플러터 앱에서 레이아웃 만드는 법에 대해 알아보고 있습니다. Stack 위젯으로 레이아웃을 만드는 방법에 알아보도록 하겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- Stack 레이아웃
- Stack의 자식 위젯 배치하기(Align 위젯, Positioned 위젯)
Stack 레이아웃
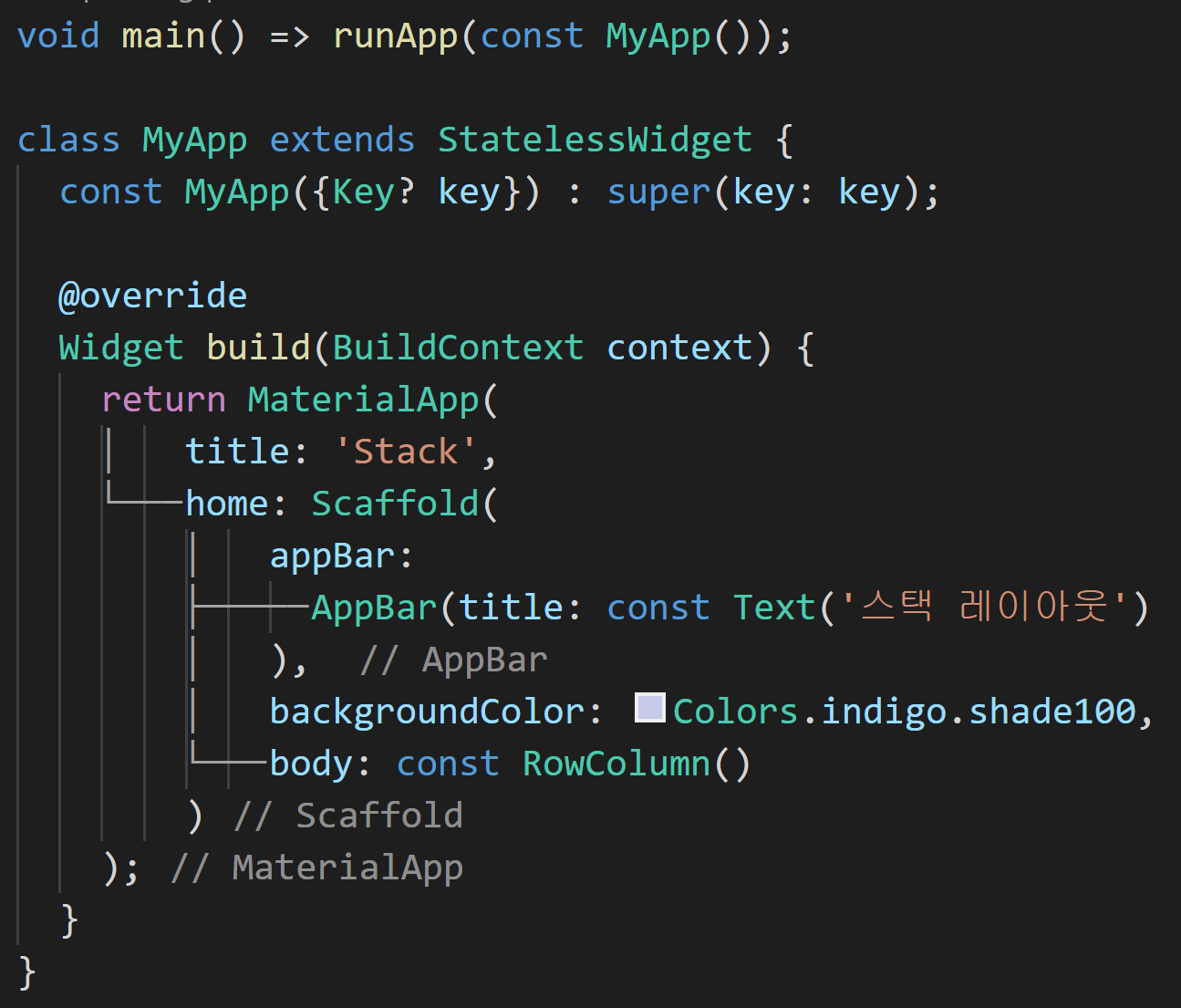
일반적으로 화면이 배치하려는 위젯이 겹칠 때 스택을 사용합니다. 어떻게 작동하는지 스택 기반으로 화면을 만들어 보겠습니다. Stack 레이아웃에 사용할 기본 코드는 입니다. 머티리얼 앱으로 home에 Scaffold를 지정해 두었습니다.

스캐폴드에서는 body로 RowColumn 클래스를 넣고 있고 RowColumn 위젯은 화면의 전체 사이즈를 가지는 Stack위젯을 자식으로 가지는 Container입니다.

Container 위젯에 자식으로 Stack으로 설정하였습니다. createBox는 가로 세로 50px 사이즈의 정사각형 Container 위젯 리스트를 리턴해주는 메소드입니다. 코드는 다음과 같습니다. createBox(5)로 호출하고 있으므로 5개의 Container 리스트를 리턴하고 있습니다.

기본 코드가 완성되었습니다. 앱 화면을 보겠습니다.

분명 5개의 상자를 리턴하고 있는데 앱 화면에서는 마지막 상자 밖에 안보이는 상태입니다. Stack은 위치를 지정하지 않으면 Stack의 자식은 기본적으로 왼쪽 상단에 배치됩니다. 그리고 Stack의 크기는 레이어에서 가장 큰 멤버의 크기가 됩니다. 따라서 Stack의 모든 자식이 같은 크기면 한 번에 두 개 이상의 자식 위젯을 볼 수 없습니다.
createBox 메소드에서 사각형 수에 따라 위젯의 크기를 달라지도록 수정해 보겠습니다.

이제 요소는 여전히 왼쪽 상단에 있지만 크기가 다르므로 서로 위에 있음을 알 수 있게 되었습니다. 스택의 크기는 자식의 크기입니다. 따라서 스택을 화면만큼 크게 만드려면 화면 전체의 사이즈를 가지는 자식이 필요합니다. 다시 createBox 함수를 수정해 보겠습니다.
createBox에서 빈 컨테이너를 추가하고 검은색을 넣었습니다.

Stack 의 fit 속성에 StackFit.expand를 지정하면 자식으로 큰 위젯을 추가하지 않고도 스택의 크기를 확장시킬 수 있습니다.

Stack의 자식 위젯 배치하기
요소(위젯)를 Stack에 배치는 어떻게 해야할까요?
Align 위젯
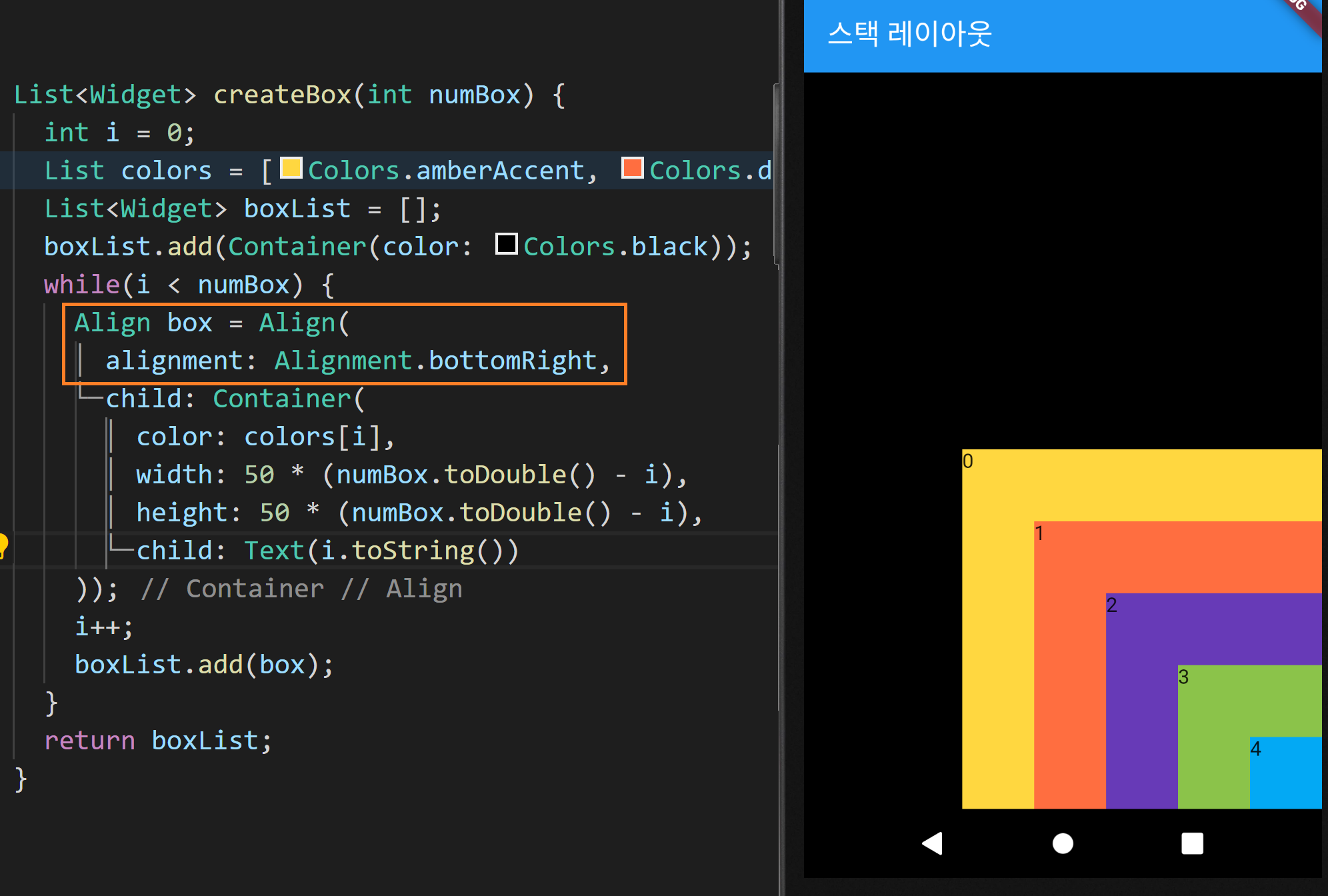
먼저 Align 위젯을 사용하여 Stack에 배치할 수 있습니다.

컨테이너의 리스트를 반환하는 대신 Alignment.bottomRight의 속성을 가지는 Align위젯을 반환하도록 수정하였습니다. 물론 alignment값에 Alignment.center, Alignment.topLeft 등 필요한 다른 값으로 설정할 수 있습니다.

alignment에 여러 값이 있지만 모든 배치 패턴을 적용할 수는 없을것입니다. Align 위젯을 사용하면 Padding과 같은 다른 요소를 추가하지 않으면 가능한 위치가 제한됩니다. 따라서 단순히 위젯을 스택에 배치하는 다른 방법은 Positioned 를 사용하는 것 입니다.
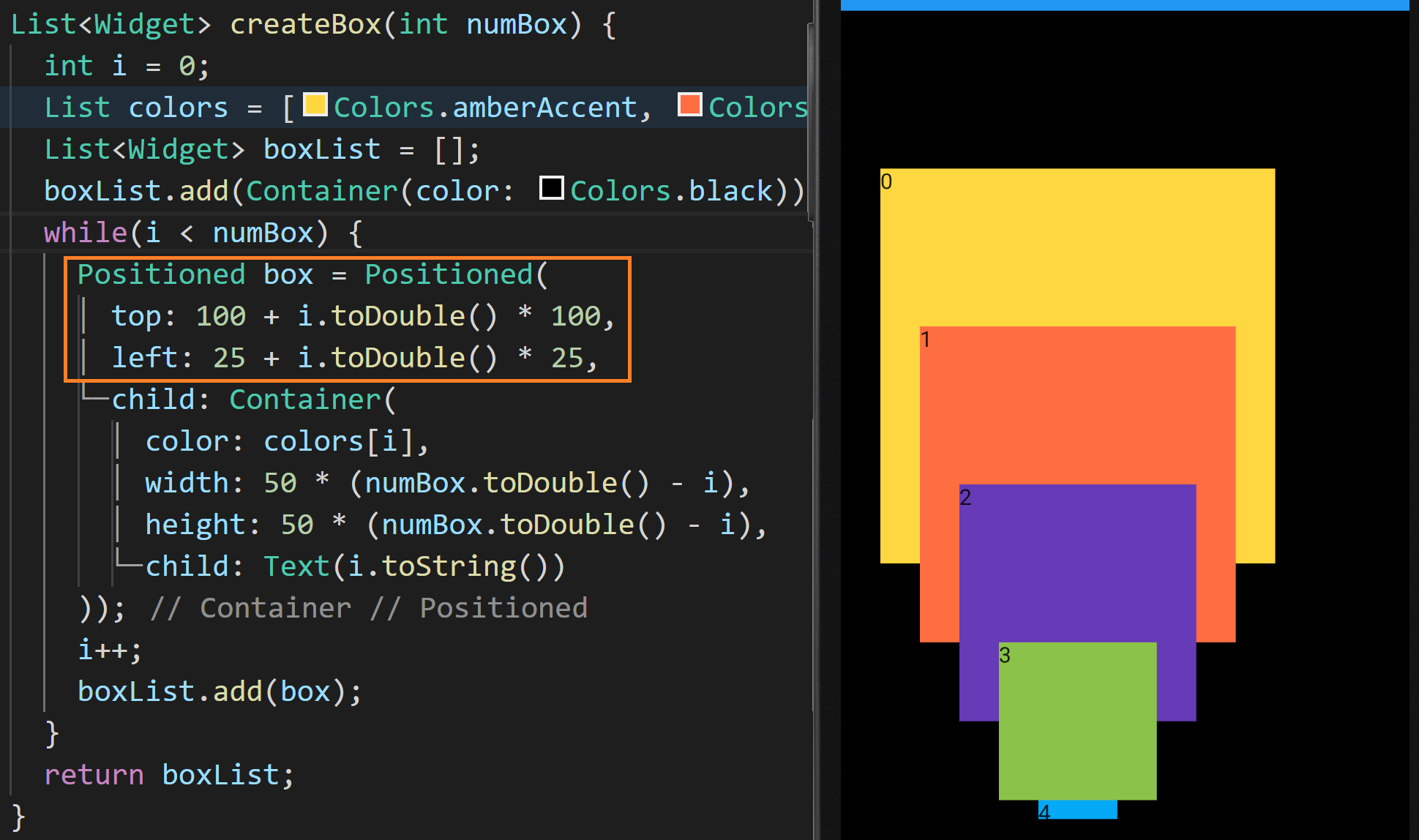
Positioned 위젯
Positoned 위젯에서 top, bottom, left, right 속성을 지정할 수 있습니다.

보다시피 멋진 효과를 얻을 수 있습니다.
여기까지 수고하셨습니다.
다음 포스트에서도 계속해서 Stack으로 레이아웃을 만들어보겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter Layout] 11. ListView, 스크롤 가능한 레이아웃 만들기 (0) | 2022.03.29 |
|---|---|
| [Flutter Layout] 10. Stack 위젯 레이아웃 실습 (0) | 2022.03.29 |
| [Flutter Layout] 8. Row, Column 위젯 순서 정렬, Expanded와 flex (0) | 2022.03.24 |
| [Flutter Layout] 7. Row, Column 위젯 정렬하기, 위젯 축 (0) | 2022.03.22 |
| [Flutter Layout] 6. 플러터 Container, 이미지 넣기 (0) | 2022.03.18 |




댓글