지난 포스트에서 Stack 위젯의 기본 사용법에 대해 공부해 보았습니다. 이번 포스트는 실제로 앱을 만들 때 어떠한 레이아웃에서 Stack이 사용되는지 연습해 보도록 하겠습니다. Stack 위젯에 대해 전혀 모르시면 먼저 이쪽포스트를 참고해 주세요.
레이아웃 연습 목표
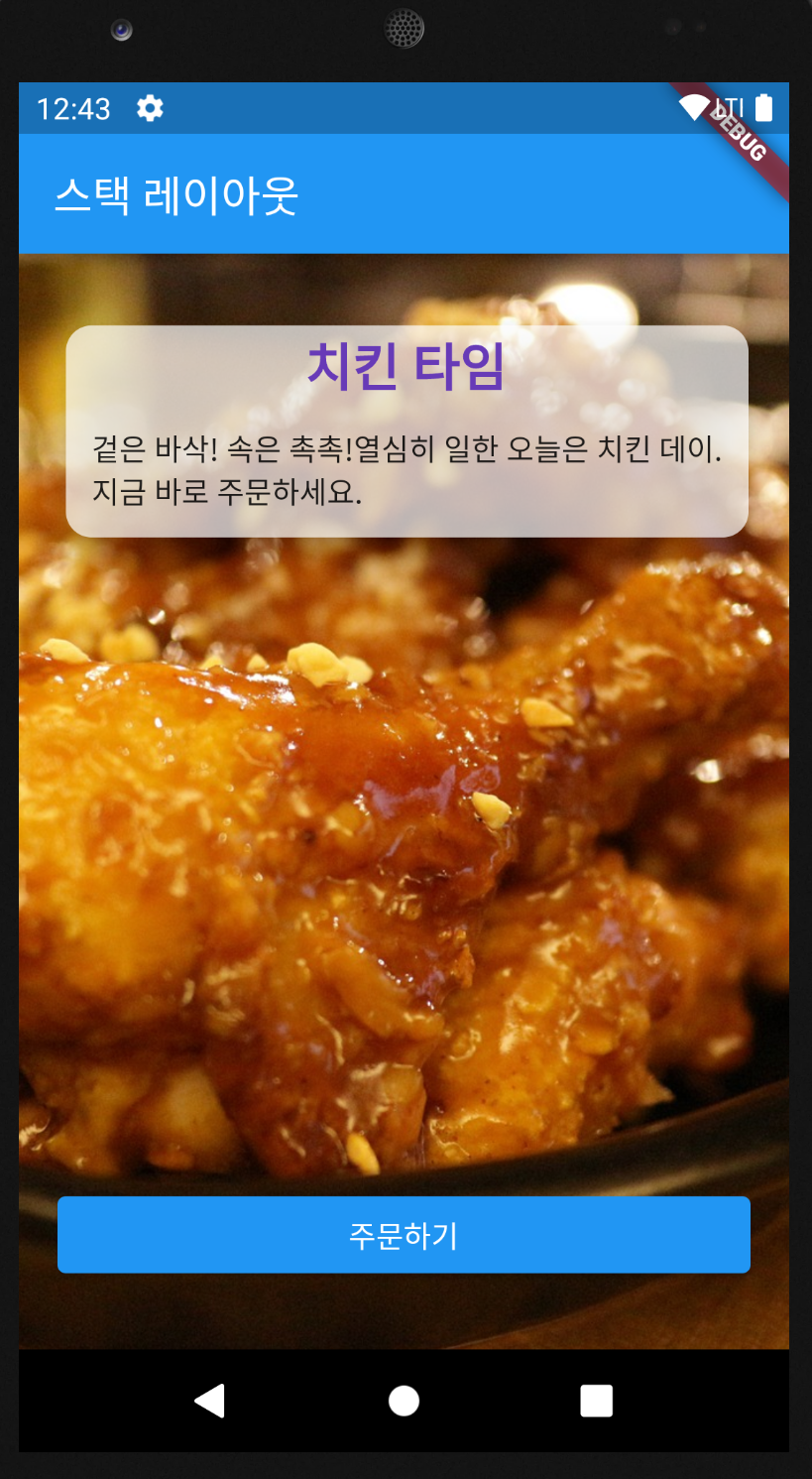
Stack 위젯의 자식 위젯을 배치하여 아래와 같은 레이아웃을 만들어볼 계획입니다. 레이아웃을 만들면서 Card위젯, Positioned 위젯, Container에 배경 이미지 넣기, ElevatedButton 위젯 등에 대해 공부해 보도록 합시다.

어떻게 하면 위와 같이 만들 수 있을지 잠시 생각해 보세요.
Stack 레이아웃
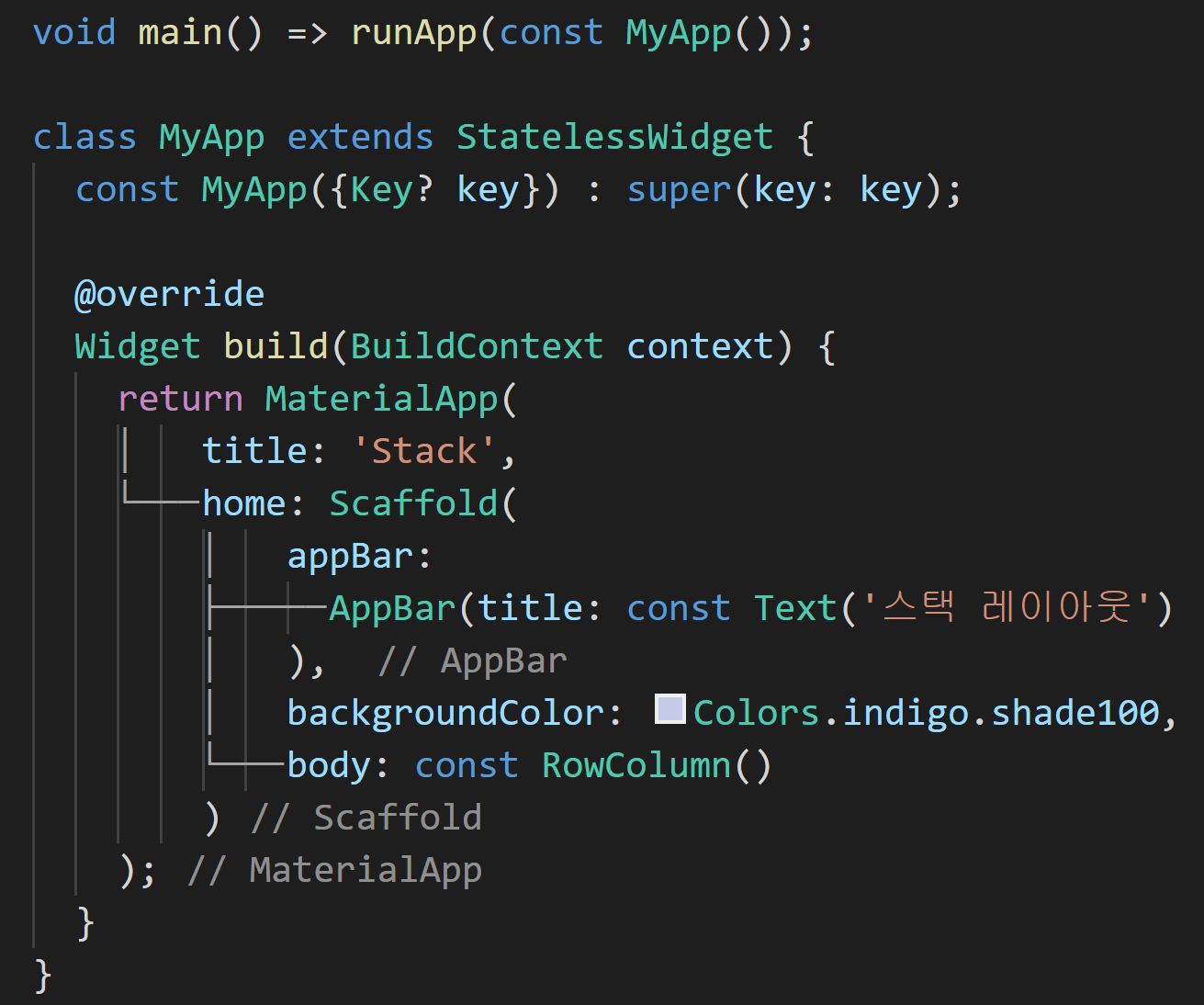
우선 연습에서 사용되는 기본 코드는 아래와 같습니다.

앱은 MaterialApp을 만들고 있습니다. home 속성에는 Scaffold를 넣어주었습니다. 스캐폴드의 body 에는 RowColumn을 설정하고 있습니다.
RowColumn 클래스는 Stateless 위젯으로 실제로 연습에서 사용되는 레이아웃 화면이 됩니다.

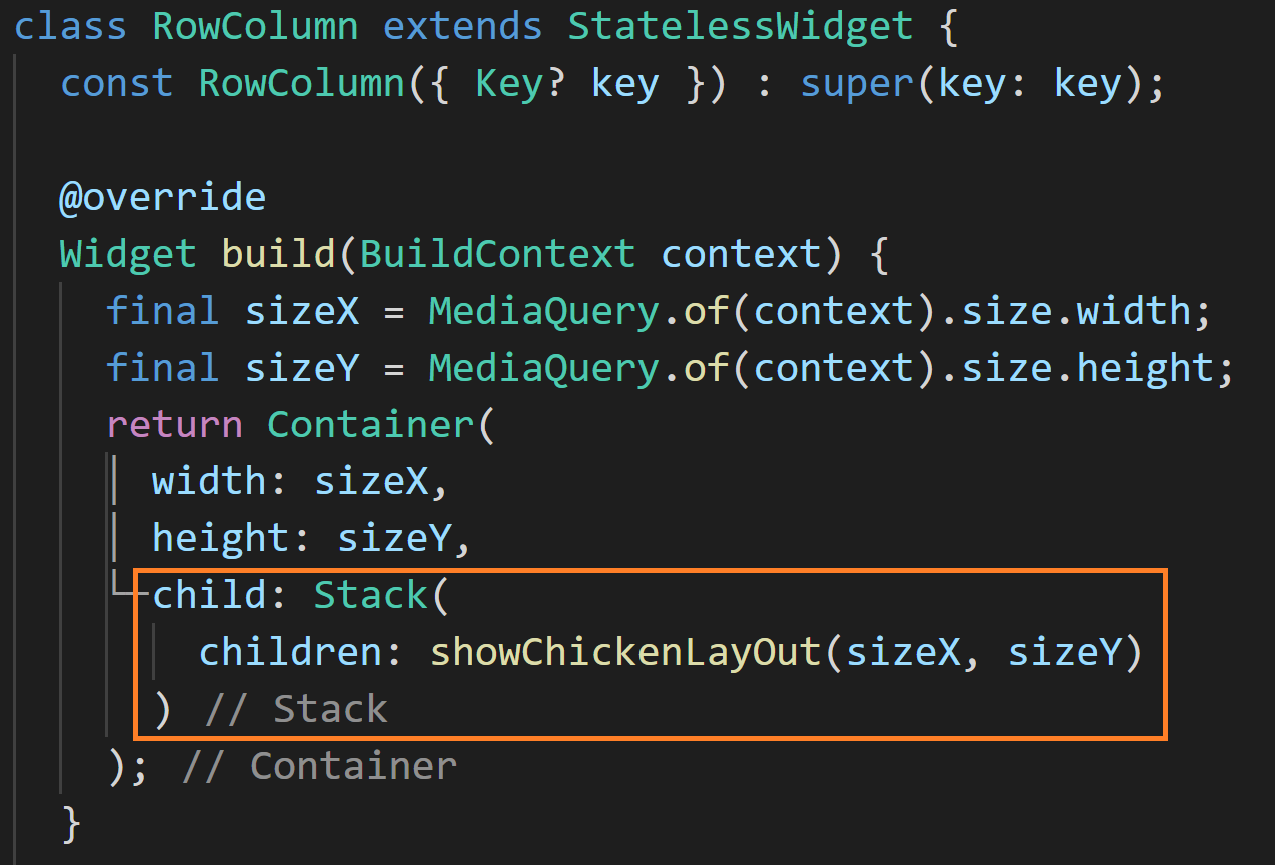
MediaQuery를 사용해서 화면 사이즈를 sizeX, sizeY 변수에 할당하고 있습니다. build 메소드에서 화면 크기만큼의 사이즈를 가지는 Container를 반환하고 있습니다. 그리고 그 컨테이너의 child로 오늘의 주인공 Stack 위젯을 설정해 주었습니다. Stack 위젯의 children 속성에는 showChickenLayout 메소드를 호출하고 있는데, 이 메서드는 List<Widget>을 반환하며 Stack의 레이아웃의 구성요소가 됩니다.
이제 showChickenLayOut메소드를 살펴보겠습니다.

List<Widget>안에는 현재 하나의 Container 위젯만 들어있습니다. Container 위젯은 image 속성을 통해서 이미지파일을 배경으로 넣어주고 있습니다. 앱 화면에서 현재 상태를 살펴보겠습니다.

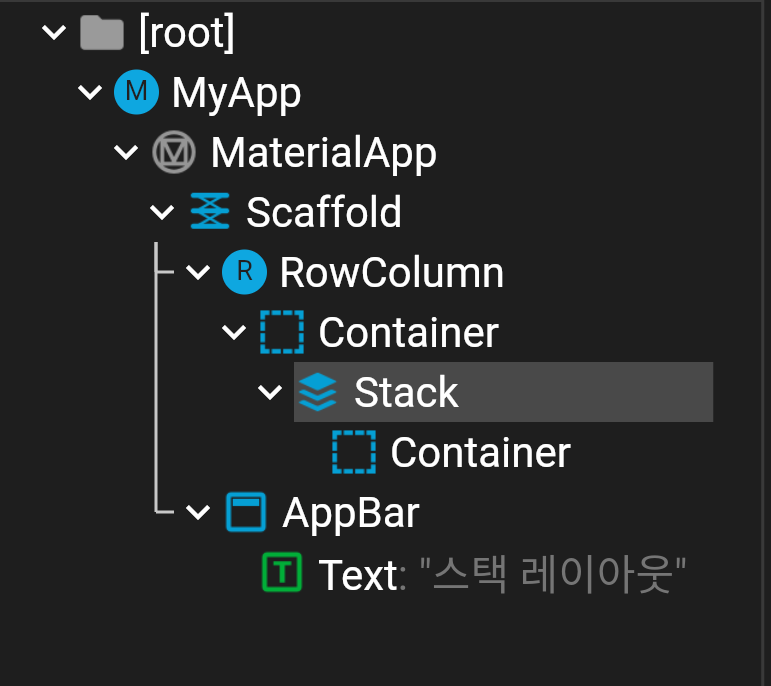
맛있는 치킨 배경이 생겼습니다. widget inspector에서 보면 아래와 같은 구조를 현재 가지고 있습니다.

Stack에 하나의 위젯이 존재하는 상태이군요! 이제 이 Stack 레이아웃에 위젯을 계속해서 추가해 보겠습니다.
Card 위젯 추가
레이아웃에 Card를 추가하겠습니다. 콘텐츠를 둥근 모서리와 그림자가 있는 상태로 구성하려는 경우 Card 위젯을 사용하면 편리합니다.

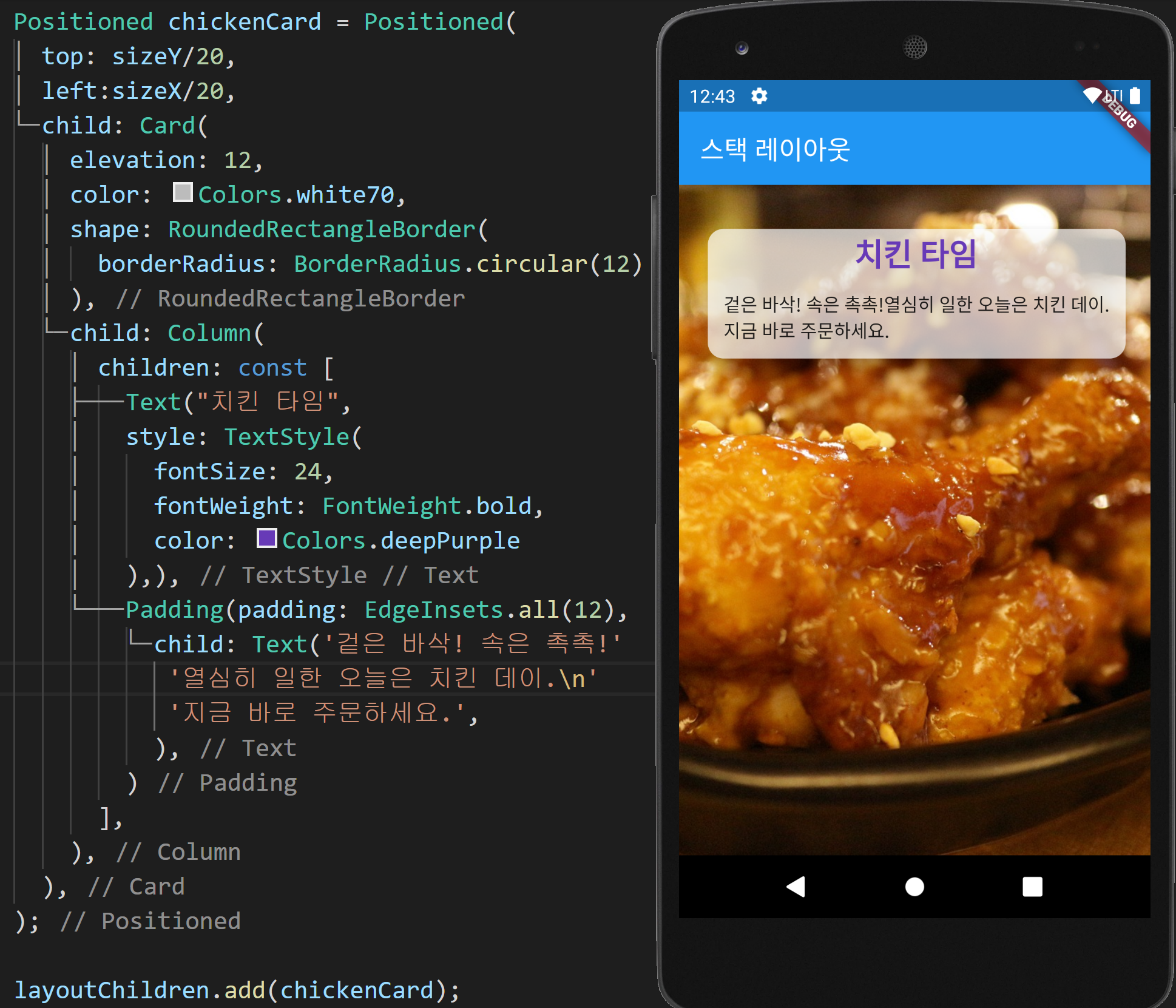
Card 위젯의 위젯의 위치를 잡아주기 위해 Card를 Positioned 위젯으로 감싸 주었습니다. Stack에서 자식의 요소를 자유롭게 배치하게 해주는 Positioned 위젯을 꼭 기억해 주세요.

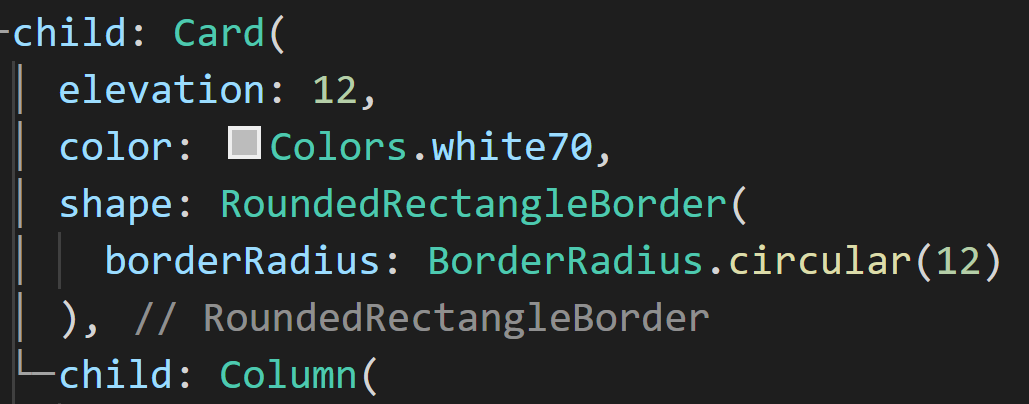
Card 속성에 elevation을 설정해 줌으로 약간 높이가 있는 카드를 만들어 주었습니다.

그리고 shape 속성을 설정하므로 카드의 모서리를 둥글게 할 수 있습니다. Card 안의 child에 Column 위젯을 넣어줌으로 카드 안에 넣어줄 위젯을 설정할 수 있습니다.

예제에서는 Text위젯과 Padding을 가지는 Text위젯을 설정해주고 있습니다. 마지막으로 리턴되는 위젯 리스트 변수인 layoutChildren위젯에 Positioned 위젯을 넣어주고 있습니다.
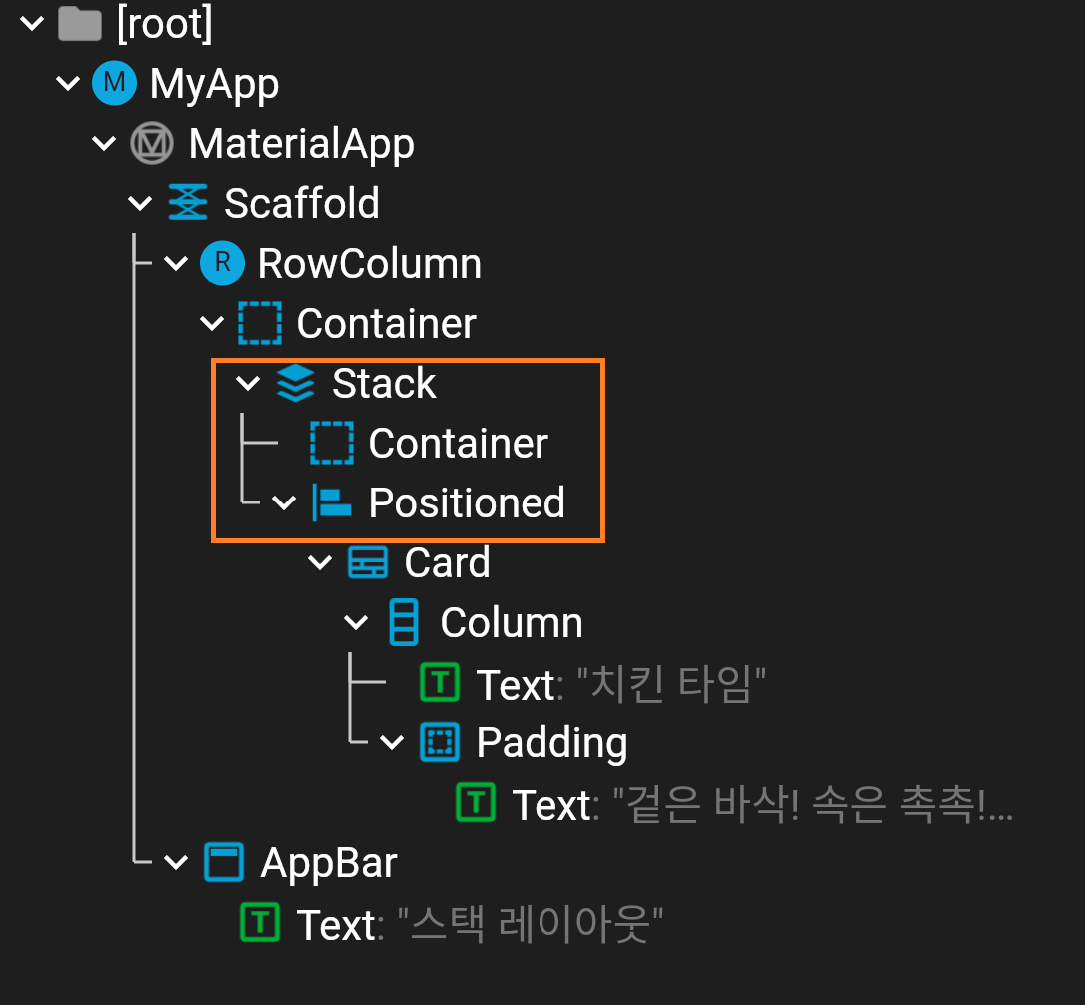
여기까지 Widget트리의 모습은 다음과 같습니다.

Stack의 자식으로 Container 위젯과 Positioned 위젯이 있는 상태입니다.
ElevatedButton 추가
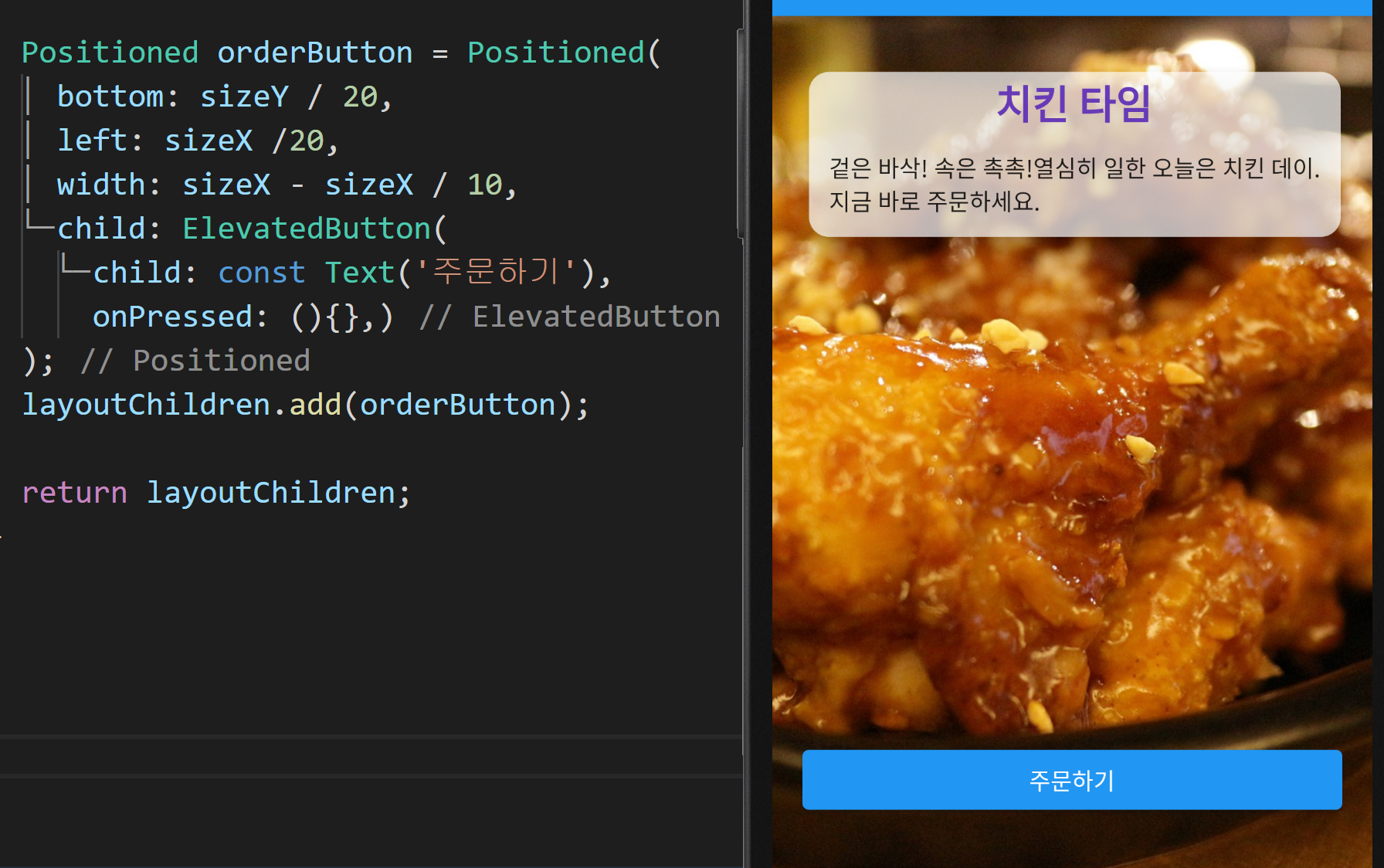
Stack 레이아웃에 마지막으로 버튼 위젯을 추가해 보도록 하겠습니다.

Positioned의 child로 ElevatedButton을 설정해 주었습니다. Positioned 위젯을 이용하면 Stack 레이아웃 안에서 자식을 원하는 위치로 배치시킬 수 있다는 점을 잘 보여줍니다.
여기까지 수고하셨습니다.
다음 포스트에서는 ListView의 레이아웃에 대해 알아보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter Layout] 12. ListView Separated 생성자(구분 위젯이 있는 리스트 만들기) (0) | 2022.04.11 |
|---|---|
| [Flutter Layout] 11. ListView, 스크롤 가능한 레이아웃 만들기 (0) | 2022.03.29 |
| [Flutter Layout] 9. Stack 위젯, 겹치는 레이아웃 만들기 (0) | 2022.03.26 |
| [Flutter Layout] 8. Row, Column 위젯 순서 정렬, Expanded와 flex (0) | 2022.03.24 |
| [Flutter Layout] 7. Row, Column 위젯 정렬하기, 위젯 축 (0) | 2022.03.22 |




댓글