ListView 위젯으로 스크롤이 가능한 레이아웃을 만들어 보고, ListVew의 자식 위젯들이 어떻게 배치되는지 알아보도록 하겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- ListView 위젯
- 세로 혹은 가로로 스크롤하기
- 화면 일부만 차지하는 ListView 만들기
ListView 위젯
ListView는 가로 또는 세로로 정렬할 수 있는 스크롤 가능한 위젯 리스트입니다.
기본 코드를 작성하고 변형하면서 특성을 살펴보도록 하겠습니다.

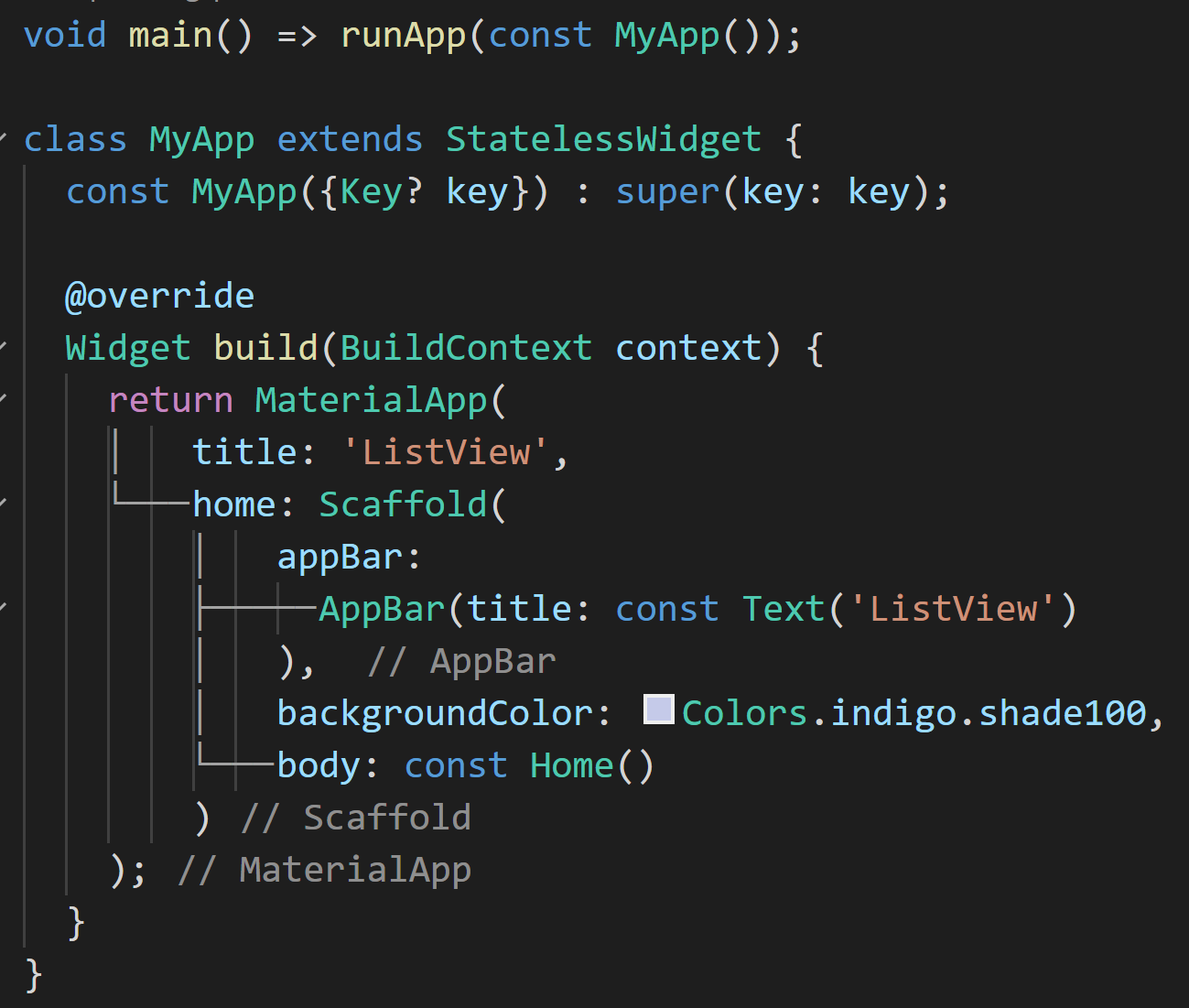
부트스트랩 되는 MyApp은 StatelessWidget입니다. MaterialApp을 반환하고 있으며 Scaffold의 body에 Home 클래스를 지정해 두었습니다.
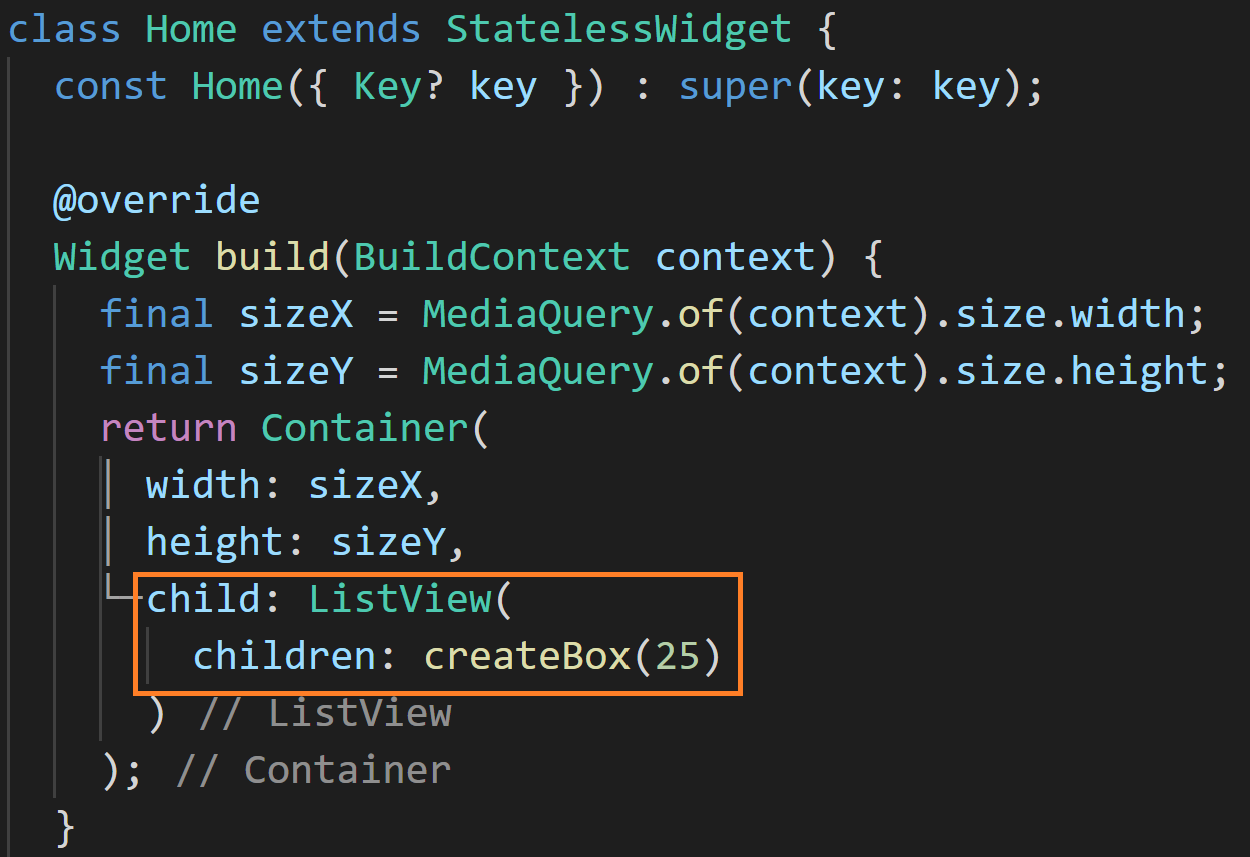
Scaffold의 body에 할당되는 Home 위젯입니다.

Home 위젯은 StatelessWidget이고 build 메소드에서 디바이스 화면을 꽉 채우는 Container를 리턴하게 됩니다. 리턴되는 Container 위젯의 child 속성의 이번 포스트의 메인 토픽인 ListView가 존재하고 있습니다. ListView의 children 속성에 createBox(25)란 메소드를 호출하고 있는데요. createBox는 List<Widget>을 리턴하는 메소드로 입니다. ListView 안의 자식 위젯들이 어떻게 배치되는지 특징을 알아보는 것이 이번 포스트의 목적입니다.
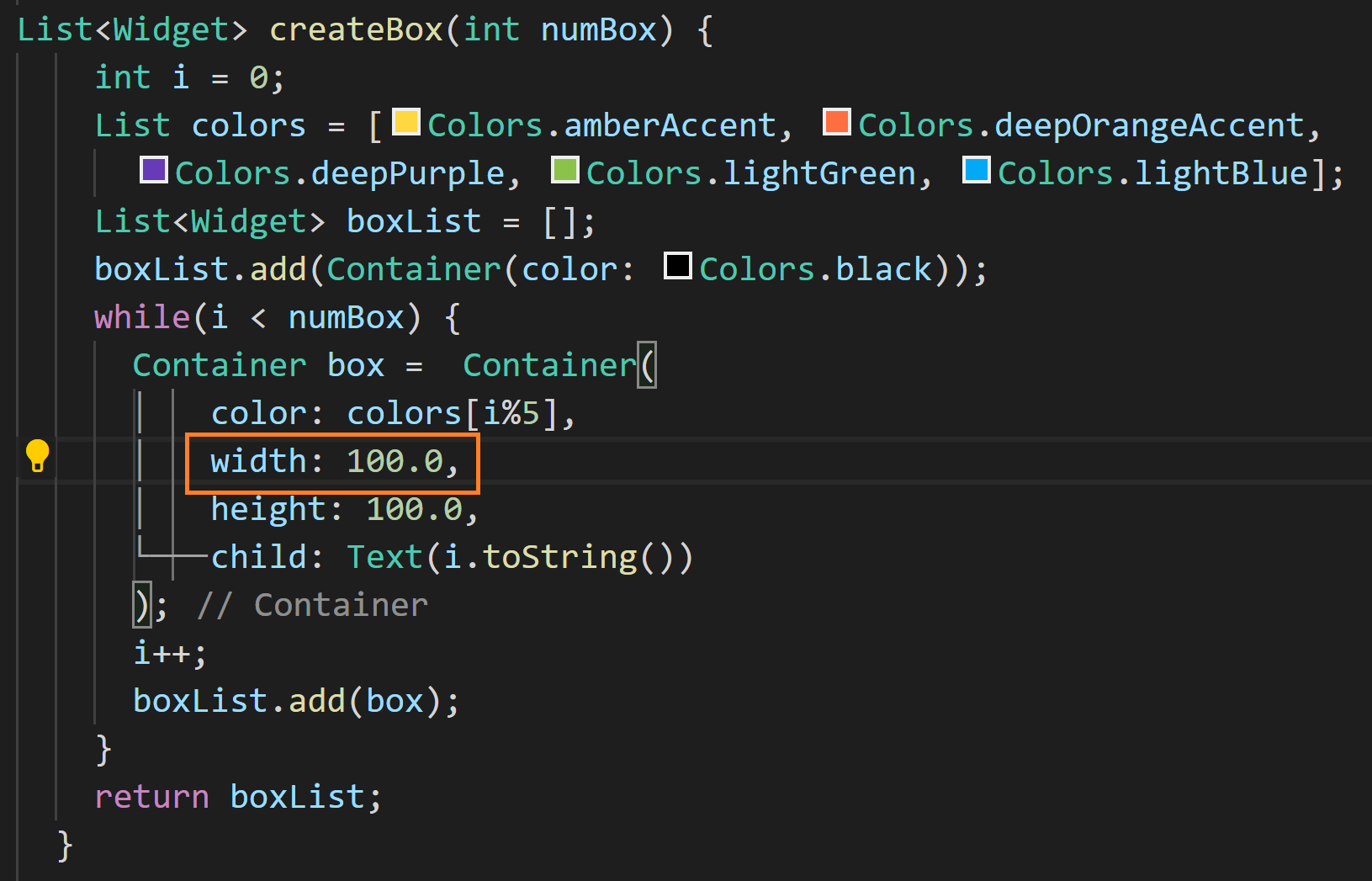
기본 코드의 마지막은 createBox 메소드입니다.

건네받은 매개변수의 수만큼 반복문을 돌며 색상이 깔린 높이 100의 Container의 리스트를 리턴해주고 있습니다. 상자의 색깔은 다섯 가지 색깔이 반복적으로 사용하게 됩니다.
앱 화면을 살펴보겠습니다.

상하로 스크롤이 가능한 목록이 생겼습니다. 가로 크기는 지정하지 않았는 데 사용 가능한 모든 공간을 차지하고 있음을 알 수 있습니다. 현재 세로로 스크롤이 가능한 상태인데 가로로 스크롤하려면 어떻게 해야 할까요?
가로로 스크롤 하기
scrollDirection 속성에 Axis.horizeontal을 설정하면 됩니다.

각 ListView의 동작을 더 잘 볼수 있도록 사각형 너비를 100으로 설정하였습니다.

앱화면에서 보겠습니다.

이제 가로로 스크롤이 가능한 목록으로 바뀌었습니다. 가로로 바꾸니 사각형에 대한 height 속성을 무시한 것을 알 수 있습니다.
화면 일부만 차지하는 ListView
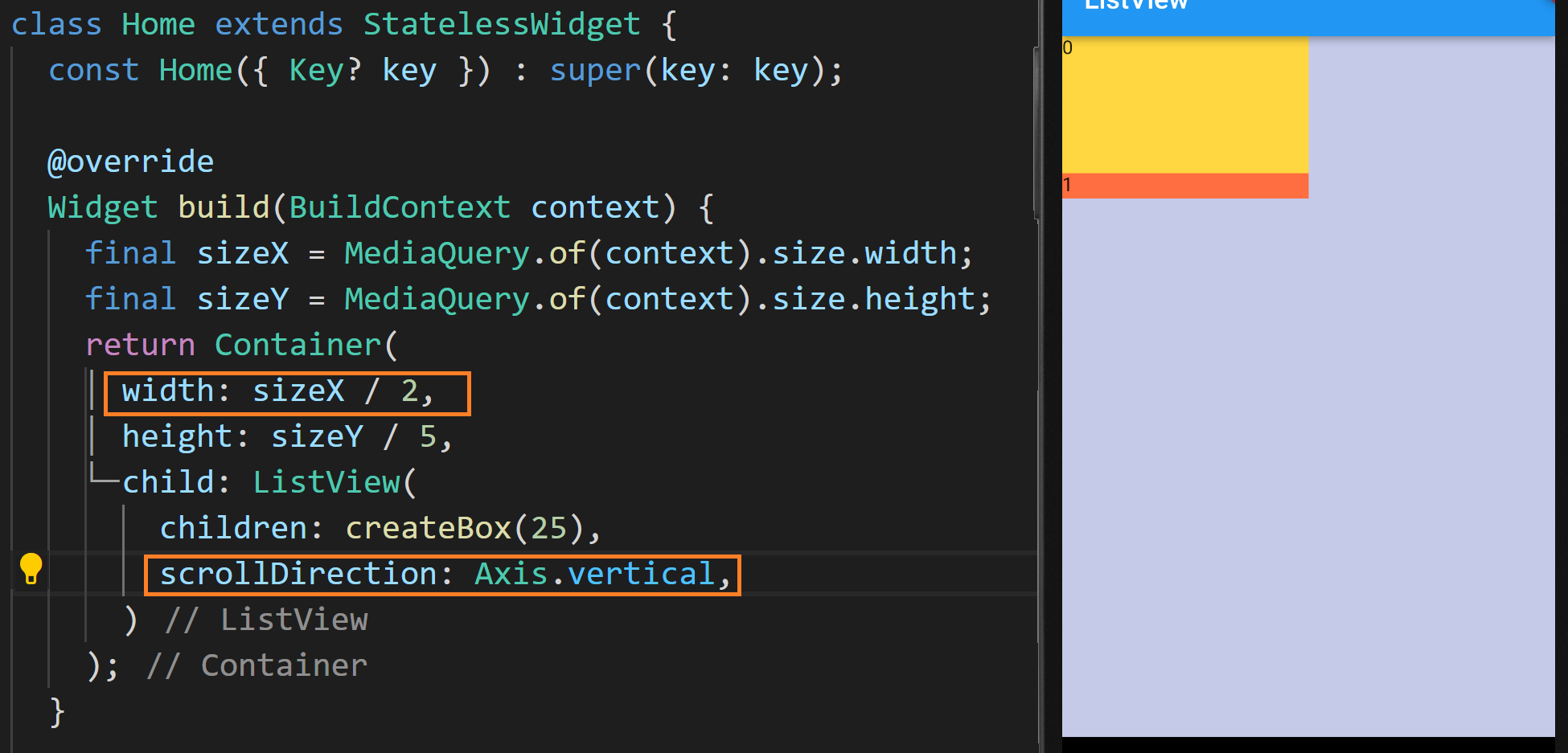
ListView가 화면의 일부만 차지하도록 하려면 어떻게 해야 할까요? 여러가지 옵션이 있지만 생각할 수 있는 가장 확실한 방법은 ListView를 컨테이너에 포함시키는 것입니다.

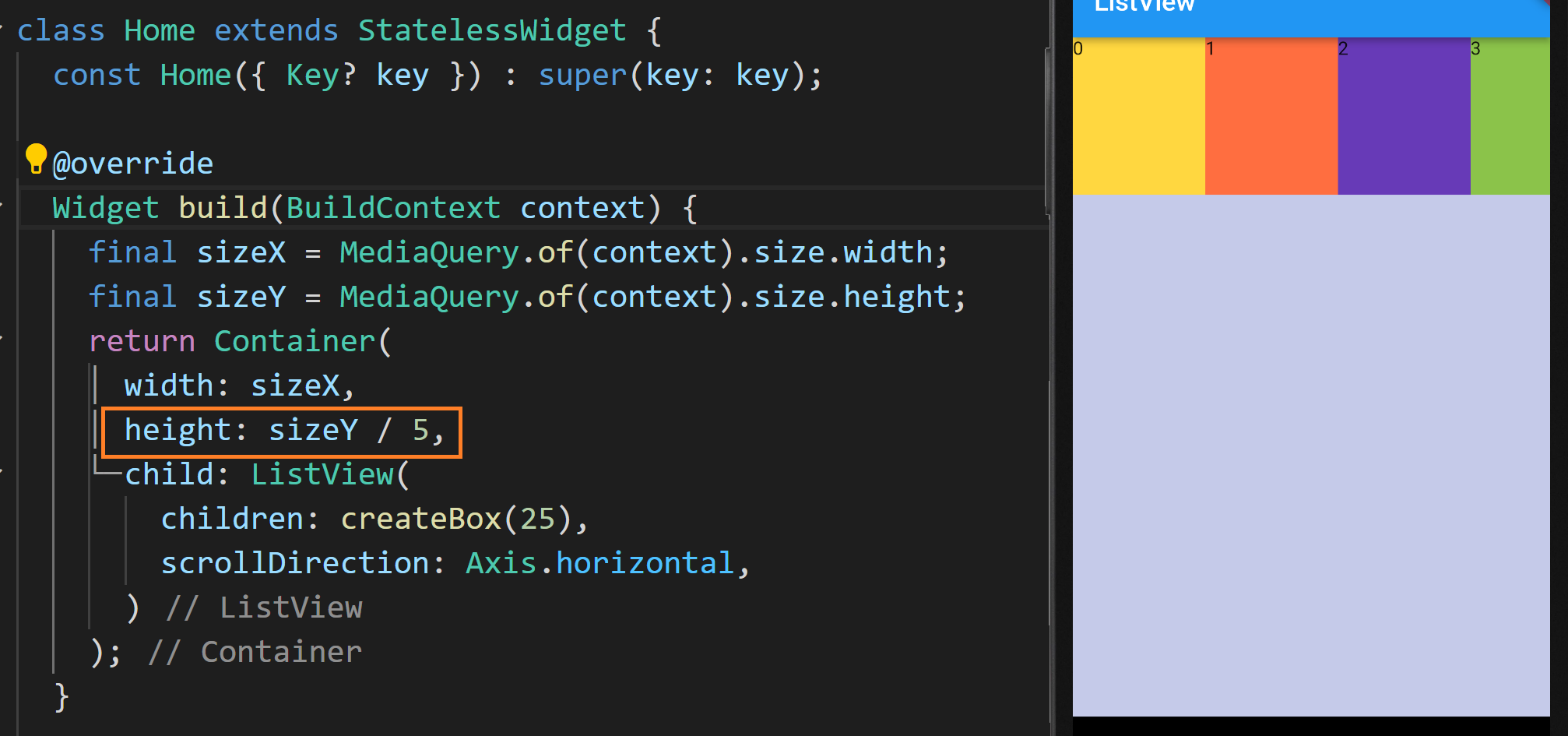
Container의 height를 5로 나누었습니다. 물론 세로 스크롤 방향일 때도 동일한 방법을 사용하면 됩니다.

이렇게 Container안에 width와 height 사이즈를 지정함으로 화면의 일부만 차지하는 ListView를 만들 수 있습니다. 여기까지가 ListView의 기본 사용법입니다.
여기까지 수고하셨습니다. 다음 포스트에서는 ListView의 Separeted 생성자로 ListView를 만들어 보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter Layout] 13. ListView와 ListTile로 연락처 목록 디자인 하기 (0) | 2022.04.13 |
|---|---|
| [Flutter Layout] 12. ListView Separated 생성자(구분 위젯이 있는 리스트 만들기) (0) | 2022.04.11 |
| [Flutter Layout] 10. Stack 위젯 레이아웃 실습 (0) | 2022.03.29 |
| [Flutter Layout] 9. Stack 위젯, 겹치는 레이아웃 만들기 (0) | 2022.03.26 |
| [Flutter Layout] 8. Row, Column 위젯 순서 정렬, Expanded와 flex (0) | 2022.03.24 |




댓글