Container 위젯에서 배치를 쉽게 할 수 있는 마진을 알아보고, decoration을 사용해서 모양을 바꾸거나 모서리를 둥글게 하는 법에 대해 알아보도록 하겠습니다.
이번 포스트는 다음 내용을 다루고 있습니다.
- margin, EdgeInsets.all, EdgeInsets.only, EdgeInsets.symmetric
- BoxDecoration, shape, borderRadius
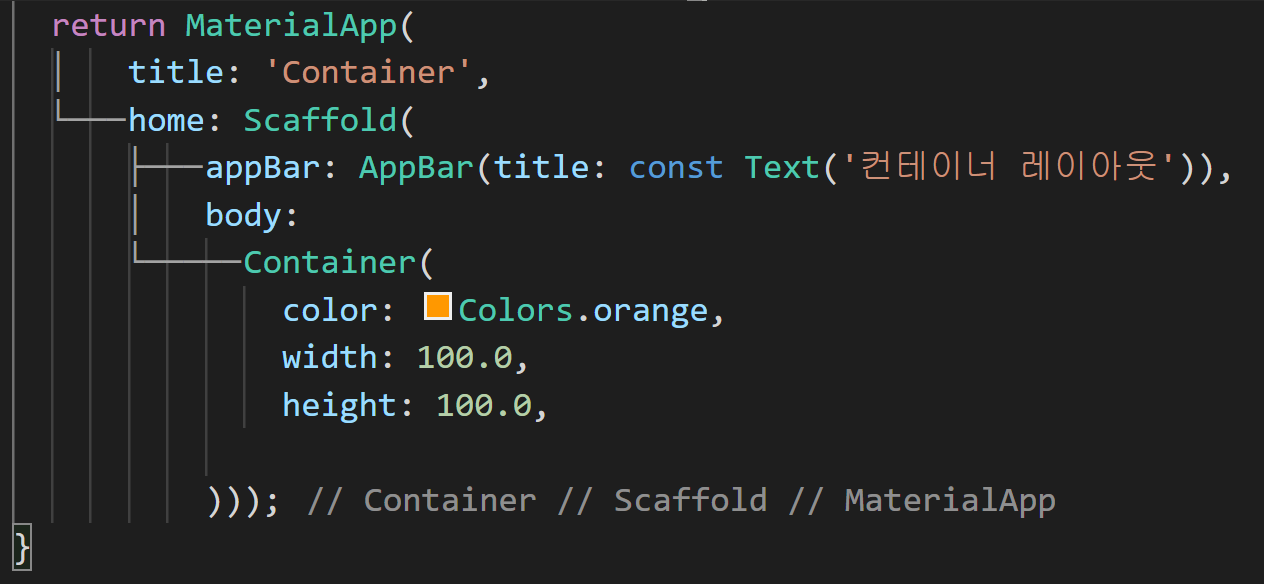
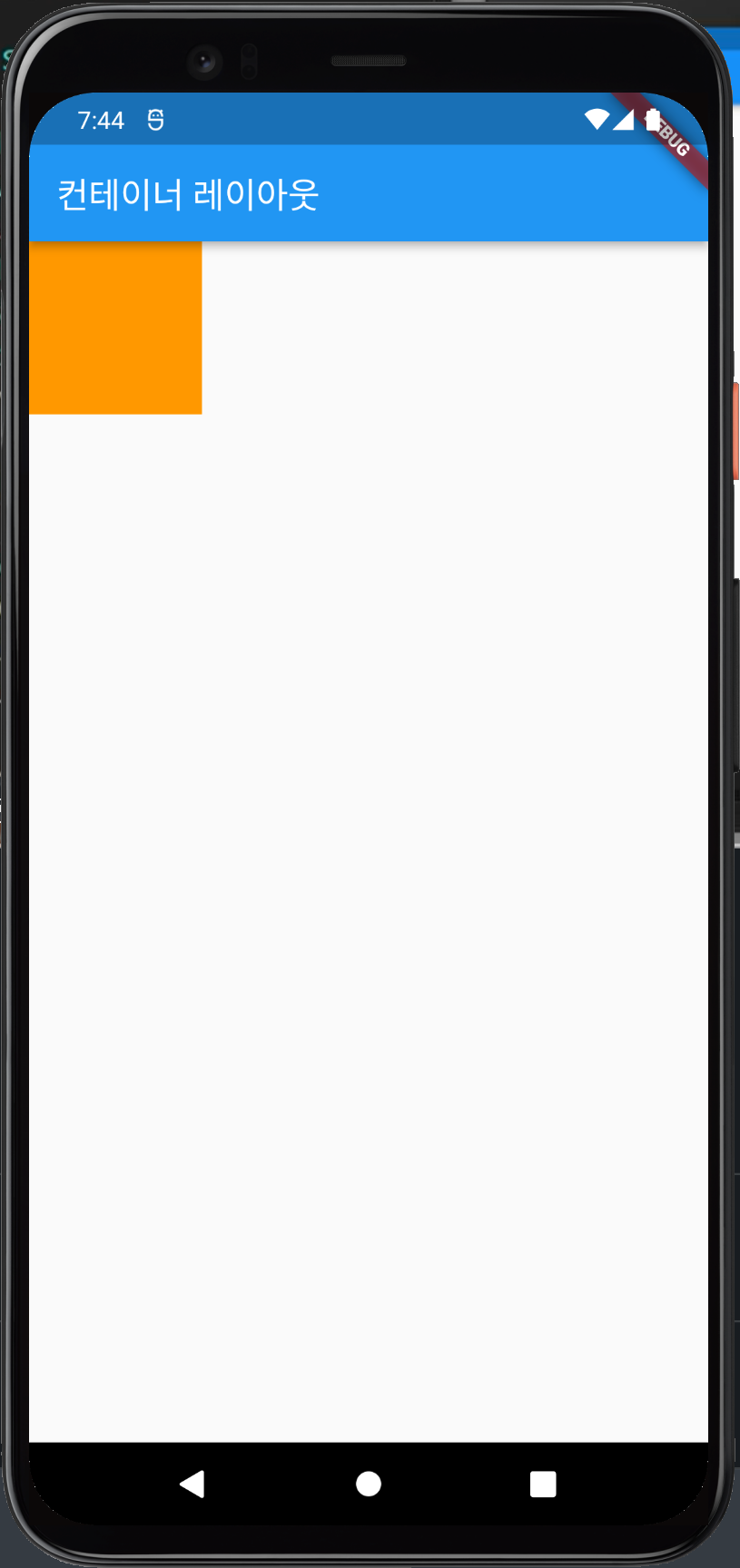
아래 코드와 화면을 살펴보겠습니다.


사각형 컨테이너가 scaffold의 왼쪽 상단에 위치해 있습니다. 컨테이너를 이동하기 위해선 어떻게 해야 될까요? 가장 쉬운 해결책은 마진 속성을 추가하는 것입니다.
margin

margin 프로퍼티에 const EdgeInsets.all(15)를 설정하였고 예상대로 사각형이 움직였습니다. EdgeInsets.all 은 어떤 역할을 하는 걸까요?
EdgeInsets.all
EdgeInsets 클래스는 마진 또는 패딩에 대한 오프셋을 지정하는 데 사용합니다. EdgeInsets.all 생성자는 상자의 상, 하, 좌, 우 네 면 모두에 오프셋을 만들어 줍니다.
EdgeInsets.only
좀 더 구체적으로 마진을 만들려면 only 생성자를 사용하면 됩니다. 예를 들어 위젯 왼쪽에 100픽셀의 마진을 만들고 싶다면 EdgeInsets.only(left: 100.0) 과 같이 사용하면 됩니다.
EdgeInsets.symmetric
EdgeInsets.symmetric 생성자를 사용하면 수직(vertical) 및 수평(horizontal)으로 offset을 만들 수 있습니다. 모든 생성자는 매개변수로 double을 사용합니다. 예를 들어 위젯을 위와 아래, 수평으로 20픽셀의 마진을 만들고 싶다면 EdgeInsets.symmetric(vertial: 20.0)과 같이 사용하면 됩니다.
다시 코드에서 테스트해보도록 하겠습니다.
BoxDecoration
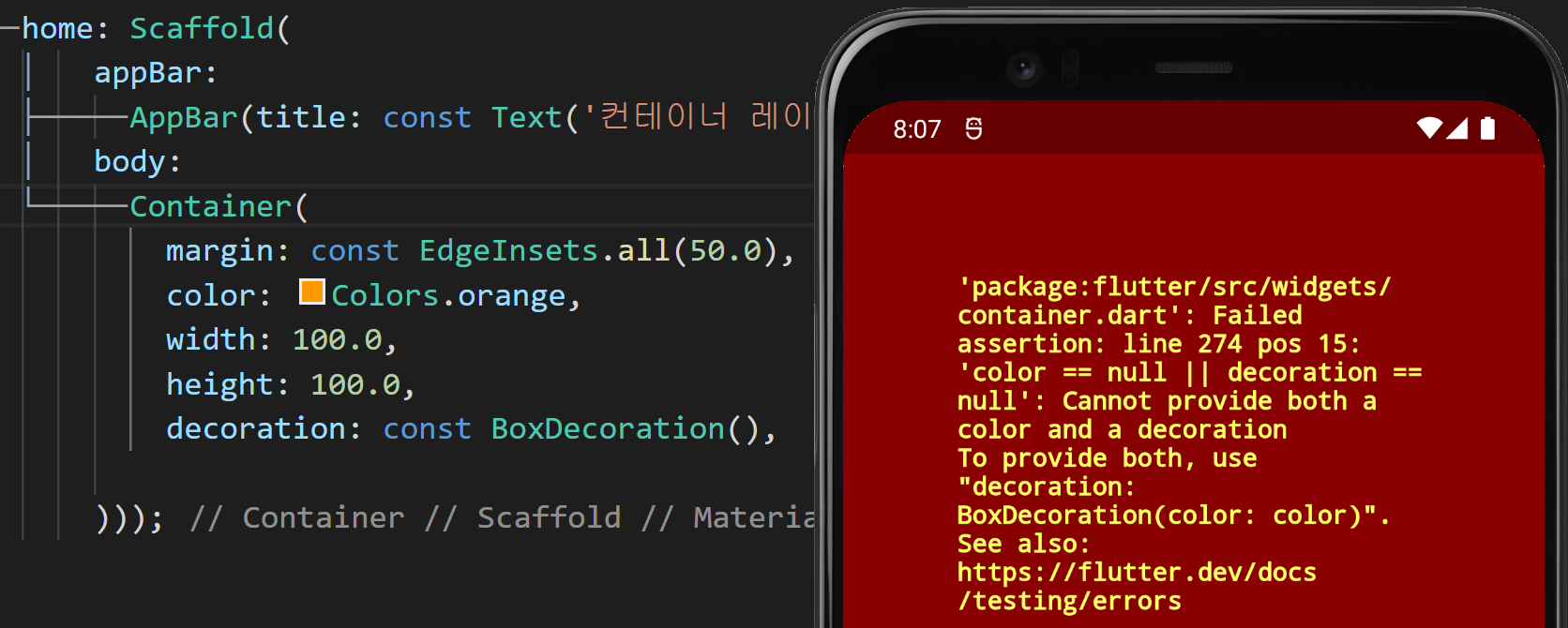
BoxDecoration 클래스를 사용하면 컨테이너를 다양한 방법으로 그릴 수 있습니다. BoxDecoration 객체를 사용할 decoration 속성을 설정해 보겠습니다.

decoration 속성을 설정해주자 에러가 납니다. 이유는 color 속성이 BoxDecoration color의 속기(shorthand)이기 때문입니다. 따라서 decoration 속성을 명시적으로 지정하면 color를 BoxDecoration으로 이동해야 합니다.

이제 에러가 사라졌습니다.
shape
shape 속성은 BoxShape객체를 사용하여 circle과 rectangle 중에 선택할 수 있습니다. circle로 바꿔보겠습니다.

borderRadius
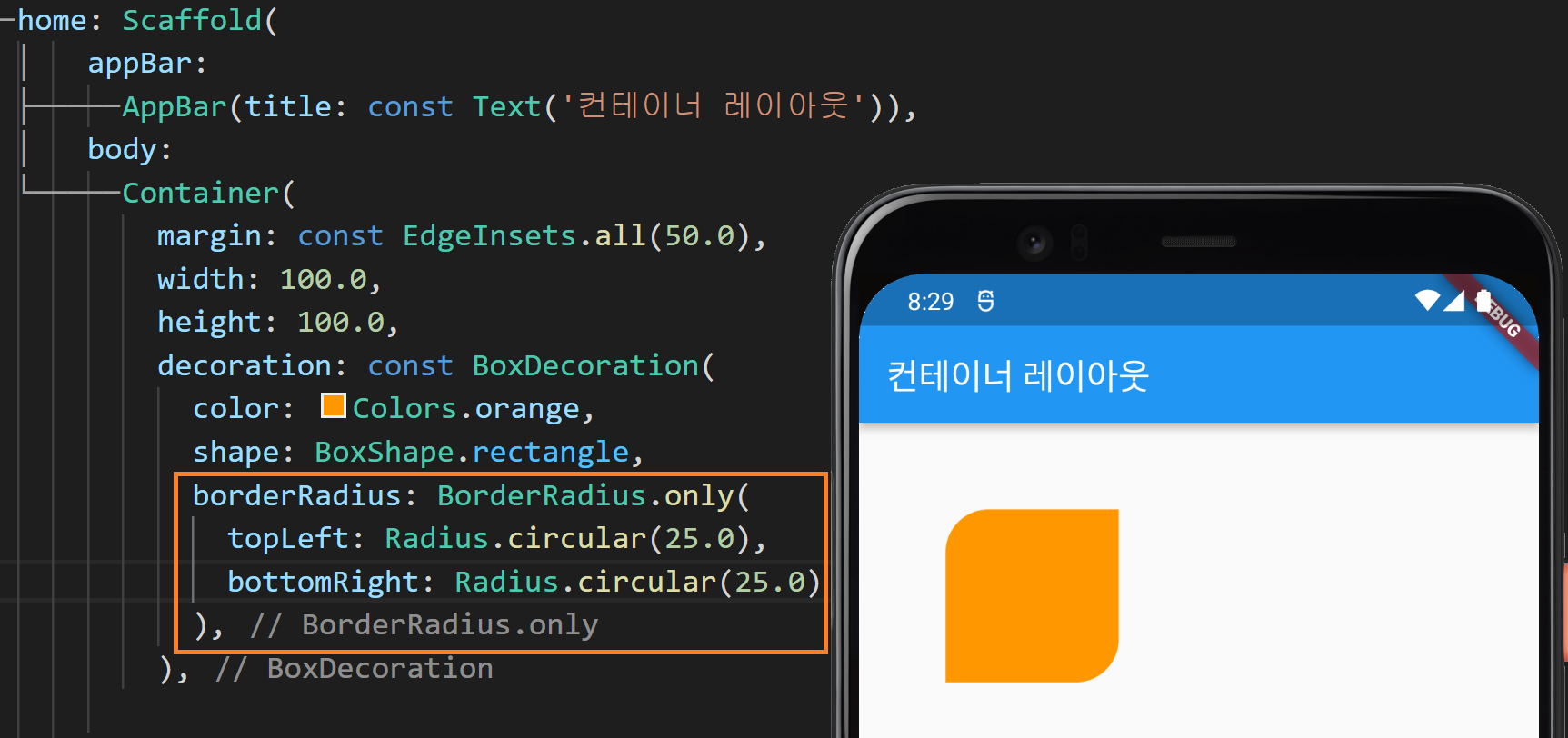
BoxDecoration에 borderRadius 속성을 추가해 보겠습니다.

BorderRadius.all을 설정하고 Radius.circular(30)으로 설정하였습니다. 컨테이너의 모서리가 둥글게 된 걸 볼 수 있습니다. BorderRadius.only를 사용하면 모서리 전부를 둥글게 하지 않고 개별로 설정도 가능합니다. 왼쪽 상단과 오른쪽 하단만 적용해 보도록 바꿔 보겠습니다.

이러한 속성은 버튼이나 이미지 또는 그 외 모든 것에 사용할 수 있습니다.
여기까지 수고하셨습니다.
다음 포스트에서는 BoxDecoration의 그래디언트 속성을 추가해 보도록 하겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter Layout] 6. 플러터 Container, 이미지 넣기 (0) | 2022.03.18 |
|---|---|
| [Flutter Layout] 5. 플러터 Container, gradient(그라디언트) (0) | 2022.03.17 |
| [Flutter Layout] 3. 플러터 Container 위젯, Size 크기 규칙 (0) | 2022.03.15 |
| [Flutter Layout] 2. 플러터 Themes, 다크모드, 앱의 컬러 선택 사이트 (0) | 2022.03.14 |
| [Flutter Layout] 1. 플러터 기본 레이아웃 만들기(Scaffold 사용하기) (0) | 2022.03.11 |




댓글