플러터 레이아웃 Container 위젯에 대해 알아보고 있습니다. 컨테이너에 이미지를 넣어보고 프로퍼티와 사용하는 클래스를 알아보도록 하겠습니다.
컨테이너에 이미지 넣기
fit 사용해 이미지 키우거나 늘리기
FlutterLogo
Container에 이미지를 포함시켜 보겠습니다. 이미지를 사용한 프로토타입 인터페이스를 만들 때 이미지를 넣는 매우 쉬운 방법은 FlutterLogo 위젯을 사용하는 것입니다.

Container의 child 속성에 FlutterLogo를 설정해 주었습니다. 컨테이너의 색상 위에 이미지가 표시된다는 점 이외에 특이한 사항은 없는 것 같습니다.
컨테이너에 이미지 넣기(DecorationImage, NetworkImage)
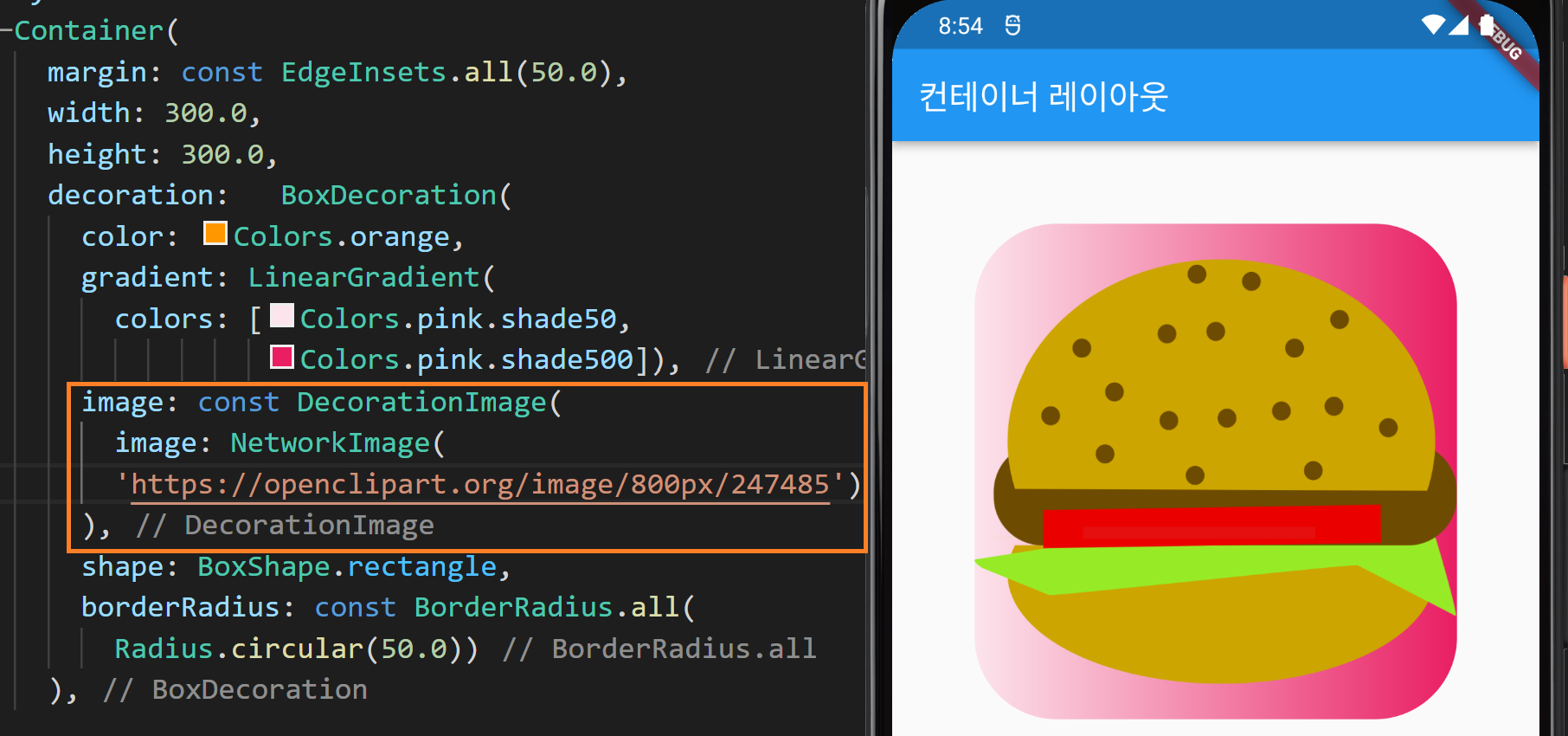
FlutterLogo 위젯을 제거하고 실제 이미지를 추가해 보도록 하겠습니다. 그래디언트도 보기 편하게 바꿔보겠습니다.

컨테이너의 BoxDecoration의 image 속성에서 DecorationImage 클래스를 사용하고 있습니다. 그리고 NetworkImage를 사용해서 http 통신을 통해 이미지를 가져오고 있습니다. 이미지 역시 그라디언트 위에 표시되고 있는 걸 확인할 수 있었습니다. 이제 그라디언트를 지우고 container의 width와 height를 줄이면 어떻게 되는지 보겠습니다.

컨테이너가 이미지 자체보다 작더라도 컨테이너 안에 완벽하게 들어맞게 표현이 되는 걸 알 수 있습니다.
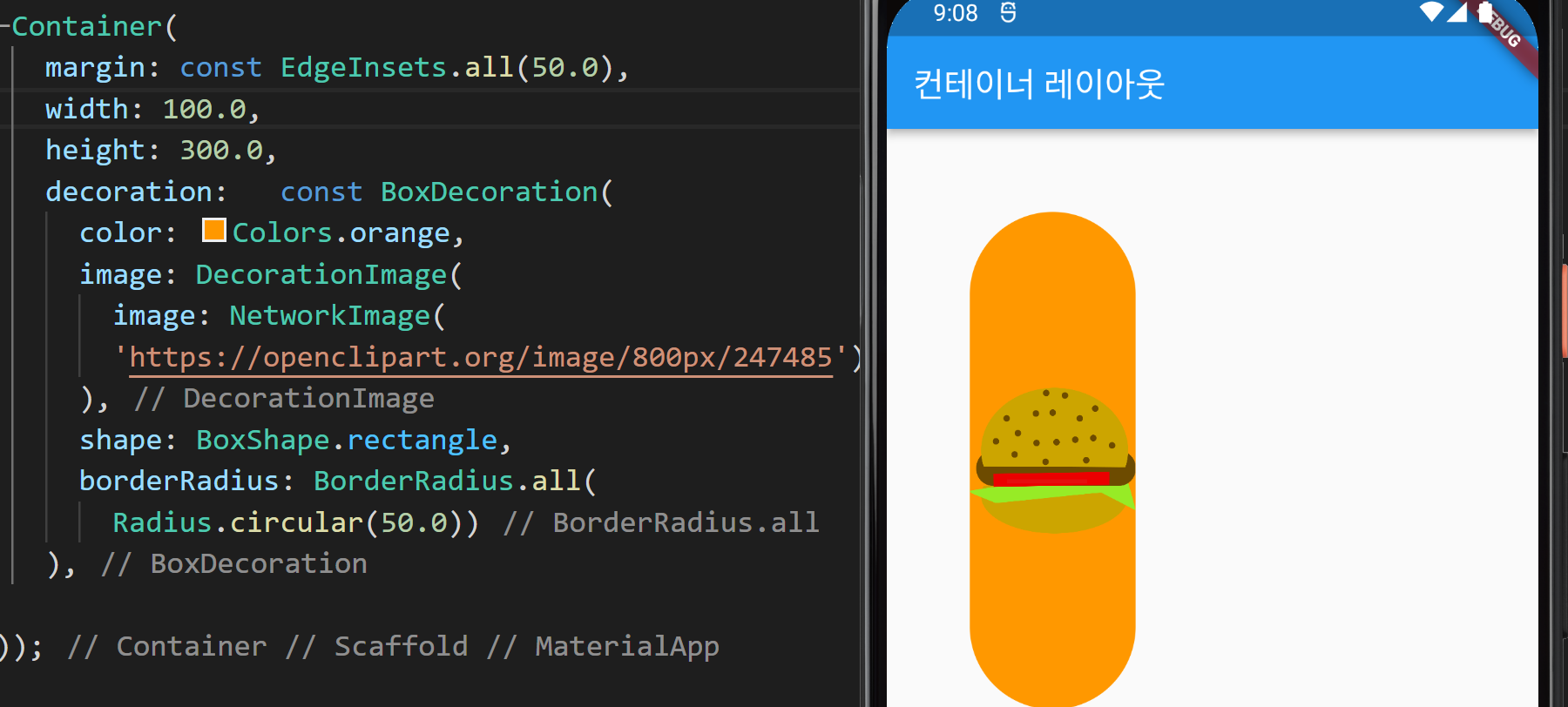
컨테이너를 크기를 100, 300을 바꿔 보겠습니다.

컨테이너 가로 크기에 맞게 적절하게 바뀌는 걸 알 수 있습니다. 일반적으로 이러한 이미지 표현도 훌륭하지만 배치를 바꿔야 할 일도 있습니다.
fit 사용해 이미지 키우거나 늘리기
fit 속성을 사용하면 이미지가 표현되는 방식을 바꿀 수 있습니다.
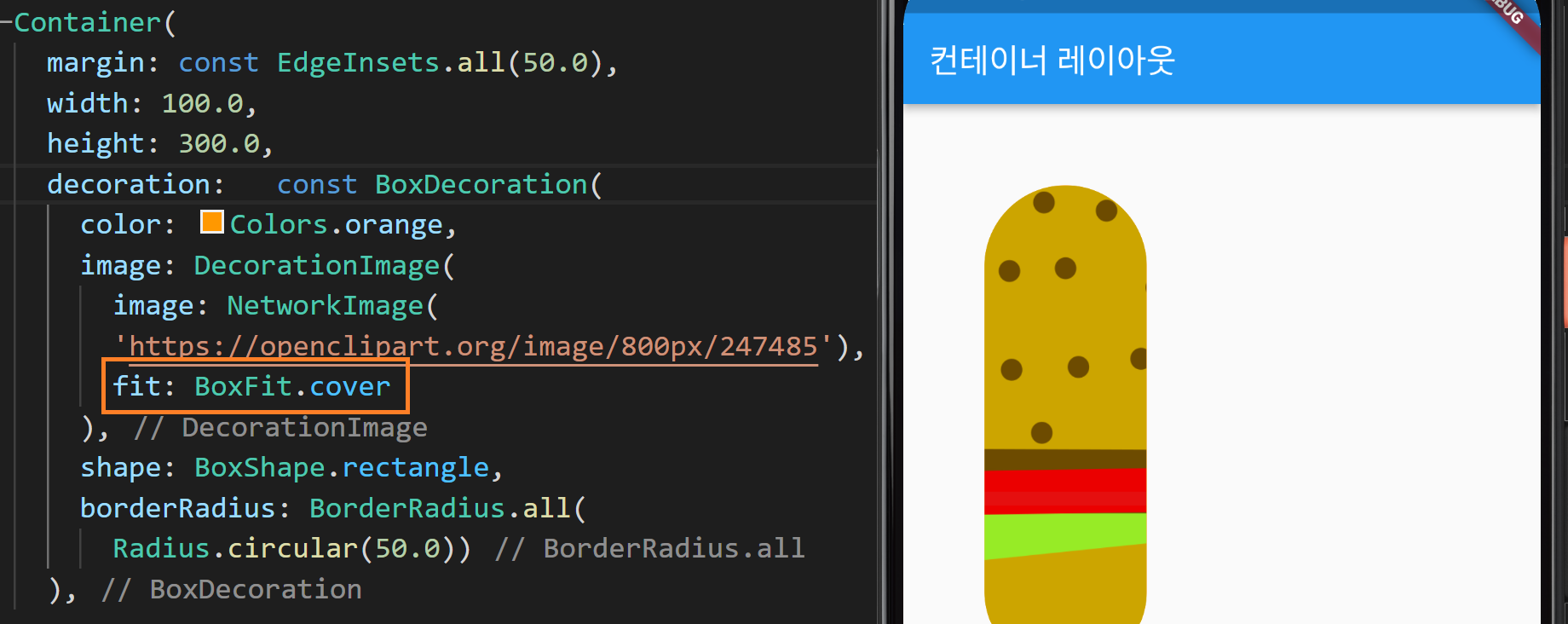
BoxFit.cover
fit속성에 BoxFit.cover를 사용하면 컨테이너의 사용 가능한 모든 공간을 이미지가 차지합니다.

BoxFit.contain
contain을 사용하면 이미지를 상자 안에 존재하는 상태로 가능한 한 크게 만듭니다.

BoxFit.fill
fill은 이미지의 종횡비를 왜곡하지만 모든 컨테이너의 모든 공간을 채울 수 있습니다.

마지막으로 repeat속성을 이용해서 이미지를 반복시켜 보겠습니다.

ImageRepeat에는 기본 동작인 noRepeat을 포함해서, 가로축 세로축 반복인 repeat, 가로축 반복 repeatX, 세로축 반복 repeatY가 존재합니다.
여기까지 수고하셨습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter Layout] 8. Row, Column 위젯 순서 정렬, Expanded와 flex (0) | 2022.03.24 |
|---|---|
| [Flutter Layout] 7. Row, Column 위젯 정렬하기, 위젯 축 (0) | 2022.03.22 |
| [Flutter Layout] 5. 플러터 Container, gradient(그라디언트) (0) | 2022.03.17 |
| [Flutter Layout] 4. 플러터 Container, margin, decoration (0) | 2022.03.16 |
| [Flutter Layout] 3. 플러터 Container 위젯, Size 크기 규칙 (0) | 2022.03.15 |




댓글