Row와 Column의 레이아웃에 대해 알아보고 위젯들을 정렬하는 법을 알아보도록 하겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- Row, Column 위젯 레이아웃 배치
- 플러터 위젯 축
- 메인축, 교차축(MainAxisAlignment, CrossAxisAlignment) 속성 변경
Row, Column 위젯 레이아웃
이름에서 알 수 있듯 Row 레이아웃은 가로로 배치된 위젯의 목록이 되고, Column은 세로로 배치된 자식 위젯의 목록입니다.

Row와 Column은 아마도 플러터 앱에서 사용하는 가장 간단한 레이아웃 위젯일 겁니다. Row와 Column은 동일한 속성을 갖습니다. 따라서 기본적으로 Row에서 설정한 모든 속성 설정은 Column의 속성 설정에서 사용할 수 있습니다. 이제 코드를 보면서 Row와 Column을 알아보겠습니다.
Row, Column 코드 살펴보기
Row와 Column 실습을 위해 아래와 같은 코드를 작성하였습니다. MyApp 클래스는 StatelessWidget이며 body에 RowColumn 위젯을 설정하고 있습니다.

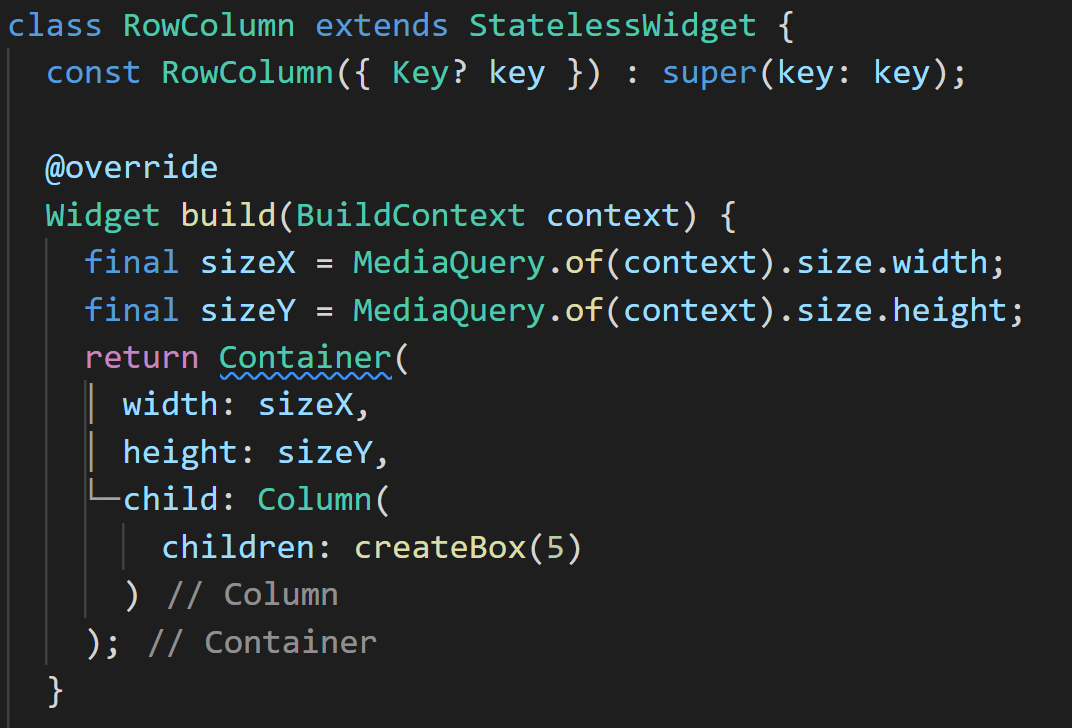
스캐폴드의 body에 설정하고 있는 RowColumn클래스 위젯은 아래와 같습니다.

build 메소드에서 먼저 화면의 전체 너비를 가지는 sizeX라는 상수를 만들고 있습니다. 또한 화면의 전체 높이를 사용할 sizeY도 만들었습니다. 이렇게 만들어 줌으로 화면 전체공간을 확보할 수 있습니다. build 메소드에서 리턴되는 Container 위젯을 만들 때 width와 height로 sizeX와 sizeY를 사용하고 있습니다. 그리고 child에 오늘의 메인 주제인 Column 위젯을 설정하였고, children 속성에 createBox를 설정해 주었습니다.
createBox 메소드에서는 실제로 레이아웃의 행과 열을 채우는 데 사용할 컨테이너 위젯의 리스트를 반환하고 있습니다. createBox메소드 코드를 살펴보겠습니다.

위젯을 인식하는데 도움이 되는 색상의 목록 colors를 만들었습니다. 또 boxList란 이름으로 위젯 리스트를 만들었습니다. while문에서는 함수에 전달된 numBox의 수만큼 반복하면서 너비와 높이가 50인 i값의 배열에 색상이 있는 Container 위젯을 만든 후 boxList에 추가하고 있습니다.
default 설정 row, column
이제 레이아웃 테스트를 할 코드가 완성되었습니다. 앱 화면에서 확인해 보도록 하겠습니다.

현재 컨테이너의 child는 Column으로 설정돼있고 그 안에 createBox가 호출되어 위젯 리스트가 설정되고 있습니다. 화면에 보다시피 사각형들이 화면 상단에서 열 방향으로 있습니다.
Column을 Row로 바꿔 보도록 하겠습니다.

이제는 정확히 반대 현상이 발생하는 걸 볼 수 있습니다. 왼쪽으로 정렬되어 있고 세로로 가운데 정렬이 되어 있습니다. 왜 이런 현상이 발생하는지는 Flutter 축이 어떻게 작동하는지 살펴보면 이해할 수 있습니다.
Flutter Axes(플러터 축)
모든 화면에는 세로축과 가로축 , 두 축이 존재합니다. 그러나 Flutter의 열과 행의 경우에는 가로, 세로가 아닌 메인축과 교차축으로 정의하고 있습니다. 그리고 이 축들은 사용 중인 위젯(Row, Column)에 따라 변경됩니다.
Column일 경우 메인축은 세로축이고 교차축이 가로축이 됩니다.

Row일 경우 메인축은 가로축이고 교차축은 세로축이 됩니다.

따라서 위 예제에서 상자들이 Row와 Column에 의해 정렬이 바뀐 이유를 생각해 볼 수 있는데요. Row와 Column의 기본값으로 MainAxisAlignment 값이 start, CrossAxisAlignment가 center로 설정되어 있기 때문입니다.
MainAxisAlignment, CrossAxisAlignment 속성 변경해 보기
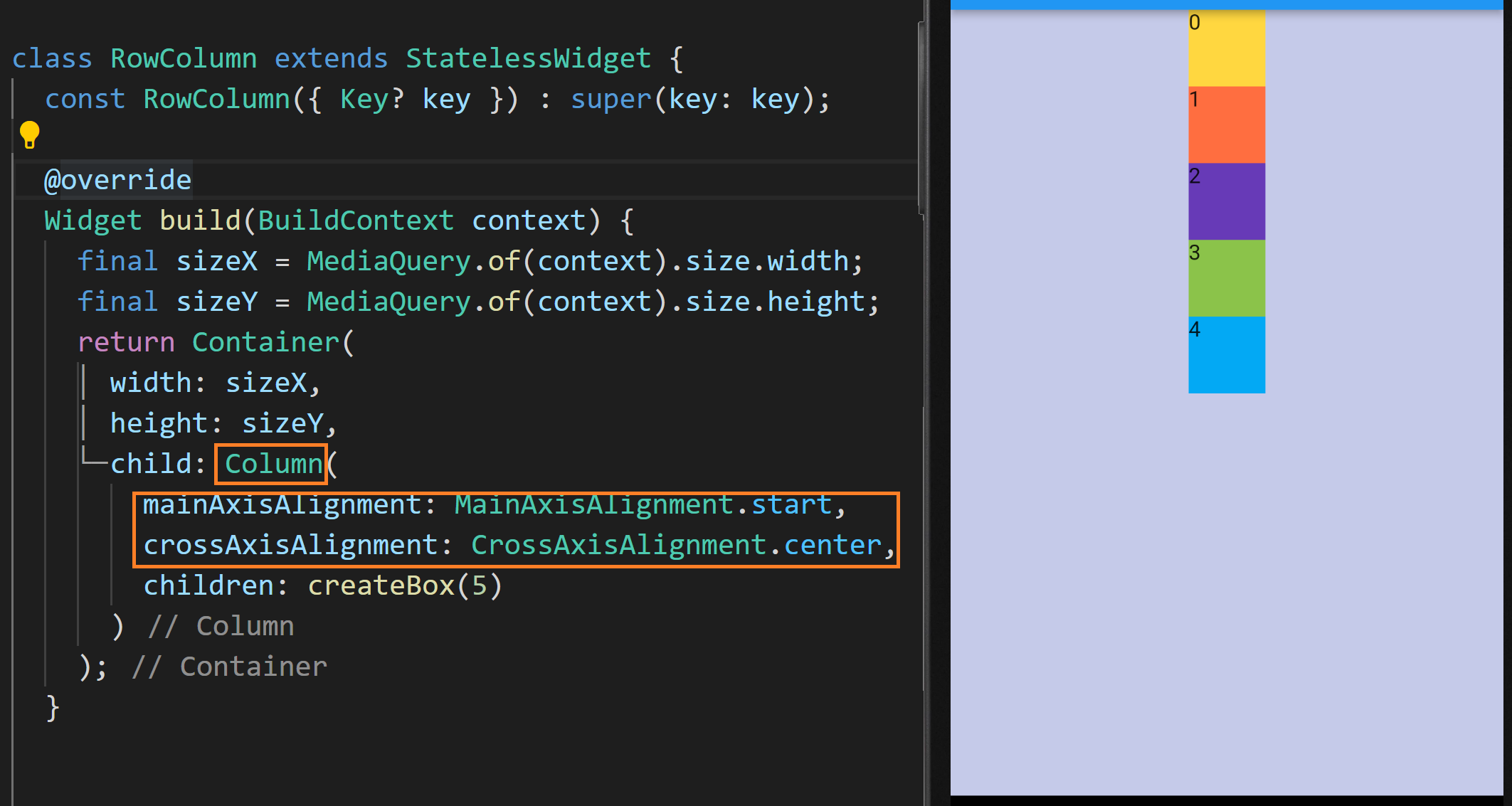
MainAxisAlignment와 CrossAxisAlignment속성을 명시적으로 작성해 보겠습니다.


Row와 Column일 경우 각각 살펴보아도 변함이 없음을 알 수 있습니다. 이제 메인 축과 교차축 개념을 생각하면 쉽게 mainAxisAlignment와 crossAxisAlignment의 값을 바꾸면 원하는 대로 정렬을 할 수 있습니다.
몇 가지 값을 바꿔보면서 정렬을 살펴보겠습니다. Column과 Row를 바꿀때마다 예상되는 정렬을 생각해 보세요.
MainAxisAlignment.center, CrossAxisAlignment.center
가로 세로 가운데 정렬을 하기 위해선 두 값 모두 mainAxisAlignment와 crossAxisAlignment의 값을 모두 center로 바꿔 주면 됩니다.


MainAxisAlignment.start, CrossAxisAlignment.end


MainAxisAlignment.spaceEvenly, CrossAxisAlignment.center
spaceEvenly를 쓰면 자식 사이의 공간이 고르게 추가됩니다.


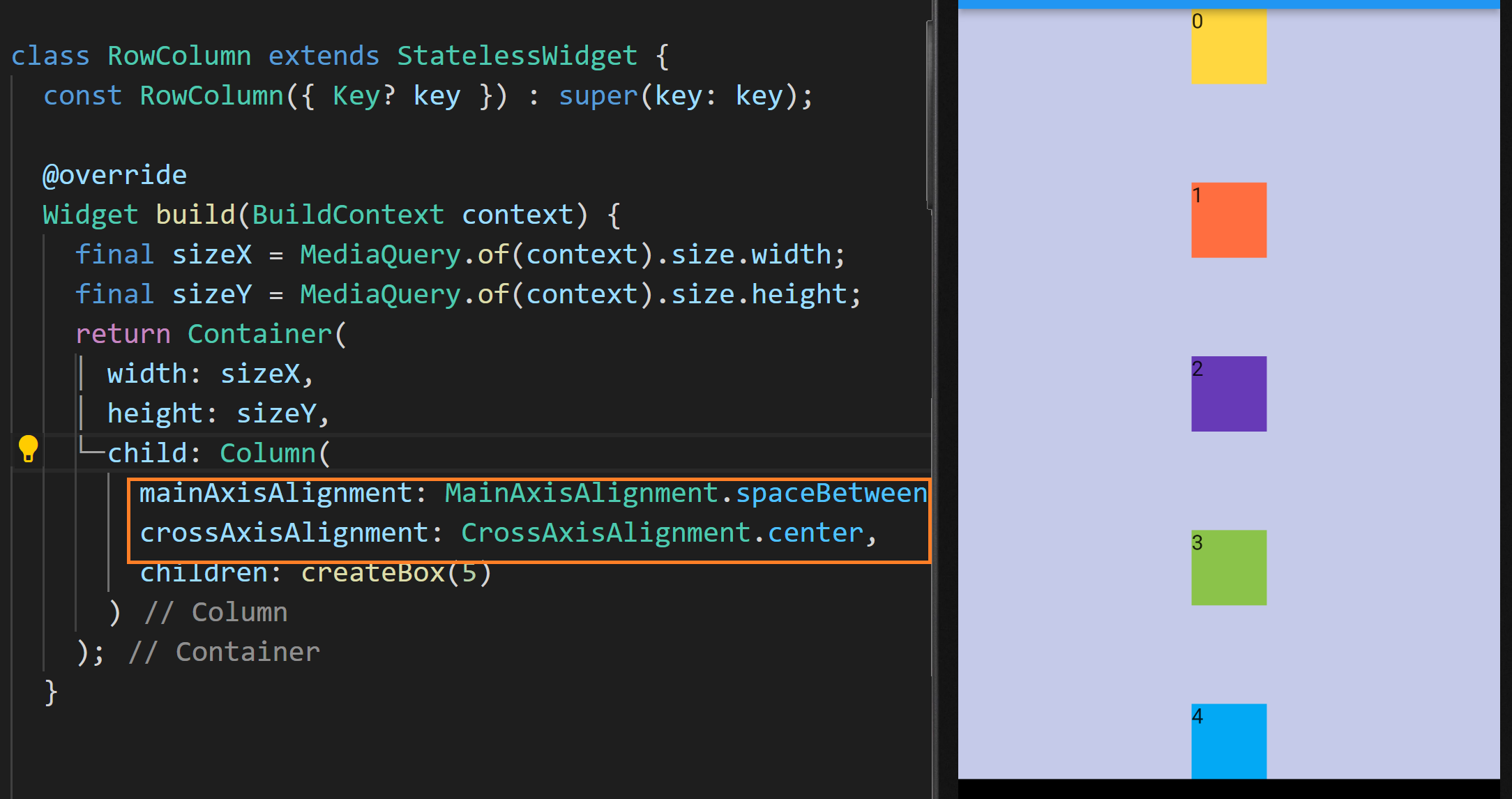
MainAxisAlignment.spaceBetween, CrossAxisAlignment.center
spaceBetween을 사용하면 자식 사이에 공백이 추가되지만 첫 번째 자식과 마지막 자식 앞이나 뒤에는 추가되지 않습니다.


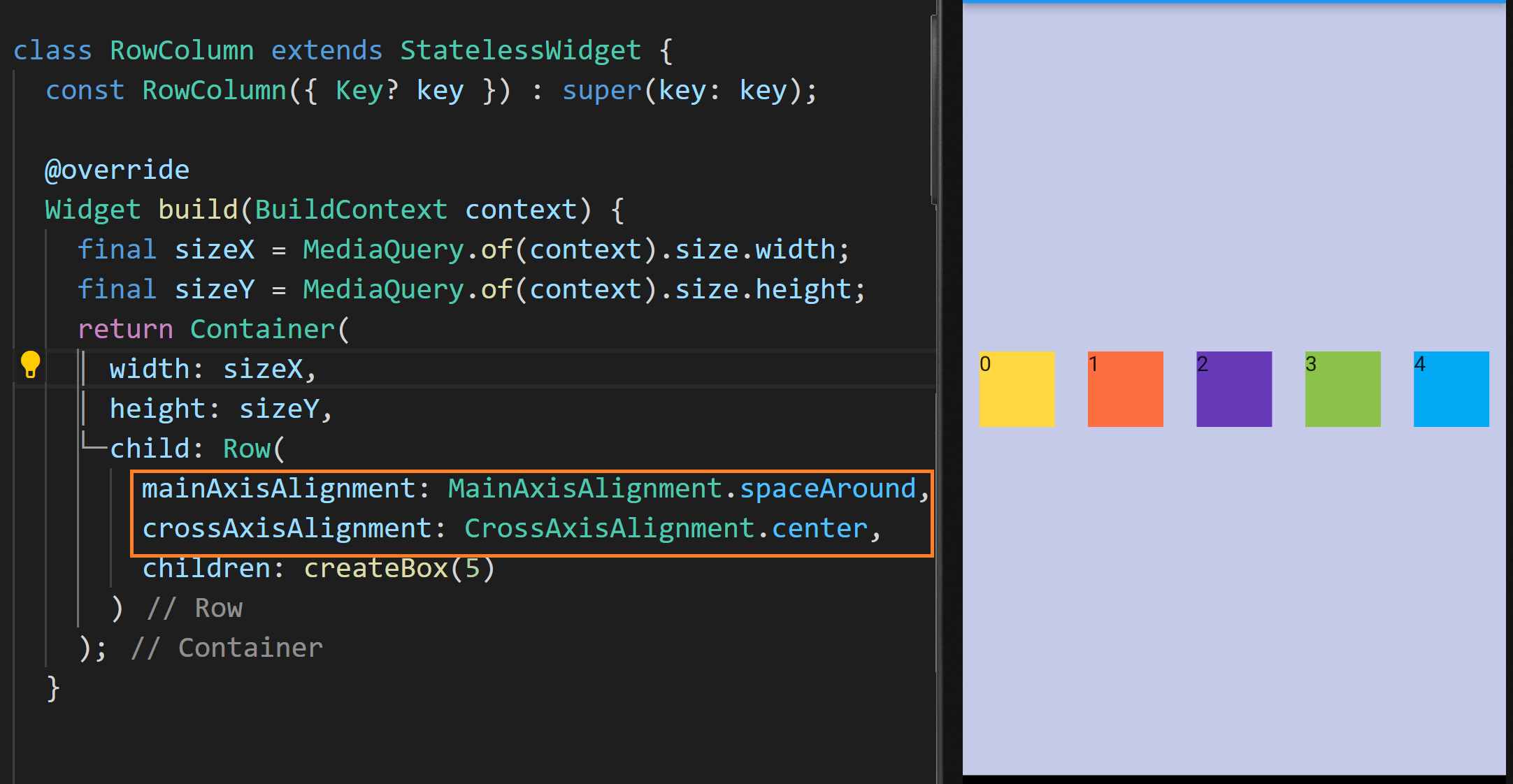
MainAxisAlignment.spaceAround, CrossAxisAlignment.center
spaceAround를 사용하면 첫 번째 자식과 마지막 자식 전후에 다른 자식 사이에 할당된 공간의 절반만 추가됩니다.


여기까지 수고하셨습니다.
Row과 Column의 정렬 처리를 알아보았습니다. 다음 포스트에서는 크기 조정 및 순서 지정에 대해 알아보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter Layout] 9. Stack 위젯, 겹치는 레이아웃 만들기 (0) | 2022.03.26 |
|---|---|
| [Flutter Layout] 8. Row, Column 위젯 순서 정렬, Expanded와 flex (0) | 2022.03.24 |
| [Flutter Layout] 6. 플러터 Container, 이미지 넣기 (0) | 2022.03.18 |
| [Flutter Layout] 5. 플러터 Container, gradient(그라디언트) (0) | 2022.03.17 |
| [Flutter Layout] 4. 플러터 Container, margin, decoration (0) | 2022.03.16 |




댓글