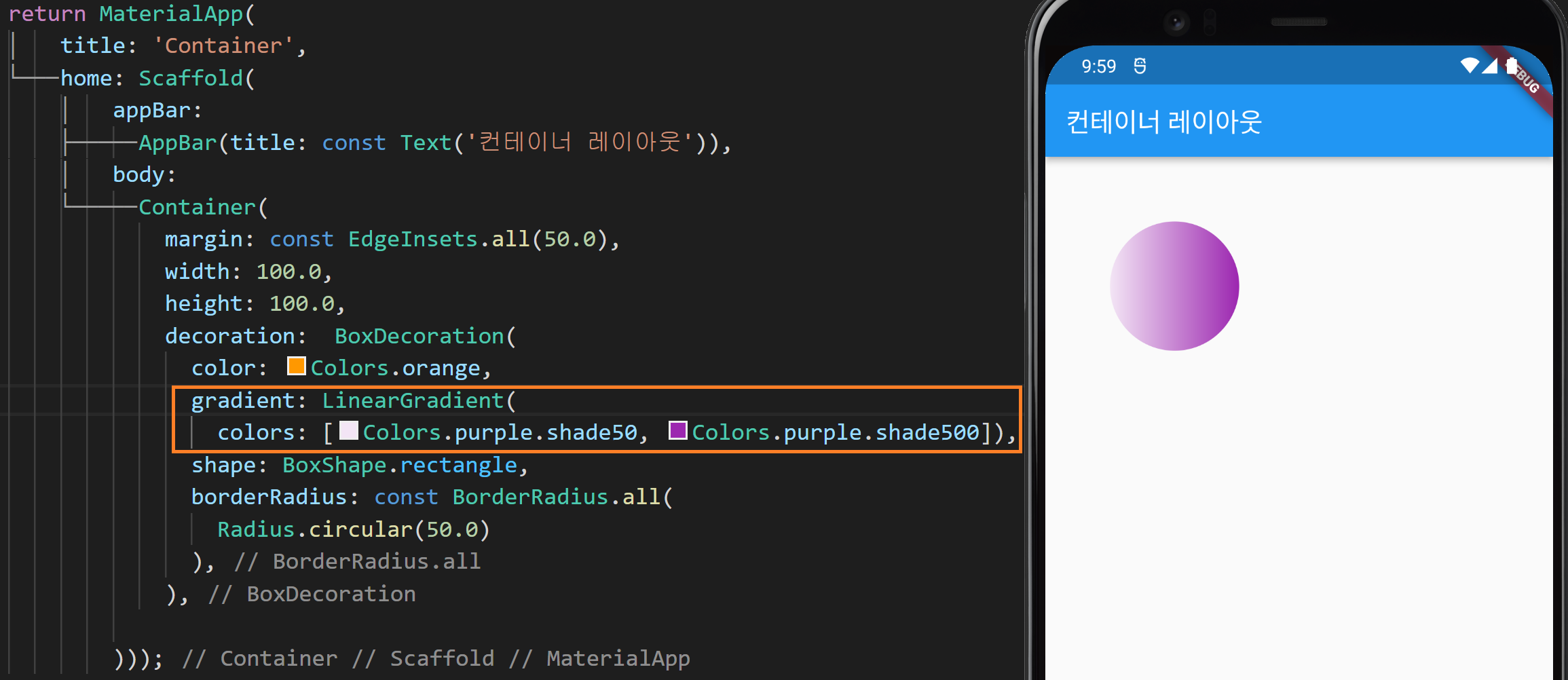
컨테이너에 색상을 적용할 수 있지만 그라디언트을 적용 할 수도 있습니다. BoxDecoration에 그래디언트 속성을 추가해 보겠습니다.

gradient 프로퍼티에 colors속성이 있는 LinearGradient를 설정하였습니다. colors 그라디언트를 구성할 색상 배열입니다. 보라색의 두 가지 음영을 설정해 주었습니다. 결과를 보고 알 수 있는 것은 현재 color 속성에 설정돼있는 orange색이 완전히 무시된다는 것입니다. 그래디언트의 방향을 바꾸고 싶다면 어떻게 해야 할까요? bigin 속성과 end 속성을 이용하면 됩니다.
그라디언트 방향 바꾸기
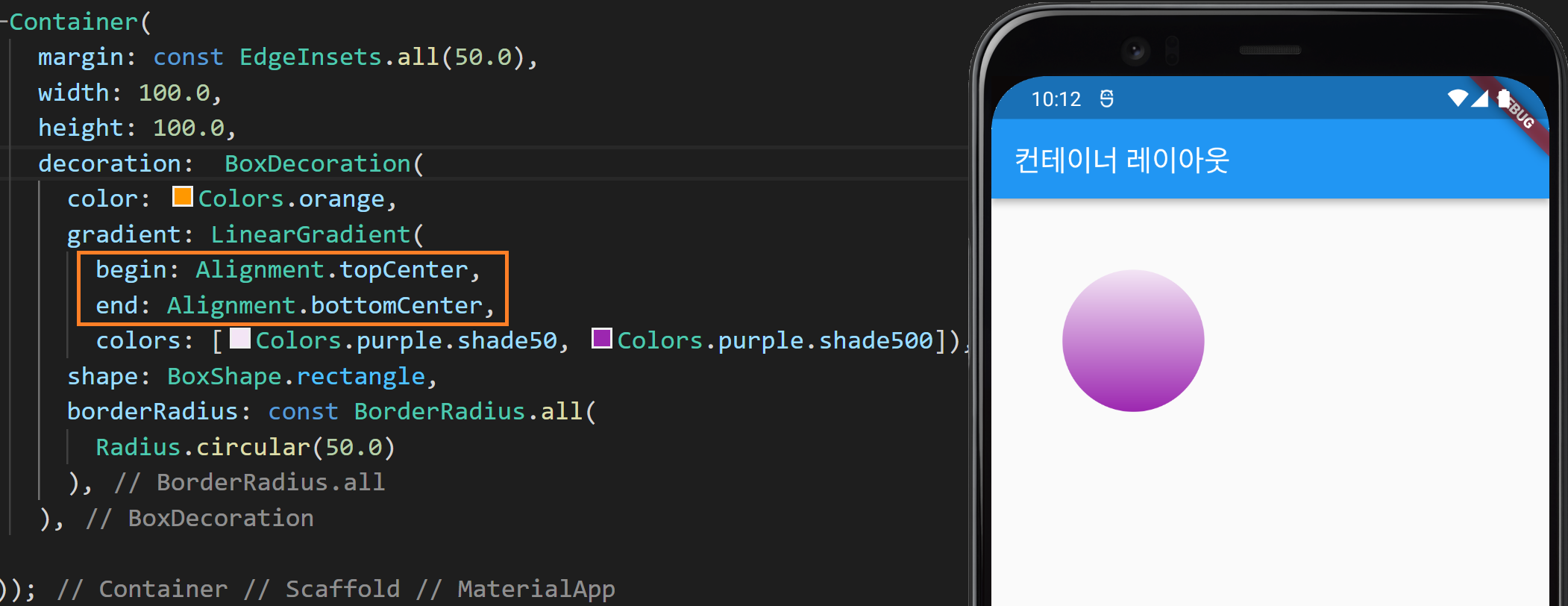
그라디언트 방향이 위에서 아래로 흘러간다고 가정하고 코드를 바꿔 보겠습니다.

begin 속성에 Alignment.topCenter, end 속성에 Alignment.bottomCenter를 설정하였습니다. 위 예제에서는 밝은 색상이 상단에서 시작되고 더 어두운 색생이 하단에 표현되고 있습니다. topCenter 또는 bottomCenter와 같은 정해진 상수로 선택할 수 있지만 숫자 좌표로도 지정할 수 있습니다.
숫자 좌표는 아래와 그림과 같이 생각하면 됩니다.

시작이 topCenter, 끝이 bottomCenter를 숫자 좌표로 표현하면, 시작이 (0, -1) 끝이 (0, 1)이 됩니다. 처음에는 생소할 수도 있는데 쓸때마다 가로축 세로축을 그리고 생각하시면 편합니다. 이제 숫자 좌표로 코드를 바꿔 보겠습니다.

우리가 의도했던 대로 변함이 없이 그래디언트가 표시가 되었습니다.
그래디언트 반복 표현
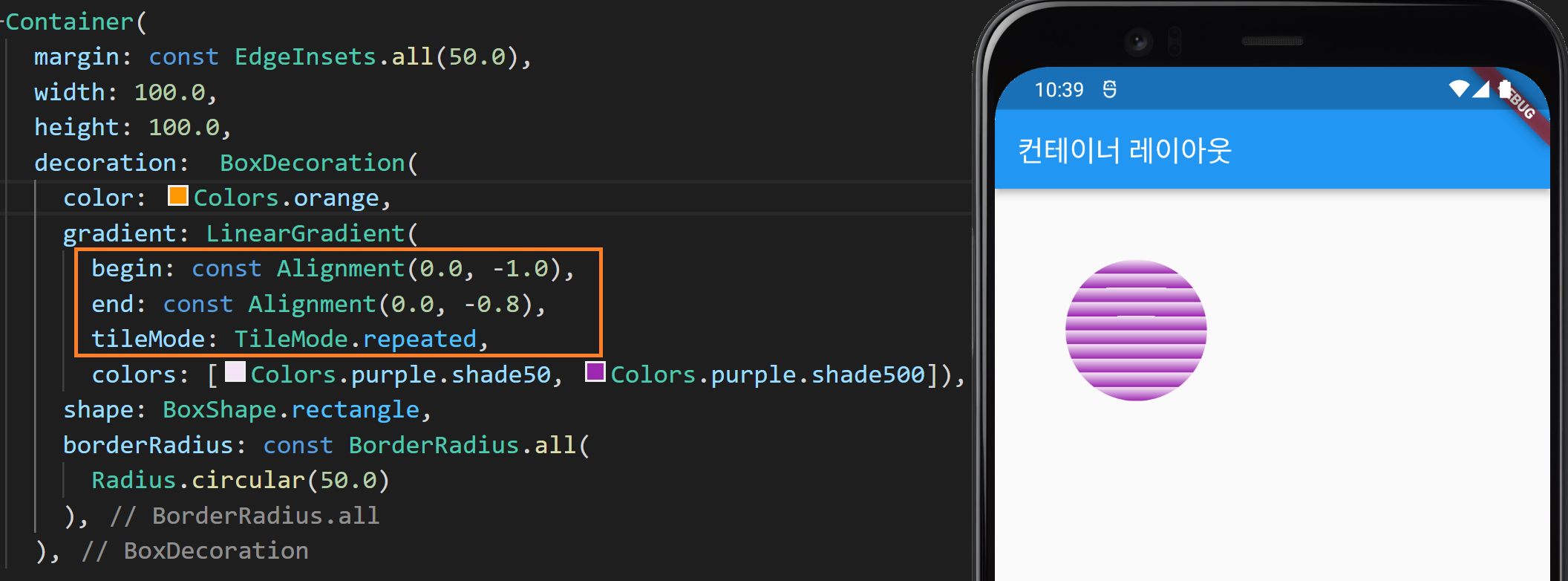
그래디언트를 반복적으로 표현하고 싶은 경우에는 어떻게 해야 할까요? 반복 표현을 하고 싶은 경우에는 tileMode속성을 추가하고 TileMode.repeated를 지정하면 됩니다.

반복을 지정하니 특이한 모양이 나오는데요. 코드를 해석해보면 end의 세로축이 -0.8로 설정돼있으니 위쪽 조금만 그래디언트가 적용되는데, 이걸 tileMode의 TileMode.repeated 를 지정해서 나머지 세로축의 끝까지 반복되어 표현되고 있습니다. ThileMode.repeated 이외에도 TileMode.mirror를 선택해서 색상 간에 더 부드럽게 전환하거나, TileMode.clamp를 선택하여 기본 동작으로 돌아가게 할 수 있습니다.
stop 속성
그래디언트의 또 다른 표현 방법은 색상이 정지되는 지점을 지정해서 나타낼 수 있습니다. begin과 end속성은 제거하고 stop속성을 추가해 보겠습니다.

Colors 배열에서 파란색, 녹색, 보라색, 핑크색 4가지 색상을 지정했습니다. stops는 0~1 사이의 값의 배열을 지정할 수 있습니다. 위 코드의 예는 원의 절반인 0.5까지 파란색을 차지하게 되고 0.5~0.6 까지 녹색, 그리고 보라색 핑크색 순으로 그래디언트를 표현하고 있습니다.
방사형 그라디언트
마지막으로 방사형 그라디언트입니다. LinearGradient 대신에 RadialGradient로 코드를 변경해 보겠습니다.

radius 속성으로 0.5를 주었는데, 반지름 반경이 0.5가 되므로 원의 전체 반경이 됩니다.
반지름에 대해 0.25로 바꿔보면 아래와 같은 모습이 됩니다.

중심이동
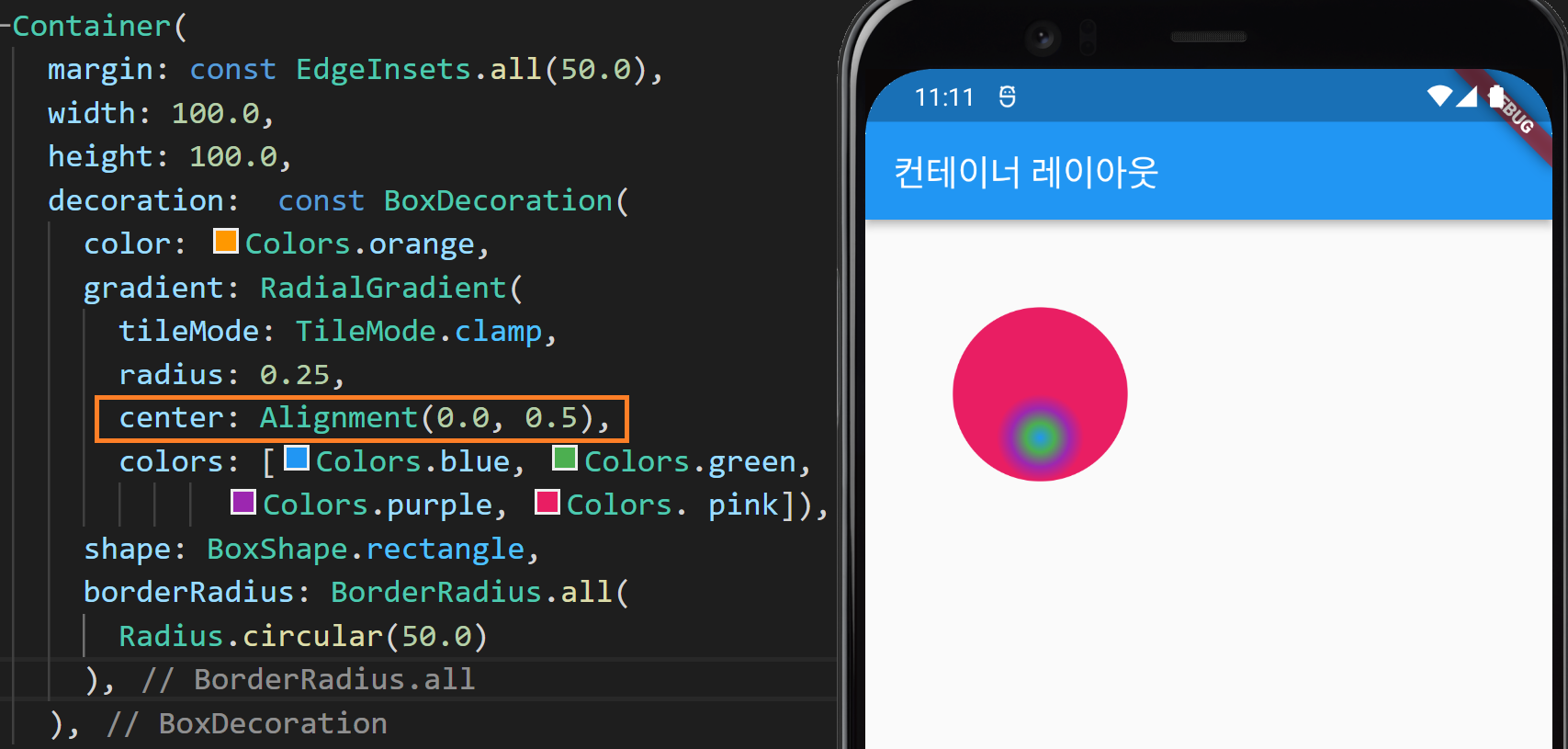
그라디언트의 중심을 이동시키려면 center 옵션을 사용하면 됩니다. 중심을 x가 0 y가 0.5로 이동해 보겠습니다.

center에 Alignment(0.0, 0.5)를 설정하였습니다. 방사형 그래디언트의 중심이 아래쪽으로 이동한 것을 볼 수 있습니다.
여기까지 수고하셨습니다.
다음 포스트에서는 컨테이너에 이미지를 추가해 보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter Layout] 7. Row, Column 위젯 정렬하기, 위젯 축 (0) | 2022.03.22 |
|---|---|
| [Flutter Layout] 6. 플러터 Container, 이미지 넣기 (0) | 2022.03.18 |
| [Flutter Layout] 4. 플러터 Container, margin, decoration (0) | 2022.03.16 |
| [Flutter Layout] 3. 플러터 Container 위젯, Size 크기 규칙 (0) | 2022.03.15 |
| [Flutter Layout] 2. 플러터 Themes, 다크모드, 앱의 컬러 선택 사이트 (0) | 2022.03.14 |




댓글