Row, Column의 자식 요소의 순서 정렬에 대해 알아보고, Expanded 위젯과 flex 속성에 대해 알아보도록 하겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- verticalDirection, Column의 자식 순서 바꾸기
- textDirection, Row 자식 순서 바꾸기
- Expanded 위젯
- flex, Expanded 공간 나누기
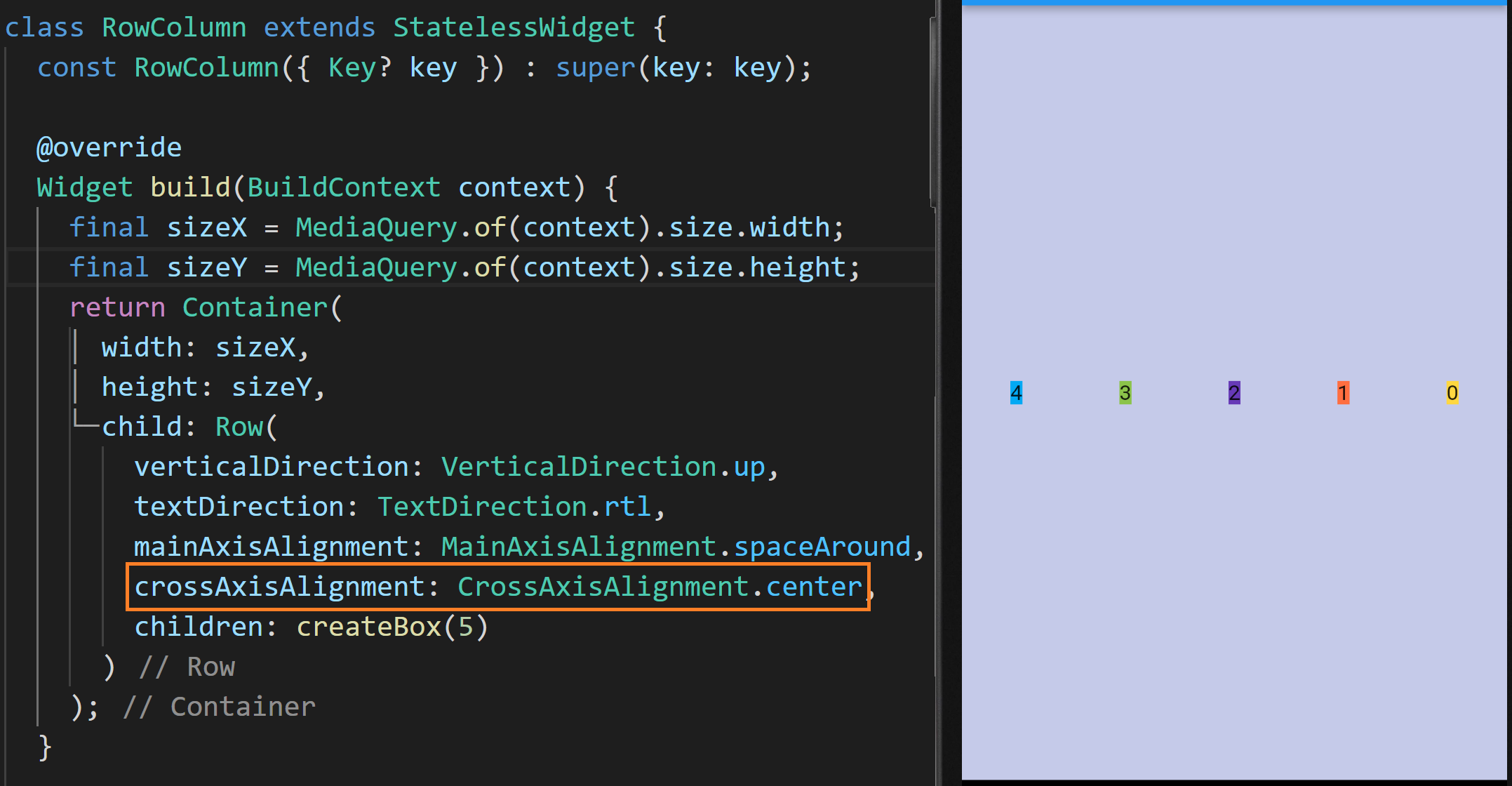
연습에서 사용할 화면과 코드는 아래와 같은 상태입니다.

creatBox는 가로, 세로 50px 사이즈의 container의 리스트를 반환하는 메소드 입니다.
verticalDirection, Column의 자식 순서 바꾸기
Column 위젯에는 열의 자식 순서를 결정하는 verticalDirection이라는 속성이 있습니다.

VerticalDirection.up 값을 설정해 보았습니다. 보다시피 사각형이 위에서부터 4번 상자로 시작하고 있습니다. 기본 동작은 VerticalDirection.down 이므로 up을 사용하지 않는 한 값을 지정할 필요는 없습니다. 이 속성은 Row 위젯에는 적용되지 않습니다.
textDirection, Row 자식 순서 바꾸기
Row위젯에서는 textDirection 속성으로 자식 순서를 변경할 수 있습니다.

TextDirection.rtl를 적용해 보았습니다. 이제 상자의 순서가 오른쪽에서 시작해서 왼쪽으로 정렬되는 걸 볼 수 있습니다. textDirection의 기본값은 왼쪽에서 오른쪽 정렬인 ltr입니다.
이제 행과 열의 크기를 조정하는 몇 가지 방법을 살펴보겠습니다. 그전에 createBox에서 리턴되는 Container상자의 크기를 수정하겠습니다.

width와 height를 주석처리하였습니다.

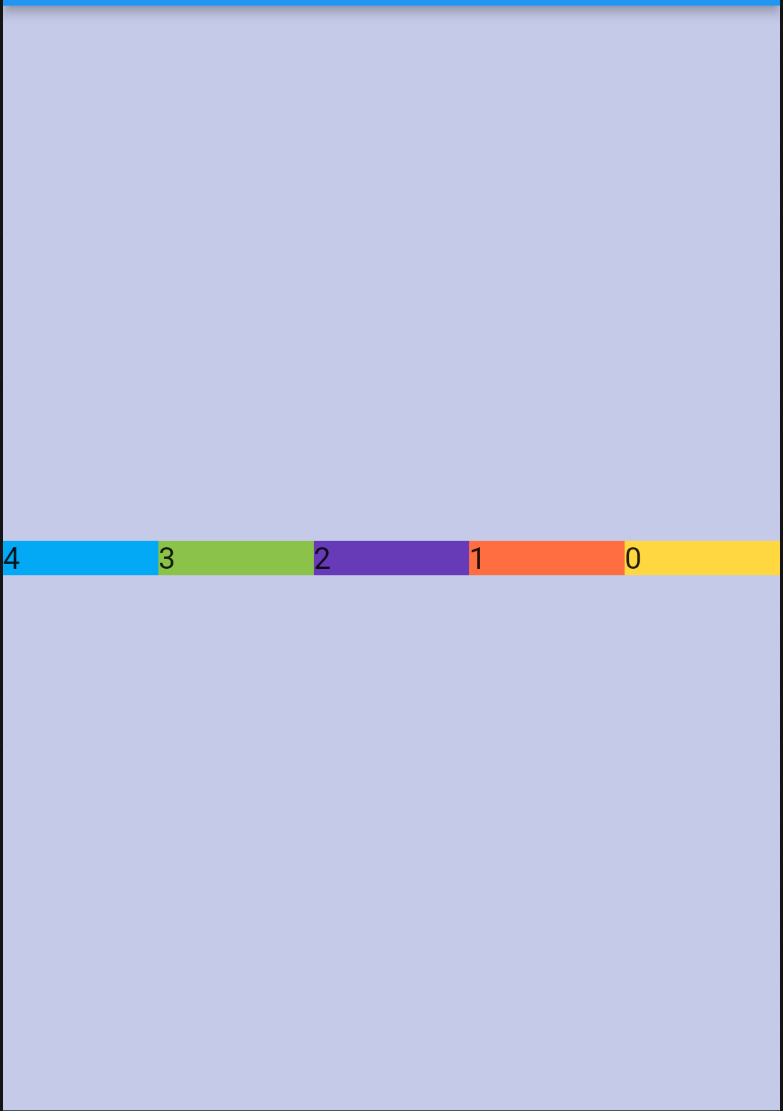
이제 상자들이 텍스트를 표시할 정도로만 너비와 높이가 가능한 작아졌습니다. 이 상태에서 세로로 수직 공간을 전부 차지하게 하려면 어떻게 해야 할까요? Row 위젯의 crossAxisAlignment 속성을 CrossAxisAlignment.strecth로 변경해 보겠습니다.

세로로 길게 차지하게 되었습니다.
다음으로 수직 공간을 모두 차지하고 있는 상태에서 메인축인 가로의 모든 공간이 차지하게 하려면 어떻게 바꿔줘야 할까요? MainAxisAlignment에는 stretch속성이 없습니다. 이럴때 쓰는 위젯이 Expanded 위젯입니다.
Expanded 위젯
일단 CrossAxisAlignment를 center로 돌려놓겠습니다.

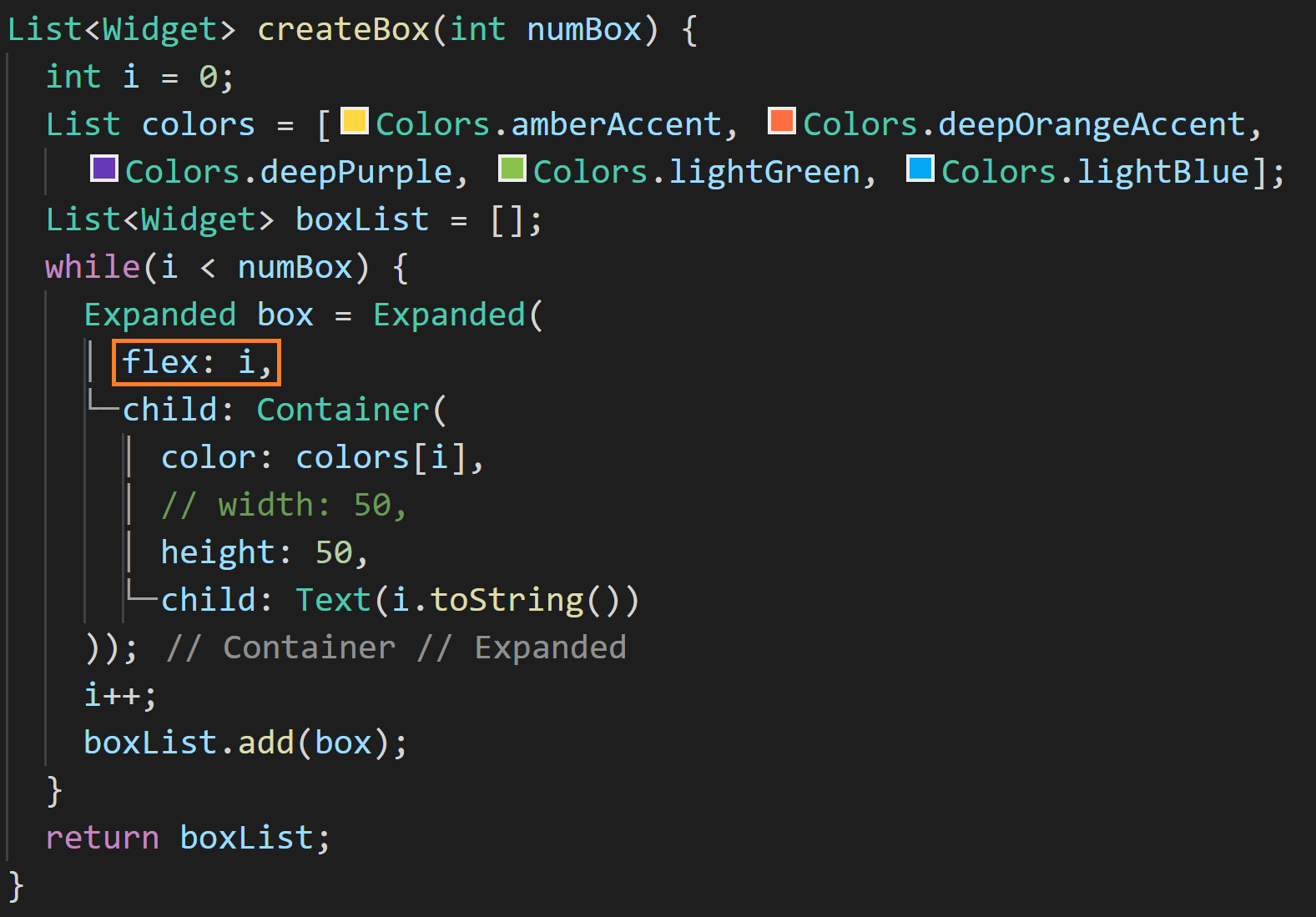
createBox 메소드에서 Container를 반환하는 대신 Expanded 위젯을 반환하도록 수정하겠습니다.

Container를 Expanded위젯으로 감싸준 리스트를 리턴하도록 수정하였습니다.

이제 Row가 화면의 사용 가능한 모든 공간을 채우는 것을 볼 수 있습니다. Expanded 위젯은 Row 혹은 Column의 하위 위젯을 확장하여 메인 축에서 사용 가능한 공간을 채워줍니다. Expanded의 flex 팩터에 따라 사용 가능한 공간을 나눌 수도 있습니다.
flex, Expanded 공간 나누기
flex속성 설정으로 무슨 일이 일어나는지 더 잘 볼 수 있도록 Container의 height 속성을 설정하겠습니다.

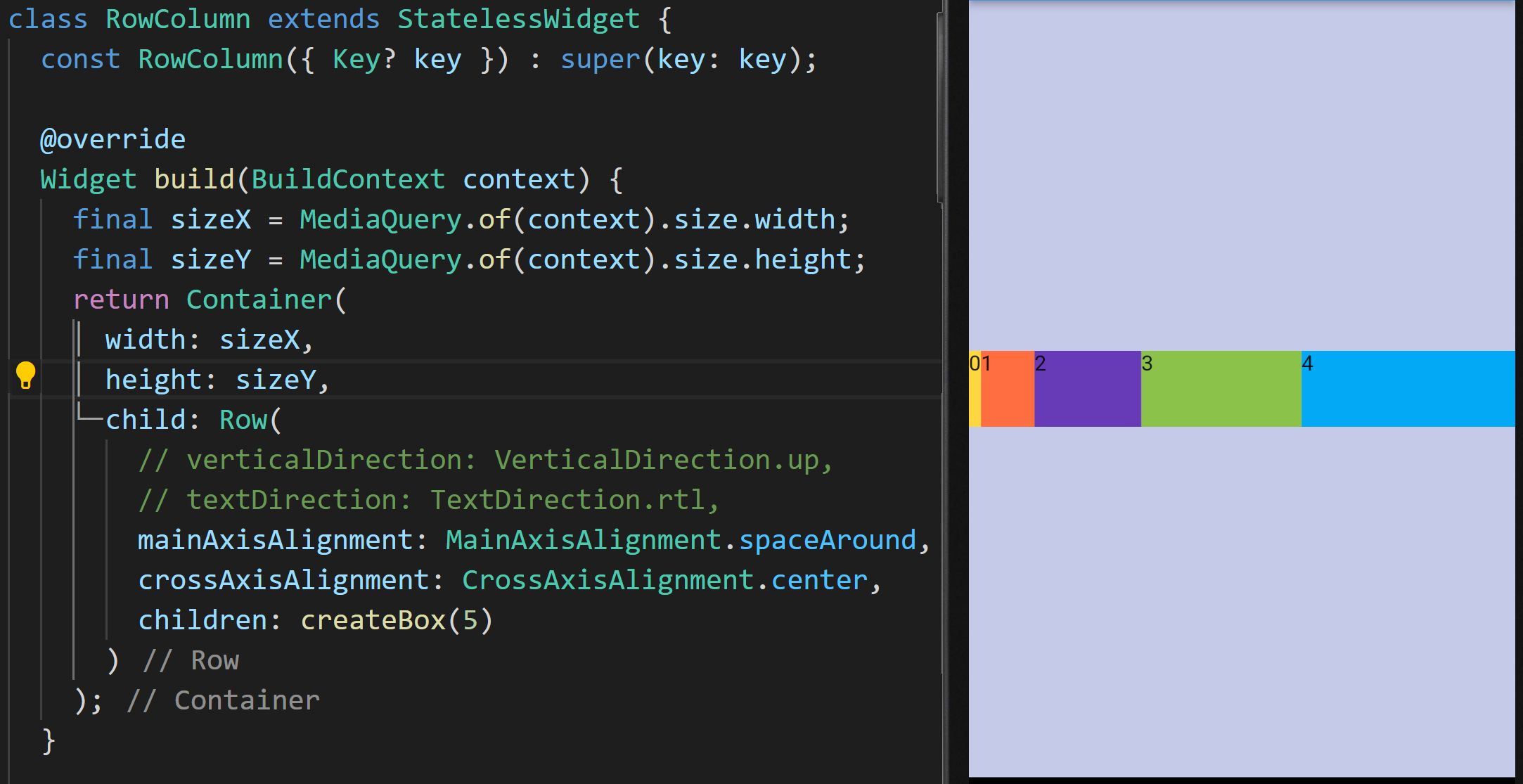
Expanded 위젯에 flex 속성을 주었습니다. 0~4까지 flex 속성이 설정될 것입니다. 그리고 verticalDirection와 textDirection은 주석처리하겠습니다.

화면을 보면 첫 번째 위젯이 가장 작고 마지막 위젯이 가장 커진 걸 확인해 볼 수 있습니다. 이것은 flex의 설정값에 따라 분할되고 있기 때문입니다. 첫 번째 컨테이너의 flex는 0이므로 플렉시블 하지 않고 자체적으로 크기가 결정됩니다. flex가 0이 아닌 경우 flex 값에 가중치만큼 공간을 분할되고 공간이 결정됩니다. 예를 들어 두 번째 컨테이너는 1/10만큼 가중치를 가지고, 마지막 컨테이너는 4/10 만큼 가중치를 가집니다.
여기까지 수고하셨습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter Layout] 10. Stack 위젯 레이아웃 실습 (0) | 2022.03.29 |
|---|---|
| [Flutter Layout] 9. Stack 위젯, 겹치는 레이아웃 만들기 (0) | 2022.03.26 |
| [Flutter Layout] 7. Row, Column 위젯 정렬하기, 위젯 축 (0) | 2022.03.22 |
| [Flutter Layout] 6. 플러터 Container, 이미지 넣기 (0) | 2022.03.18 |
| [Flutter Layout] 5. 플러터 Container, gradient(그라디언트) (0) | 2022.03.17 |




댓글